大家中秋节快乐!!!!
不知道插件是不是这么简单的东西。。。。。。。。
我看别人的插件都是两个字“复杂”;
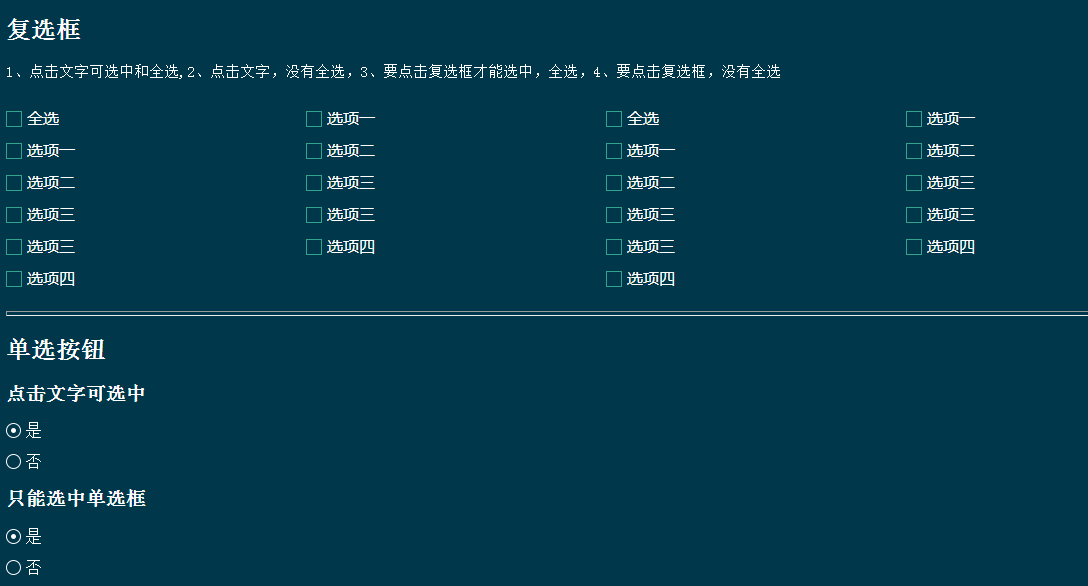
checkbox插件:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>checkbox插件</title> <script type="text/javascript" src=""></script> <script type="text/javascript"> window.onload=function(){ checkedBox("#cb01"); checkedBox("#cb02",{check_all:false}); checkedBox("#cb03",{click_pos:false}); checkedBox("#cb04",{check_all:false,click_pos:false}); /*单选按钮*/ radioBox("#rb01"); radioBox("#rb02"); } /******************************************************/ /*复选框*/ /*addClass()、toggleClass()、equalClass()、removeClass()封装的,关于class添加、切换、是否存在这个class、移出class*/ function checkedBox(id,param){ /*默认参数,是否有全选复选框,是否点击文字可选中 *默认都是true */ var setting={ check_all:true, click_pos:true }; /*传的json格式参数,覆盖默认参数*/ extend(param,setting); /*获取元素*/ var oCheckbox=document.querySelector(id); var oP=oCheckbox.getElementsByTagName("p"); /*有全选复选框*/ if(setting.check_all){ oP[0].style.display="block"; /*全选复选框点击文字选中*/ if(setting.click_pos){ addClass(oP[0],"hand"); oP[0].onclick=function(){ var spanAll=this.getElementsByTagName("span")[0]; toggleClass(spanAll,"checked"); if(equalClass(spanAll,"checked")){ for(var i=1;i<oP.length;i++){ var oSpan=oP[i].getElementsByTagName("span")[0]; addClass(oSpan,"checked"); } }else{ for(var i=1;i<oP.length;i++){ var oSpan=oP[i].getElementsByTagName("span")[0]; removeClass(oSpan,"checked"); } } } /*全选复选框不能点击文字选中*/ }else{ var spanAll=oP[0].getElementsByTagName("span")[0]; spanAll.onclick=function(){ toggleClass(this,"checked"); if(equalClass(this,"checked")){ for(var i=1;i<oP.length;i++){ var oSpan=oP[i].getElementsByTagName("span")[0]; addClass(oSpan,"checked"); } }else{ for(var i=1;i<oP.length;i++){ var oSpan=oP[i].getElementsByTagName("span")[0]; removeClass(oSpan,"checked"); } } } } } /*可以点击文字选中*/ if(setting.click_pos){ for(var i=1;i<oP.length;i++){ addClass(oP[i],"hand"); oP[i].onclick=function(){ toggleClass(this.getElementsByTagName("span")[0],"checked"); for(var i=1;i<oP.length;i++){ if(!equalClass(oP[i].getElementsByTagName("span")[0],"checked")){ removeClass(oP[0].getElementsByTagName("span")[0],"checked"); return; }else{ addClass(oP[0].getElementsByTagName("span")[0],"checked"); } } } } /*不可以点击文字选中*/ }else{ for(var i=1;i<oP.length;i++){ var oSpan=oP[i].getElementsByTagName("span")[0]; oSpan.onclick=function(){ toggleClass(this,"checked"); for(var i=1;i<oP.length;i++){ if(!equalClass(oP[i].getElementsByTagName("span")[0],"checked")){ removeClass(oP[0].getElementsByTagName("span")[0],"checked"); return; }else{ addClass(oP[0].getElementsByTagName("span")[0],"checked"); } } } } } } /**********************************************************/ /*重复使用*/ function extend(obj1,obj2){ for(var attr in obj1){ obj2[attr]=obj1[attr]; } } /*判断对象元素是否有这个class, **第一个参数是传元素对象,这个对象不能是数组 **第二个参数是要检查的class *存在返回true,不存在返回false **/ function equalClass(obj,classname){ var arr=obj.className.split(" "); for(var i=0;i<arr.length;i++){ if(arr[i]==classname){ return true; } } return false; } /*添加class, **第一个参数是传元素对象,这个对象不能是数组 **第二个参数是要添加的class */ function addClass(obj,classname){ if(equalClass(obj,classname)){ return; }else{ if(obj.className.trim().length==0){ obj.className=classname; }else{ obj.className+=" "+classname; } } } /*移除class **第一个参数是传元素对象,这个对象不能是数组 **第二个参数是要添加的class *如果不存在class会有返回值-1 */ function removeClass(obj,classname){ if(equalClass(obj,classname)){ var arr=obj.className.split(" "); for(var i=0;i<arr.length;i++){ if(arr[i]==classname){ arr.splice(i,1); } } obj.className=arr.join(" "); }else{ return -1; } } /*切换class, **第一个参数是传元素对象,这个对象不能是数组 **第二个参数是要切换class */ function toggleClass(obj,classname){ if(equalClass(obj,classname)){ removeClass(obj,classname); }else{ addClass(obj,classname); } } /*****************************************************/ /*单选按钮*/ /*单选按钮过于简单不注释*/ function radioBox(id){ var oRadioBox=document.querySelector(id); var oRadio=oRadioBox.getElementsByTagName("p"); if(equalClass(oRadio[0],"hand")){ for(var i=0;i<oRadio.length;i++){ oRadio[i].onclick=function(){ for(var i=0;i<oRadio.length;i++){ var os=oRadio[i].getElementsByTagName("span")[0]; removeClass(os,"active"); } addClass(this.getElementsByTagName("span")[0],"active"); } } }else{ for(var i=0;i<oRadio.length;i++){ oRadio[i].getElementsByTagName("span")[0].onclick=function(){ for(var i=0;i<oRadio.length;i++){ var os=oRadio[i].getElementsByTagName("span")[0]; removeClass(os,"active"); } addClass(this,"active"); } } } } </script> <style> body{ background: #00374B; } .h3{ color: #fff; font-size: 15px; } .checkbox p{ line-height: 14px; cursor:default; } .checkbox p.hand{ cursor: pointer; } .checkbox{ font-family: "微软雅黑"; color: #fff; background: #00374B; width: 300px; float: left; } .checkbox input[type="checkbox"]{ opacity: 0; margin: 0; cursor: pointer; } .checkbox .checkspan{ display: inline-block; width: 14px; height: 14px; margin-right: 5px; border: 1px solid #35a48e; vertical-align: top; cursor: pointer; } .checkbox span.checked{ background: url(icon_sprites.png); border: 1px solid #fff; } #check_all{ display: none; } /* 单选按钮 */ h2{ color: #fff; } h3{ color: #fff; } .radioBox{ width: 100px; } .radioBox input[type="radio"]{ opacity: 0; margin: 0; cursor: pointer; } .radioBox p{ color: #fff; line-height: 15px; } .radioBox p.hand{ cursor: pointer; } .radioBox span{ background: url(icon_sprites.png) -14px 0; display: inline-block; vertical-align: top; width: 15px; height: 15px; margin-right: 5px; cursor: pointer; } .radioBox span.active{ background: url(icon_sprites.png) -29px 0; } </style> </head> <body> <h2>复选框</h2> <p class="h3">1、点击文字可选中和全选,2、点击文字,没有全选,3、要点击复选框才能选中,全选,4、要点击复选框,没有全选</p> <!-- 1、点击文字可选中和全选 --> <div class="checkbox" id="cb01"> <p id="check_all"><span class="checkspan"><input type="checkbox" name="cb"></span>全选</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项一</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项二</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项三</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项三</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项四</p> </div> <!-- 2、点击文字,没有全选 --> <div class="checkbox" id="cb02"> <p id="check_all"><span class="checkspan"><input type="checkbox" name="cb"></span>全选</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项一</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项二</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项三</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项三</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项四</p> </div> <!