一、Flutter Stack 组件
Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实现页面的定位布局
alignment 配置所有子元素的显示位置
children 子组件
二、Flutter Stack Align
Stack 组件中结合 Align 组件可以控制每个子元素的显示位置
alignment 配置所有子元素的显示位置
child 子组件
三、Flutter Stack Positioned
Stack 组件中结合 Positioned 组件也可以控制每个子元素的显示位置
top 子元素距离顶部的距离
bottom 子元素距离底部的距离
left 子元素距离左侧距离
right 子元素距离右侧距离
child 子组件
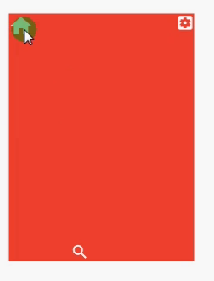
案例

Positioned定位
return Container(
200,
height: 200,
decoration: BoxDecoration(
color: Colors.red
),
child:Stack(
alignment:Alignment.center ,
fit: StackFit.expand,
children: <Widget>[
Text('123', style: TextStyle(fontSize: Screen.width(32)),),
Positioned(
right: 10,
child: Text('设置', style: TextStyle(fontSize: Screen.width(32)),),
),
],
),
);
Align定位
return Container(
200,
height: 200,
decoration: BoxDecoration(
color: Colors.red
),
child: Stack(
children: <Widget>[
Align(alignment: Alignment.center, child: Icon(Icons.print),),
Align(alignment: Alignment.bottomLeft, child: Icon(Icons.map),),
Align(alignment: Alignment.bottomRight, child: Icon(Icons.search),),
],
)
);