最开始接触flex布局,是在几年前小程序刚刚出来的时候,在慕课网上学了个小程序实战课,里面涉及到,所以就学了
现在有时间就来再次总结学习一遍~
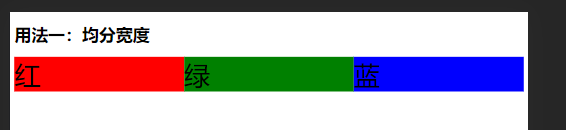
用法一:均分宽度

<div id="box1"> <div class="box1_item1">红</div> <div class="box1_item2">绿</div> <div class="box1_item3">蓝</div> </div>
#box1{ display: flex; flex-direction: row; } .box1_item1,.box1_item2,.box1_item3{ flex: 1; }
用法二:上下左右居中

<h1>用法二:上下左右居中</h1> <div id="box2">居中</div>
#box2{ display: flex; justify-content: center; align-items: center; width: 300px; height: 400px; background-color: #008000; }
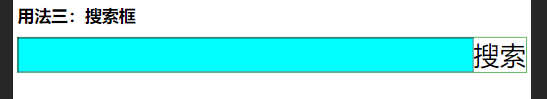
用法三:搜索框

<h1>用法三:搜索框</h1> <div id="box3"> <input class="box3_input" /> <span>搜索</span> </div>
#box3{ display: flex; border: solid 1px #008000; } .box3_input{ flex: 1; background-color: aqua; }
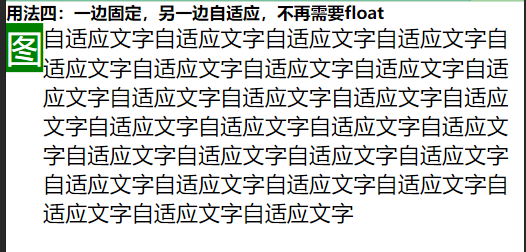
用法四:一边固定,另一边自适应

<h1>用法四:一边固定,另一边自适应,不再需要float</h1> <div id="box4"> <span class="box4_img">图</span> <p class="box4_p">自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字自适应文字</p> </div>
#box4{ display: flex; align-items: flex-start; } .box4_img{ background-color: #008000; color: white; font-size: 70px; } .box4_p{ font-size: 30px; }
用法五:数目不定列表展示

<h1>用法五:数目不定列表排列</h1> <div id="box5"> <div class="box5_item1 box5_item">1</div> <div class="box5_item2 box5_item">2</div> <div class="box5_item3 box5_item">3</div> <div class="box5_item4 box5_item">4</div> <div class="box5_item5 box5_item">5</div> </div>
#box5{ display: flex; flex-flow: row wrap; } .box5_item{ flex: 0 0 33.3%; height: 200px; border: solid 4px #0000FF; box-sizing: border-box; }
有时间再补充~