一, vue_elementUI_ tree树形控件
1.1默认点击tree节点的第一个(注意不是checked选中)
<el-tree :data="fileData" @node-click="treeClick" :highlight-current="true" :expand-on-click-node="false" node-key="id" default-expand-all @node-drop="handleDrop" ref="fileTree" draggable> <span slot-scope="{ node, data }"> <span class="task_left_bottom_img"> <img :src="fileDataIcon"> {{ node.label }} </span> </span> </el-tree>
@node-click 点击事件 :highlight-current高亮 :expand-on-click-node点击展开按钮展开点击行不展开
node-key id作为唯一标识 default-expand-all 默认全部展开 @node-drop 拖拽事件 draggable 可拖拽 ref tree的唯一标识
1,添加高亮属性 :highlight-current="true"
2,添加tree的“ref”属性 ref="treeBox"
3,添加唯一标识的字段 node-key="id"
4,设置默认选中
let para = {keyword: this.searchFileData}; taskFileList(para).then(res => { if(res.data.code == 200) { this.fileData = res.data.model; this.$nextTick(() => { this.$refs.fileTree.setCurrentKey(this.fileData[0].id); });this.loadList(); } else { this.$notify({ title: "错误", message: res.data.msg, type: "error" }); } });
1.2. 获取选中的父节点ID
el-tree 的 this.$refs.tree.getCheckedKeys() 只可以获取选中的id 无法获取选中的父节点ID
想要获取选中父节点的id;需要如下操作
1. 找到工程下的node_modules文件夹 然后查找 element-ui.common.js文件
node_moduleselement-uilibelement-ui.common.js
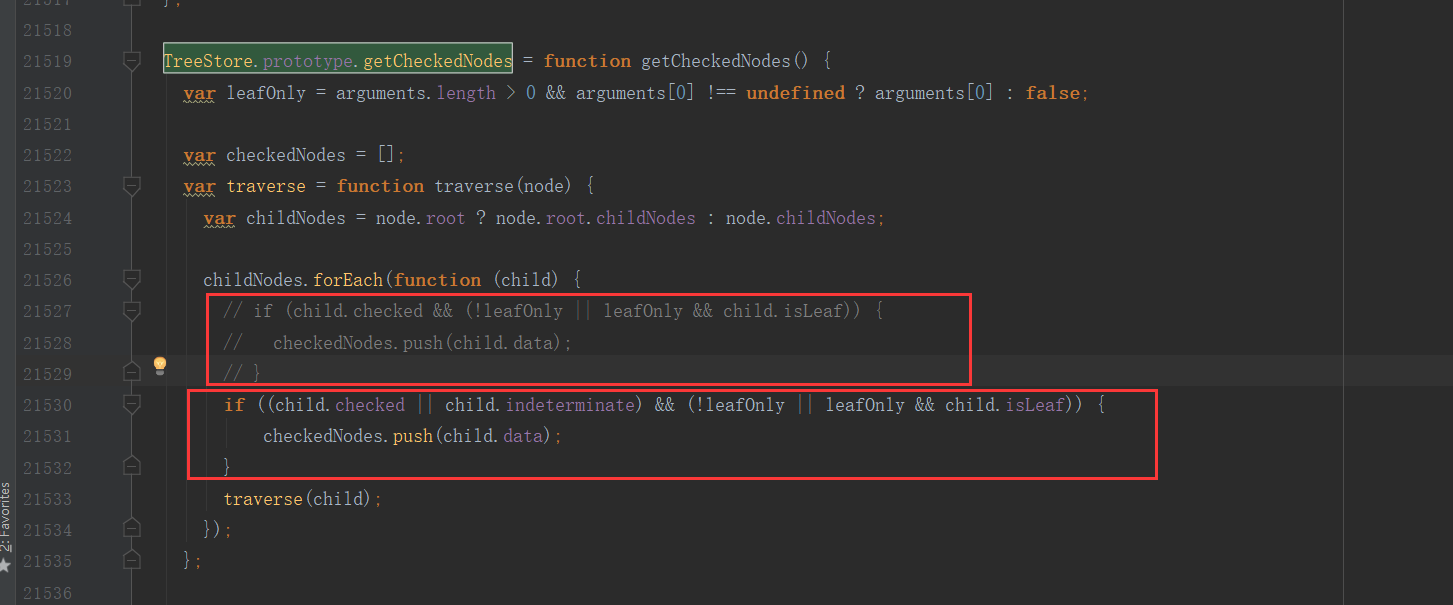
2. 按Ctrl+F搜索TreeStore.prototype.getCheckedKeys这个方法
3. 把
// if (child.checked && (!leafOnly || leafOnly && child.isLeaf)) {
// checkedNodes.push(child.data);
// }
改为
if ((child.checked || child.indeterminate) && (!leafOnly || leafOnly && child.isLeaf)) {
checkedNodes.push(child.data);
}
如下图:

