一、使用反射实现服务端口与JSON之间的数据传递
在客户端传入用户对象,后台通过格式转换实现在窗口弹出用户信息:
用户类:
package com.zhixi.entity; /** * 创建学生对象 */ public class User { private int userId; private String userName; public User(int userId, String userName) { this.userId = userId; this.userName = userName; } public User() { } public int getUserId() { return userId; } public void setUserId(int userId) { this.userId = userId; } public String getUserName() { return userName; } public void setUserName(String userName) { this.userName = userName; } }
工具类:实现对象转JSON操作
package com.zhixi.util; import java.lang.reflect.Field; public class ObjectToJSON { /** * 将任何类型的数据对象转换为json格式的字符串 * * @param obj :可以是Student对象,或者其他类型的对象 * @return */ public static String jsonObject(Object obj) { //做json格式字符串的拼接 StringBuffer buffer = new StringBuffer("{"); //1.获得当前对象隶属的[class文件] Class classFile = obj.getClass(); //2.获得Class文件所有属性值,保存在一个Field数组中 Field[] fieldArray = classFile.getDeclaredFields(); //获得当前对象所有属性的值 try { for (int i = 0; i < fieldArray.length; i++) { Field field = fieldArray[i]; field.setAccessible(true);//开启私有属性的访问权限 String fieldName = field.getName();//获取属性名 Object fieldValue = field.get(obj);//获取属性值 //4.将获得属性及其值拼接为JSON格式字符串 buffer.append("""); buffer.append(fieldName); buffer.append("":""); buffer.append(fieldValue); buffer.append(""");// "u_id":"10","u_name":"张志喜" //多个属性之间添加逗号的问题 if (i < fieldArray.length - 1) { buffer.append(","); } } }catch (Exception e){ e.printStackTrace(); } buffer.append("}"); return buffer.toString(); } }
servlet:将数据转换成JSON格式字符串,放到域中,进行转发
package com.zhixi.servlet; import com.zhixi.pojo.User; import com.zhixi.utils.ObjectToJson; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; /** * @author zhangzhixi */ public class SomeServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { User user1 = new User(21, "张志喜"); String jsonObject = ObjectToJson.toJson(user1); //2、将学生对象放入到作用域中 request.setAttribute("key", jsonObject); //3、请求转发 request.getRequestDispatcher("/user.jsp").forward(request, response); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <servlet> <servlet-name>some</servlet-name> <servlet-class>com.zhixi.servlet.SomeServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>some</servlet-name> <url-pattern>/some</url-pattern> </servlet-mapping> </web-app>
index.jsp:首页
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> </head> <body> Hello <a href="${pageContext.request.contextPath}/some">点击这里</a> </body> </html>
user.jsp:接收域中的JSON数据