-- 3、要点击复选框才能选中,全选 --> <div class="checkbox" id="cb03"> <p id="check_all"><span class="checkspan"><input type="checkbox" name="cb"></span>全选</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项一</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项二</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项三</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项三</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项四</p> </div> <!-- 4、要点击复选框,没有全选 --> <div class="checkbox" id="cb04"> <p id="check_all"><span class="checkspan"><input type="checkbox" name="cb"></span>全选</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项一</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项二</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项三</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项三</p> <p><span class="checkspan"><input type="checkbox" name="cb"></span>选项四</p> </div> <br clear="both"> <hr size="5"> <!-- 单选按钮 --> <h2>单选按钮</h2> <!-- 1 --> <h3>点击文字可选中</h3> <div class="radioBox" id="rb01"> <p class="hand"><span class="radio_span active"><input type="radio" name="sex"></span>是</p> <p class="hand"><span class="radio_span"><input type="radio" name="sex"></span>否</p> </div> <h3>只能选中单选框</h3> <!-- 2 --> <div class="radioBox" id="rb02"> <p><span class="radio_span active"><input type="radio" name="sex"></span>是</p> <p><span class="radio_span"><input type="radio" name="sex"></span>否</p> </div> </body> </html>
下拉菜单:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>下拉插件</title> <script type="text/javascript"></script> <style> .select{ font-family: "微软雅黑"; position: relative; width: 136px; height: 38px; border: 1px solid #eee; cursor: pointer; } .select:after{ content: " "; width: 0; height: 0; border: 5px solid #666; border-bottom:none; border-left-color:transparent; border-right-color:transparent; position: absolute; display: block; top: 17px; right: 17px; } .select .select_text{ padding:0 20px 0 10px; line-height: 38px; } .select ul{ margin: 0; padding: 0; list-style: none; position: absolute; border: 1px solid #eee; top: 38px; left: -1px; overflow: hidden; height: 0; border-top: none; background: #fff; } .select ul li{ width: 106px; padding:0 20px 0 10px; height: 36px; line-height: 36px; } .select ul li:hover{ background: #6AA7EA; color: #fff; } .select ul li.active{ background: #195DA3; color: #fff; } </style> <script type="text/javascript" src="dropDown.js"></script> <script type="text/javascript"> window.onload=function(){ dropDown("sel01"); } </script> </head> <body> <div class="select" id="sel01"> <div class="select_text">请选择</div> <ul class="select_ul"> <li index="0" class="active">请选择</li> <li index="1">惠州</li> <li index="2">深圳</li> <li index="3">东莞</li> <li index="4">广州</li> </ul> </div> </body> </html>
javascript代码:
function dropDown(name){ var obj=document.getElementById(name); var oSelect_text=getClass(obj,"select_text")[0]; var oSelect_ul=getClass(obj,"select_ul")[0]; var aSelect_li=oSelect_ul.getElementsByTagName("li"); var th=aSelect_li[0].offsetHeight*aSelect_li.length; obj.onOff=true; obj.onclick=function(ev){ console.log(ev.target.getAttribute("index")); ev=ev || event; /*阻止冒泡*/ ev.cancelBubble=true; if(obj.onOff){ obj.onOff=!obj.onOff; doMove(oSelect_ul,"height",5,th); }else{ obj.onOff=!obj.onOff; doMove(oSelect_ul,"height",5,0); } /*判断点击了哪个元素*/ if(ev.target.getAttribute("index")!