data-* 全局属性 是一类被称为自定义数据属性的属性,它赋予我们在所有 HTML 元素上嵌入自定义数据属性的能力,并可以通过脚本(一般指JavaScript) 与 HTML 之间进行专有数据的交换。
简单的说就是html元素可以通过data-*属性存一些数据,类似于一个map,如果我们想在html的元素上额外的存一些东西是非常方便的。
一:读取是没问题的
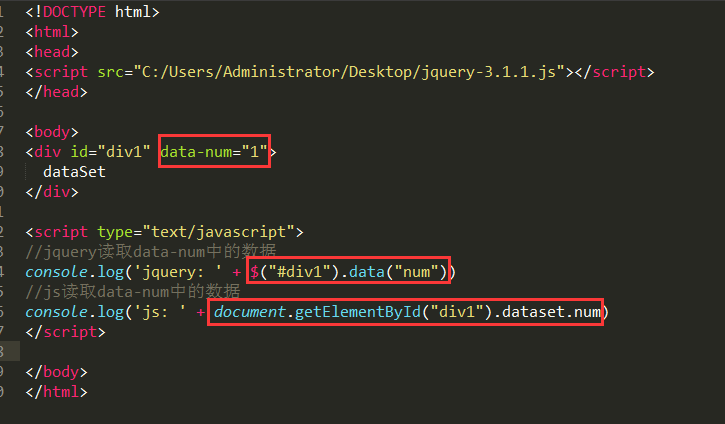
比如我们读取div中data-num的数据:
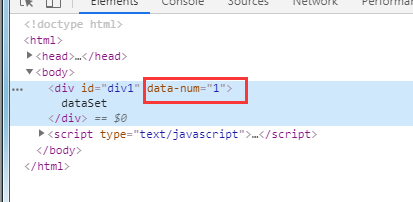
<div id="div1" data-num="1">
dataSet
</div>


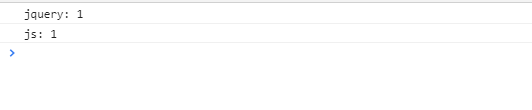
分别用jquery和js的方法读取,结果都是1。
二:修改就有坑了
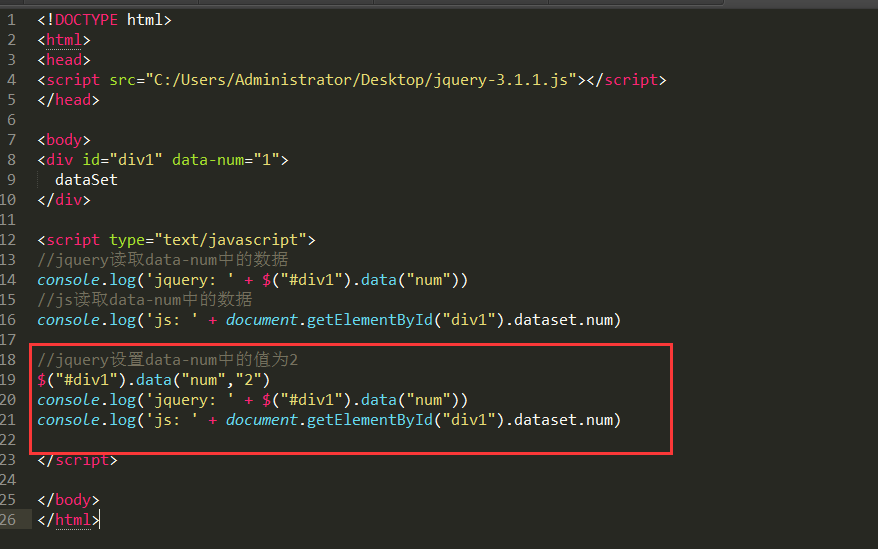
但是修改的data-num的时候就有意思了:


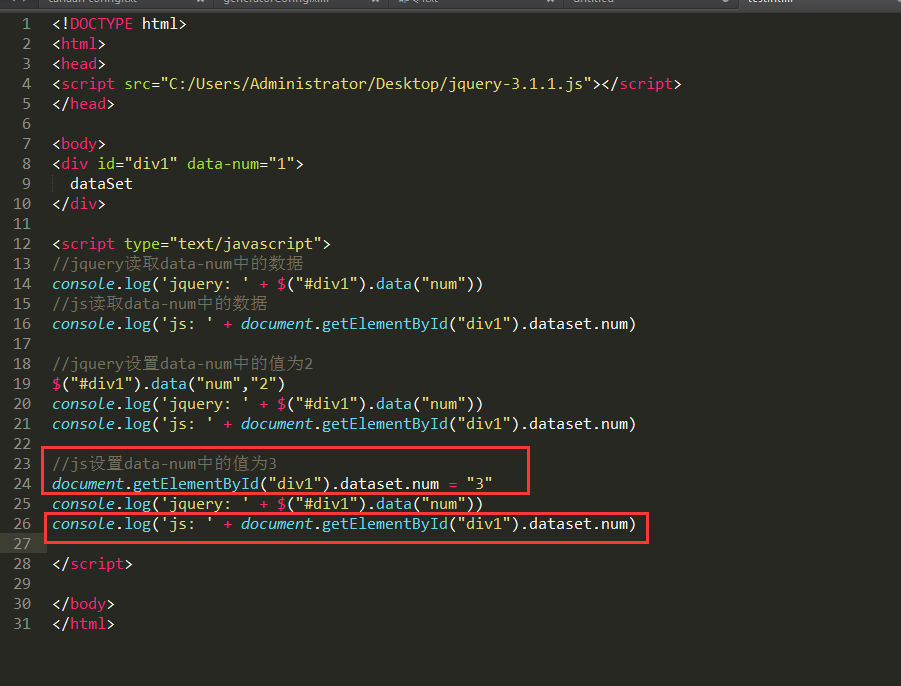
jquery设置data-num中的值为2
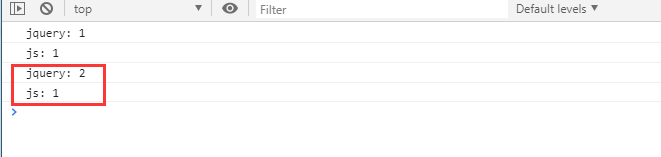
jquery读取值的值是2
js读取值的值是1,奇怪,查看下html元素

