前言
大家有没有发现之前我们写的爬虫都有一个共性,就是只能爬取单纯的html代码,如果页面是JS渲染的该怎么办呢?如果我们单纯去分析一个个后台的请求,手动去摸索JS渲染的到的一些结果,那简直没天理了。所以,我们需要有一些好用的工具来帮助我们像浏览器一样渲染JS处理的页面。
其中有一个比较常用的工具,那就是 :

PhantomJS是一个无界面的,可脚本编程的WebKit浏览器引擎。它原生支持多种web 标准:DOM 操作,CSS选择器,JSON,Canvas 以及SVG。
安装 :http://phantomjs.org/download.html
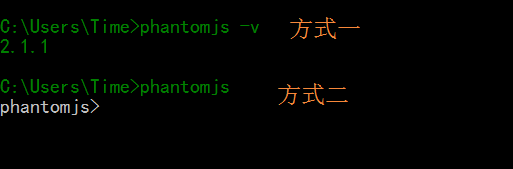
检测是否安装成功:

官方文档:http://phantomjs.org/quick-start.html
快速开始
程序
程序第一个:
当然是Hello World,新建一个 js 文件。命名为 hello.js
console.log('Hello, world!'); phantom.exit();
命令行输入:

程序输出了 Hello,world!程序第二句话终止了 phantom 的执行。
注意:phantom.exit();这句话非常重要,否则程序将永远不会终止。
程序第二个
在Pycharm的project,依然用 hello.js
1 #示例 2 var page = require('webpage').create(); 3 phantom.outputEncoding = "gbk"; 4 page.open("http://www.cnblogs.com/front-Thinking", function (status) { 5 if (status === "success") { 6 console.log(page.title); 7 } else { 8 console.log("Page failed to load."); 9 } 10 phantom.exit(0); 11 });
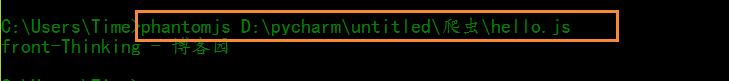
cmd命令行工具,切换到当前目录,结果如下:

或者:

简要介绍下上面的代码:第2行,webpage是phantomjs的核心模块之一,它给用户提供了访问、操作、选择web文档的接口。第3行,设置下编码格式,否则输出的可能是乱码。第4行,运行page.open函数,其中第一个参数是你要访问的url,第二个参数是一个回调函数。在回调函数里我们检查了下返回的状态,如果是success那么我们就将浏览的url制定文档的title打印出来,如你所见,如果不是那么打印文档加载出错。最后一行退出phantomjs执行环境。