=null){ var index=ev.target.getAttribute("index"); for(var i=0;i<aSelect_li.length;i++){ removeClass(aSelect_li[i],"active"); } oSelect_text.innerHTML=aSelect_li[index].innerHTML; addClass(aSelect_li[index],"active"); } } document.onclick=function(){ if(!obj.onOff){ obj.onOff=!obj.onOff; doMove(oSelect_ul,"height",5,0); } } } /*获取class方法 **第一个参数是哪个对象元素下的子元素 **第二参数是要获取的class */ function getClass(obj,classname){ var arr=[]; var arr1=[]; var tagName=obj.getElementsByTagName("*"); for(var i=0;i<tagName.length;i++){ arr1=tagName[i].className.split(" "); for(var j=0;j<arr1.length;j++){ if(arr1[j]==classname){ arr.push(tagName[i]); break; } } } return arr; } /*判断对象元素是否有这个class, **第一个参数是传元素对象,这个对象不能是数组 **第二个参数是要检查的class *存在返回true,不存在返回false **/ function equalClass(obj,classname){ var arr=obj.className.split(" "); for(var i=0;i<arr.length;i++){ if(arr[i]==classname){ return true; } } return false; } /*添加class, **第一个参数是传元素对象,这个对象不能是数组 **第二个参数是要添加的class */ function addClass(obj,classname){ if(equalClass(obj,classname)){ return; }else{ if(obj.className.trim().length==0){ obj.className=classname; }else{ obj.className+=" "+classname; } } } /*移除class **第一个参数是传元素对象,这个对象不能是数组 **第二个参数是要添加的class *如果不存在class会有返回值-1 */ function removeClass(obj,classname){ if(equalClass(obj,classname)){ var arr=obj.className.split(" "); for(var i=0;i<arr.length;i++){ if(arr[i]==classname){ arr.splice(i,1); } } obj.className=arr.join(" "); }else{ return -1; } } /*切换class, **第一个参数是传元素对象,这个对象不能是数组 **第二个参数是要切换class */ function toggleClass(obj,classname){ if(equalClass(obj,classname)){ removeClass(obj,classname); }else{ addClass(obj,classname); } } /*使用调用,obj对象,attr属性,speed速度,iTarget想达到的值,fn回调函数*/ /*因为运动基本都是px为单位的,至于透明度是没有单位,所以在这里把它分开了, 其实也没有怎么改,就是判断是不是透明度这个属性,然后走透明度这条线 */ function doMove(obj,attr,speed,iTarget,fn){ if(attr=="opacity"){ obj.len=iTarget-parseFloat(getStyle(obj,"opacity"))*100; }else{ obj.len=iTarget-parseFloat(getStyle(obj,attr)); } /*这里判断方向,在初始点后的为负数,在初始点前为正数*/ speed=obj.len>0?speed:-speed; clearInterval(obj.timer); obj.timer=setInterval(function(){ if(!obj.num){ obj.num=0; } if(attr=="opacity"){ obj.num=parseFloat(getStyle(obj,attr))*100+speed; }else{ obj.num=parseInt(getStyle(obj,attr))+speed; } /*这里是判断到了目标点没有,到了就停止定时器*/ if(obj.num>=iTarget && obj.len>0 || obj.num<=iTarget && obj.len<0){ obj.num=iTarget; clearInterval(obj.timer); } if(attr=="opacity"){ obj.style[attr]=obj.num/100; }else{ obj.style[attr]=obj.num+"px"; } /*因为放在上面无法实现到回调函数的完整作用,出现一些BUG*/ if(obj.num>=iTarget && obj.len>0 || obj.num<=iTarget && obj.len<0){ fn && fn(); } },5); } /*获取css属性值的,会获取表现出现的值*/ function getStyle(obj,attr){ return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(obj)[attr]; }
申请进度条:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>进度条</title> <script type="text/javascript"> window.onload=function(){ step("sb01"); } /*主要是css样式的添加和移出,不解释*/ function step(name){ var oStep_body=document.getElementById(name); var oStep_act=oStep_body.querySelector(".step-act"); var aP=oStep_body.querySelectorAll(".step-t p"); var aSpan=oStep_body.querySelectorAll(".step-t span"); var astep_list=oStep_body.querySelectorAll(".step-content .step-list"); var oPre=document.getElementById("pre"); var