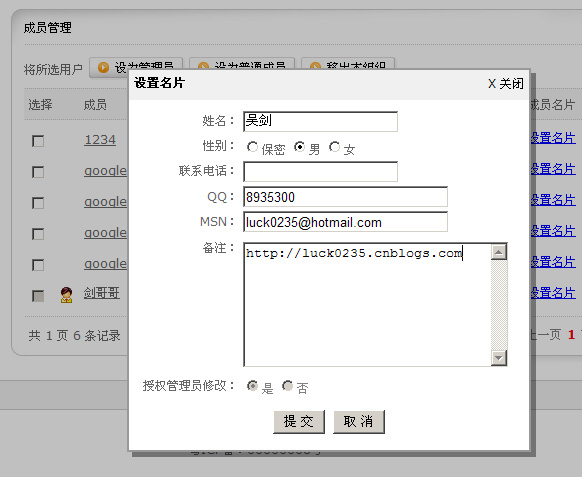
效果图

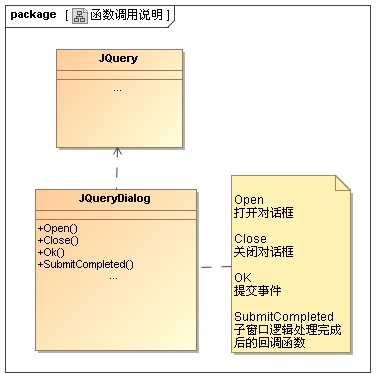
调用示意图

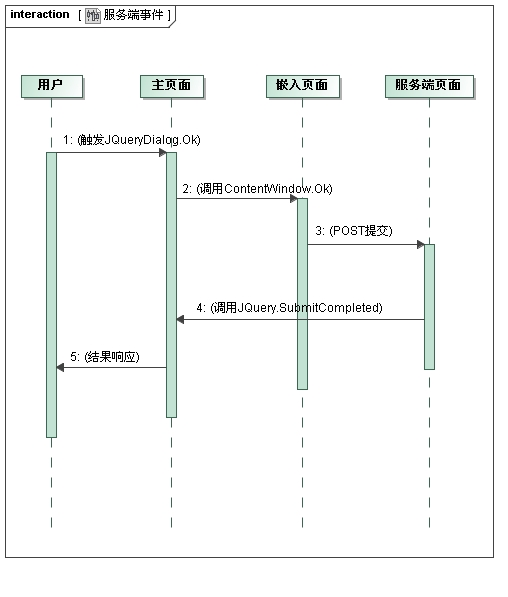
交互示意图

如上图所示,这基本是JQueryDialog的完整逻辑流程了。
1、用户点击模态窗口的“提交”按钮时,调用JQueryDialog.Ok()函数,这个函数对应了用户提交事件。
2、用OO的概念来说,JQueryDialog.Ok()其实是一个虚函数,它的逻辑封装在子窗口ContentWindow.Ok()中,这一点我借鉴了FCKEditor,如下代码所示:
JS代码
复制代码 代码如下:
var JQueryDialog = {
/// <summary>提交</summary>
/// <remark></remark>
Ok:function(){
var frm = $("#jd_iframe");
if (frm[0].contentWindow.Ok()){
JqueryDialog.Close() ;
}
else{
frm[0].focus() ;
}
}
};
所以Iframe到Dialog的每个子页面必须定义函数Ok,以供父窗口调用,并返回true或false来通知父窗口Dialog是否关闭。
3、 通常在ContentWindow中会包含服务端的处理逻辑,这就需要通过POST与服务端交互,因为ContentWindow本身不包含"提交"按钮,所以如果要POST就必需在ContentWindow.Ok()中自己写submit()了。
4、最后,服务端逻辑执行完成,控制权需交回Dialog。于是我封装了JQueryDialog.SubmitCompleted(),其中包含三个参数供Dialog进行最后的逻辑处理:是否弹出消息以及消息内容,是否关闭Dialog,是否刷新父窗口。这个函数也得益于FCKEditor,如下所示:
JS代码
复制代码 代码如下:
var JQueryDialog = {
/// <summary>提交完成</summary>
/// <param name="alertMsg">弹出提示内容,值为空不弹出</param>
/// <param name="isCloseDialog">是否关闭对话框</param>
/// <param name="isRefreshPage">是否刷新页面(关闭对话框为true时有效)</param>
SubmitCompleted:function(alertMsg, isCloseDialog, isRefreshPage){
if($.trim(alertMsg).length > 0 ){
alert(alertMsg);
}
if(isCloseDialog){
JqueryDialog.Close();
if(isRefreshPage){
window.location.href = window.location.href;
}
}
}
};
5、结果响应,对用户呈现。
详细出处参考:http://www.jb51.net/article/21999.htm
DEMO http://demo.jb51.net/js/jquery_dialog/default.html
点击下载
详细出处参考:http://www.jb51.net/article/21999.htm