data-num的值还是1。。。
这个坑,坑了我一早上,后来百度下才知道,原来jquery设置的值是在缓存里。。。
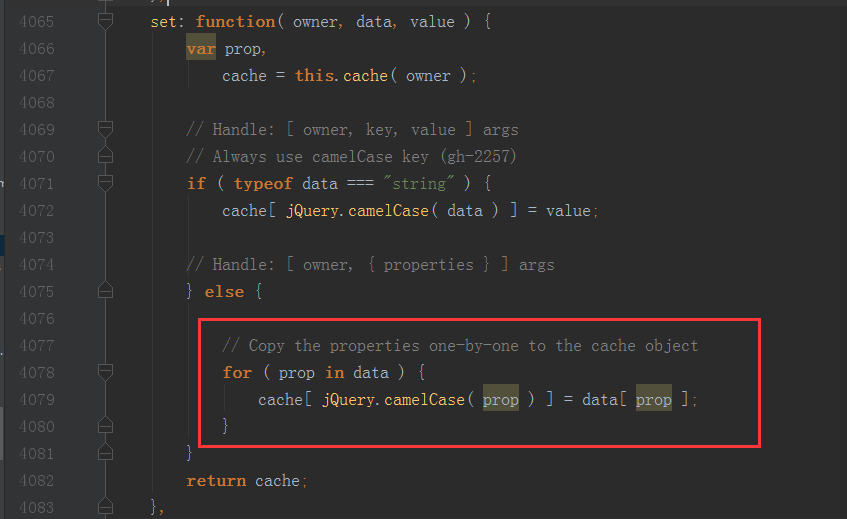
果断查看下jquery的源码,真相都在代码里:

三:正确的使用方式
如果需要修改dom元素上的data必须用js的方式:
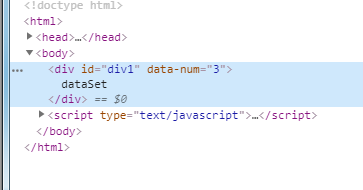
document.getElementById("div1").dataset.num = "3"



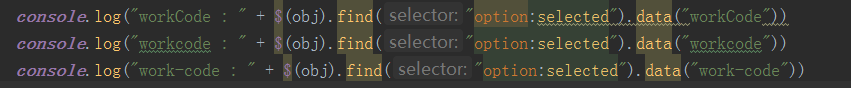
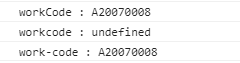
注:jquery获取data: data-work-code 的时候,可以使用驼峰 data("workCode") 或者 data("work-code"),不能使用 data("workcode")的形式哦。



四:结论
jquery用缓存的方式,无疑是为了提高读写的效率,但是缓存是个双刃剑,方便我们使用的同时往往还是带来困扰。建议对data的操作要统一,都用jquery或者都用js方式,不要混着用,如果要改变dom上元素的值那只能用js的方式。
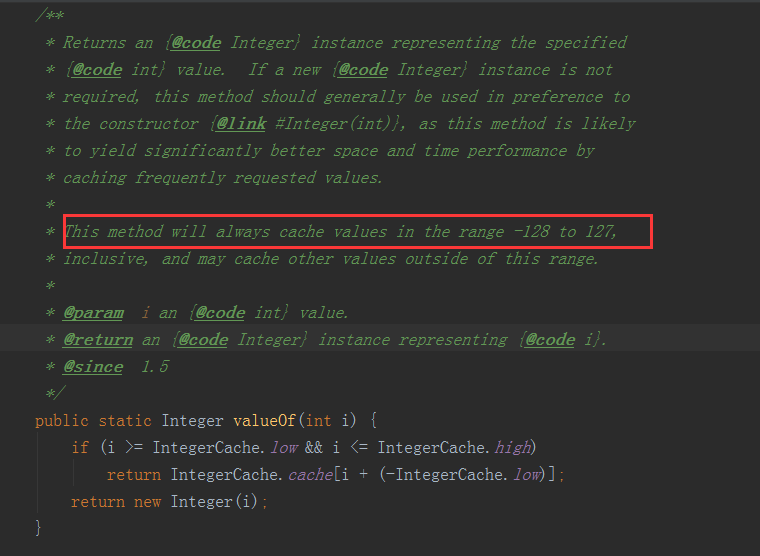
PS:类似缓存的坑还有java中的Integer类,Integer中的-128到127的值是存在缓存中的

所以两个Integer的值相互比较的时候,如果值在-128和127之间,两个数相同,用 == 号会返回true,在-128和127范围之外会返回false,给人造成额外的困扰,切记在java中Integer的比较一定要用equals()方法。