oNext=document.getElementById("next"); var oGotoBtn=document.getElementById("gotoBtn"); var count=0; oStep_act.style.width="6.25%"; oPre.onclick=function(){ if(count>0){ aP[count].className=""; aSpan[count].className=""; for(var i=0;i<astep_list.length;i++){ astep_list[i].style.display="none"; } astep_list[count].style.display="block"; } count--; if(count<0){ count=0; } if(count==0){ oStep_act.style.width="6.25%"; }else if(count<7&&count>=1){ oStep_act.style.width=(18.75+12.5*(count-1))+"%"; } } oNext.onclick=function(){ count++; if(count==1){ oStep_act.style.width="18.75%"; }else if(count==7){ oStep_act.style.width="100%"; }else if(count<7&&count>1){ oStep_act.style.width=(18.75+12.5*(count-1))+"%"; }else{ count=7; return ; } aP[count].className="p-active"; aSpan[count].className="active"; for(var i=0;i<astep_list.length;i++){ astep_list[i].style.display="none"; } astep_list[count].style.display="block"; } oGotoBtn.onclick=function(){ for(var i=0;i<aSpan.length;i++){ aSpan[i].className=""; aP[i].className=""; } count=2; aP[count].className="p-active"; aSpan[0].className="active"; aSpan[1].className="active"; aSpan[2].className="active"; for(var i=0;i<astep_list.length;i++){ astep_list[i].style.display="none"; } astep_list[count].style.display="block"; oStep_act.style.width=(18.75+12.5*(count-1))+"%"; } } </script> <style> .step-body{ font-family: "微软雅黑"; width: 80%; margin: 0 auto; position: relative; color: #625454; } .stepBox{ position: relative; width: 100%; height: 130px; } .step-p{ height: 5px; background: #ddd; width: 100%; border-radius: 10px; position: relative; top: 51px; left: 0; } .step-act{ width: 0%; background: #466faa; height: 100%; border-radius: 10px; transition: all 0.5s; } .step-t{ margin: 0; padding:0; list-style: none; position: absolute; z-index: 3; width: 100%; top: 0; left: 0; } .step-t li{ float: left; width: 12.5%; text-align: center; font-size: 12px; } .step-t li p.p-active{ color: #466faa; } .step-t li span{ font-size: 17px; display: block; width: 25px; height: 25px; line-height: 25px; text-align: center; border-radius: 50%; background: #ddd; margin: 0 auto; } .step-t li span.active{ background:#466faa; color: #fff; } .step-content{ margin-bottom: 10px; } .step-content .step-list{ display: none; } </style> </head> <body> <div class="step-body" id="sb01"> <div class="stepBox"> <div class="step-p"> <div class="step-act"></div> </div> <ul class="step-t"> <li> <p class="p-active">填写申请表</p> <span class="active">1</span> </li> <li> <p>上传资料</p> <span>2</span> </li> <li> <p>待确认</p> <span>3</span> </li> <li> <p>已确认</p> <span>4</span> </li> <li> <p>待受理</p> <span>5</span> </li> <li> <p>已受理</p> <span>6</span> </li> <li> <p>预约完成</p> <span>7</span> </li> <li> <p>签证单已发放</p> <span>8</span> </li> </ul> </div> <div class="step-content"> <div class="step-list" style="display:block">填写申请表</div> <div class="step-list">上传资料</div> <div class="step-list">待确认</div> <div class="step-list">已确认</div> <div class="step-list">待受理</div> <div class="step-list">已受理</div> <div class="step-list">预约完成</div> <div class="step-list">签证单已发放</div> </div> <button id="pre">上一步</button> <button id="next">下一步</button> <button id="gotoBtn">调到指定步骤</button> </div> </body> </html>
抽奖:这个之前写过一个,封装封装一下,就能拿来用了。链接:抽奖代码地址