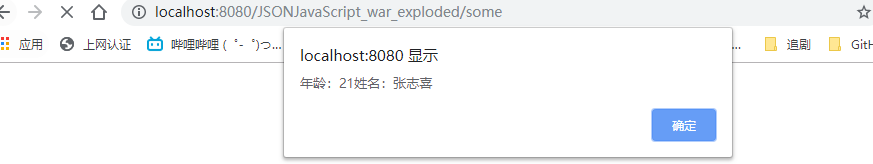
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script type="text/javascript"> var user = ${requestScope.key}; window.alert("年龄:"+user.userId+"姓名:"+user.userName); </script> </head> <body> </body> </html>

二、将对象作为集合进行传递
需要用到的JSON工具包:
链接:https://pan.baidu.com/s/1z93s2nBcIuTPuWo5D_N0rQ
提取码:8023
复制这段内容后打开百度网盘手机App,操作更方便哦--来自百度网盘超级会员V2的分享
用户类:
package com.zhixi.entity; /** * @author zhangzhixi */ public class User { private String name; private int age; private String sex; public User() { } public User(String name, int age, String sex) { this.name = name; this.age = age; this.sex = sex; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } }
servlet
package com.zhixi.servlet; import com.zhixi.entity.User; import net.sf.json.JSONArray; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.ArrayList; import java.util.List; /** * @author zhangzhixi */ public class SomeServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1、获得一个集合存放用户 List<User> list = new ArrayList<>(); User user1 = new User("张三", 23, "男"); User user2 = new User("李红", 21, "女"); User user3 = new User("李四", 24, "男"); list.add(user1); list.add(user2); list.add(user3); //2.通过json. jar工具类将集合内容转换为[JSON数组格式]字符串 JSONArray jsonArray = JSONArray.fromObject(list); //3、将[JSON数组格式]字符串添加到request域中去 request.setAttribute("user", jsonArray); //4、请求转发 request.getRequestDispatcher("/index.jsp").forward(request, response); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req, resp); } }
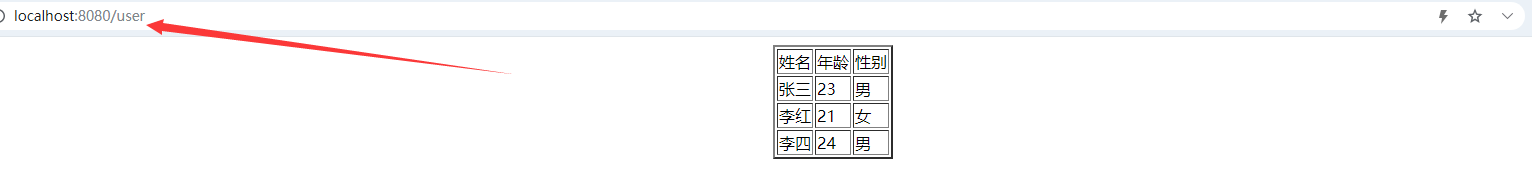
显示用户页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户表</title>
</head>
<%--将页面加载完毕后触发调用--%>
<script type="text/javascript">
function init() {
// 接收到前端的集合数据
let userArray = ${requestScope.user};
for (let i = 0; i < userArray.length; i++) {
var user = userArray[i]
// 创建标签
let domTr = document.createElement("tr");
let domTd1 = document.createElement("td");
let domTd2 = document.createElement("td");
let domTd3 = document.createElement("td");
// 给标签赋值
domTd1.innerHTML = user.name;
domTd2.innerHTML = user.age;
domTd3.innerHTML = user.sex;
// tr添加td(添加子标签)
domTr.appendChild(domTd1);
domTr.appendChild(domTd2);
domTr.appendChild(domTd3);
// body添加tr(添加字标签)
document.getElementById("demo").appendChild(domTr);
}
}
</script>
<body onload="init()">
<table border="2" align="center" id="demo">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
</table>
</body>
</html>
输出结果:

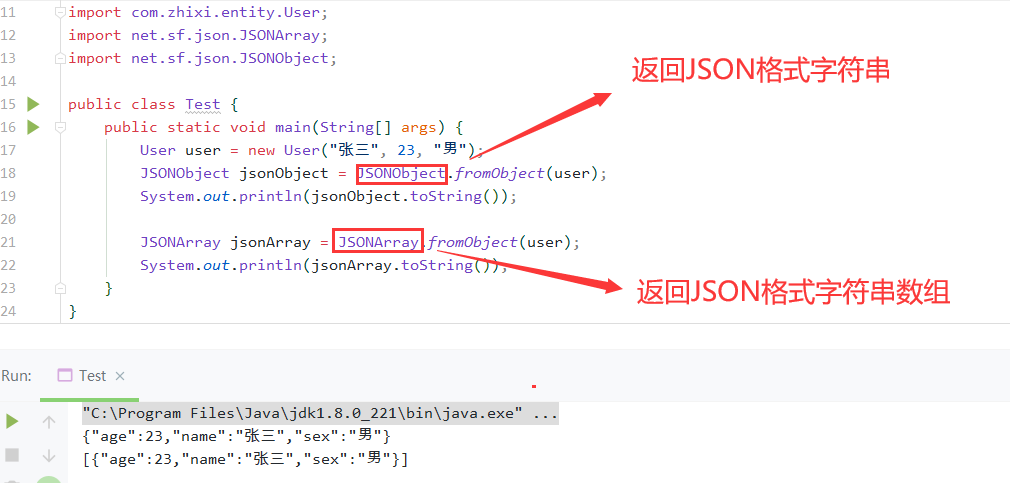
工具包中的两个类的方法区别: