详情页面根据id获取每条id对应的数据
(假如有两个组件, shoplist.vue 和 shopinfo.vue ,其中 shopinfo.vue 为详情组件)
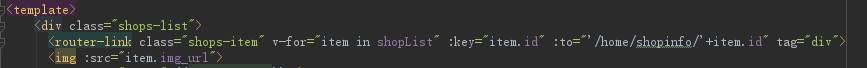
1.shoplist.vue 将对应的 id 传给shopinfo.vue
shoplist 得到后台数据,跳转到shopinfo 时将 id 通过属性绑定的形式传给 shopinfo

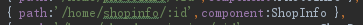
2.路由文件引入shopinfo时接收id

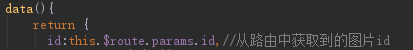
3.shopinfo.vue 组件中,将id放入data

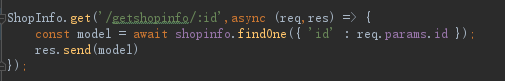
4.后台node中,根据id查找对应数据

console.log(req.params) // { id: '1' }
console.log(req.params.id) // 1
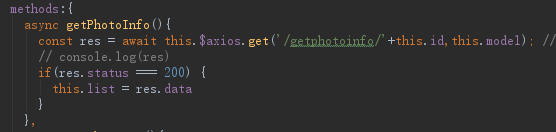
5.数据请求