toString.call({}) === '[object Object]' 这里toSring()上下文就是{},Object.prototype.toString.call({})
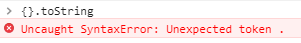
但是{}.toString()就报错。这里toSring内部this就{},但是{}里面明明有toString()方法。


但是{}的包装对象是可以调用toString()方法的。

var abc = {
fn: function(){
console.log(this, this===abc)
}
}
console.log(abc.fn())
// {fn: ƒ} true
至于
Object.prototype.hasOwnProperty.call({}, key) 和 {}.hasOwnProperty(key)
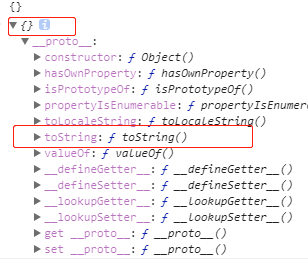
{} 和 Object.prototype 打印出的结果又似乎相同,有待
例子推测:
Function.prototype.call2 = function(context) {
// 首先要获取调用call的函数,用this可以获取
context.fn = this; // foo.fn = bar
context.fn(); // foo.fn()
delete context.fn; // delete foo.fn
}
// 测试一下
var foo = {
value: 1
};
function bar() {
console.log(this.value);
}
bar.call2(foo); // 1

根据推测,上下文应该是函数执行传递进去的,本身没有。this应该是本身就有的。那箭头函数不也没this?它的this是上传代码块的this。