最近在项目中使用了Ehcache缓存,使用方式是用Spring提供的 @Cacheable 注解的方式,这种方式简单、快速、方便,推荐使用。
在使用的过程中,遇到了缓存不生效的情况,经过分析处理,总结如下:
1、Spring MVC 的Controller方法上使用 @Cacheable 注解,编译运行都没问题,但在调接口的时候发现接口没走缓存,最简单的判断方式就是在本地启服务,方法里打断点,可以发现每次都能进入断点,而如果走缓存的话,是不会进断点的。
查了很多资料,一直没解决,最终想到了Spring 使用@Cacheable添加缓存是基于面向切面的思想做的,实际上就是使用Java动态代理,创建实例的时候注入的是代理对象,在代理对象里调用实际的对象,这样就可以在实际的方法执行前,处理一下缓存的逻辑:没有找到缓存就往下执行,执行完把结果加入到缓存中;找到缓存则直接返回缓存的结果,不调用执行实际的方法。
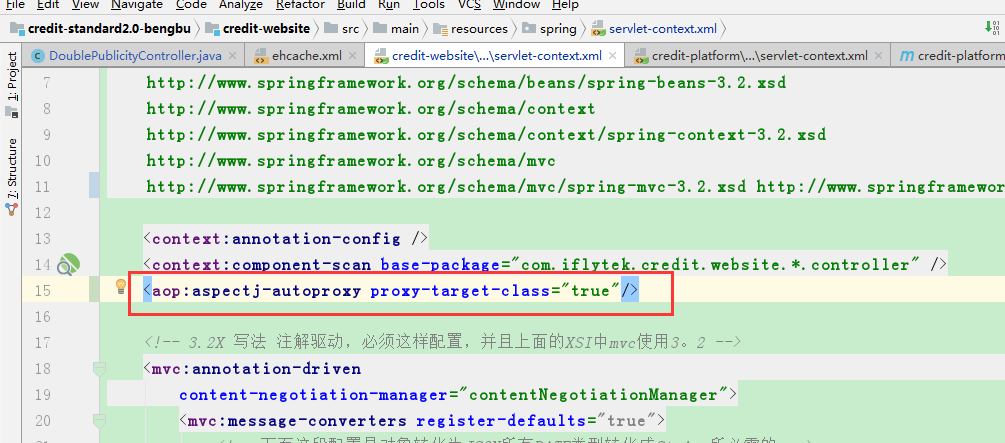
然后去看了一下spring mvc的配置文件,添加上了 aop 相关的配置,重启测试,果然缓存生效了,只有第一次进了断点,后面都直接有结果,没进断点。
下图是添加的配置:

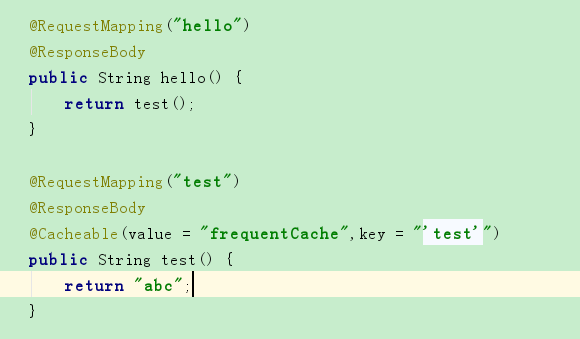
2、一个方法A调同一个类里的另一个有缓存注解的方法B,这样是不走缓存的。
原因就是上面说的,使用@Cacheable添加缓存实际上就是使用动态代理做的,在代理的方法前后做缓存的相应处理。这样一来,单独的去调方法B是有缓存的,但是如果调方法A,A里面再去调B方法,哪怕B方法配置了缓存,也是不会生效的。
解决方法:
a、不使用注解的方式,直接取 Ehcache 的 CacheManger 对象,把需要缓存的数据放到里面,类似于使用 Map,缓存的逻辑自己控制
b、把方法A和方法B放到两个不同的类里面,例如:如果两个方法都在service接口里,把方法B放到另一个service里面,这样A方法里调B方法,就可以使用B方法的缓存
测试:

直接调用 test 方法,缓存是生效的;调用 hello 方法,test 方法的缓存不生效,每次都会执行一遍 test 方法里的代码