二, el-table相关
2.1 el-table滚动条样式修改
//el-table 修改滚动条样式开始
.tableBoxs .el-table__body-wrapper::-webkit-scrollbar {
8px;
height: 8px;
}
//滚动条的滑块
.tableBoxs .el-table__body-wrapper::-webkit-scrollbar-thumb {
background-color: #D5D5D5;
border-radius: 4px;
}
//el-table 修改滚动条样式结束

2.2 ,el-table 表头添加icon
<el-table-column property="name" label="名称" :render-header="renderHeader"></el-table-column>
methods中添加如下方法:
renderHeader(h, { column }) { // h即为cerateElement的简写,具体可看vue官方文档
return h('div',[
h('span', column.label),
h('i', {
class: 'fa fa-asterisk',
style: 'color:red; font-size:12px; transform : scale(0.5,0.5);'
})
]
);
},
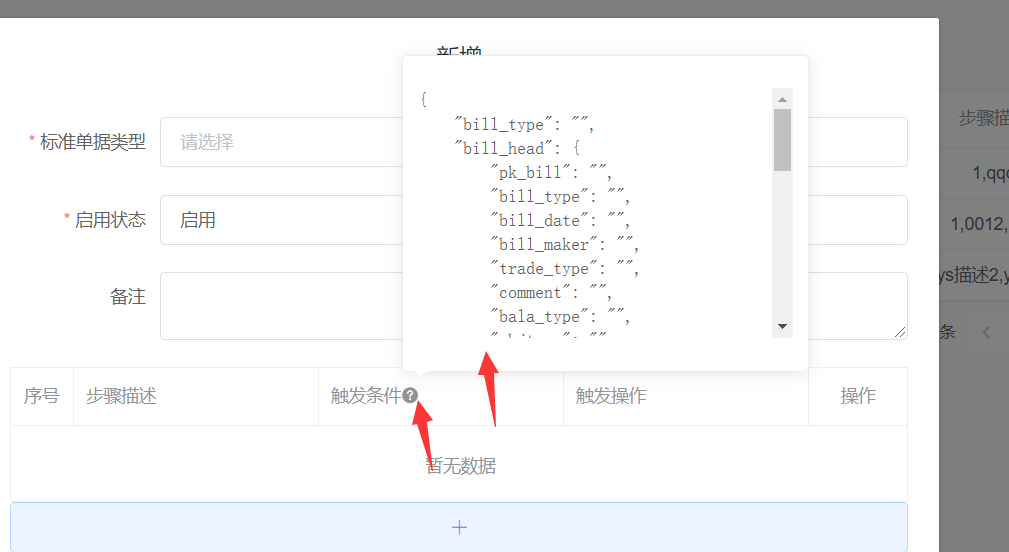
renderHeader(h, {column,$index}) {
const obj = {
"bill_type": "",
}
return h('span', {}, [
h('span', column.label),
h('el-popover', {
props: {
placement: 'top-start',
width: '300',
trigger: 'hover'
}
}, [
h('pre',{style:'height:200px;overflow:auto'},JSON.stringify(obj,null,4)),
h('i', {
slot: 'reference',
class: 'el-icon-question',
style: '30px;display:inline-block;cursor:pointer'
})
])
])
},


2.3 v-for 循环el-table-column 并通过 v-if 来显隐
<template v-for="(item,index) in invoiceHeadersList">
<el-table-column align="center" :key="index" :label="item.name" :prop="item.code" v-if="item.show"></el-table-column>
</template>
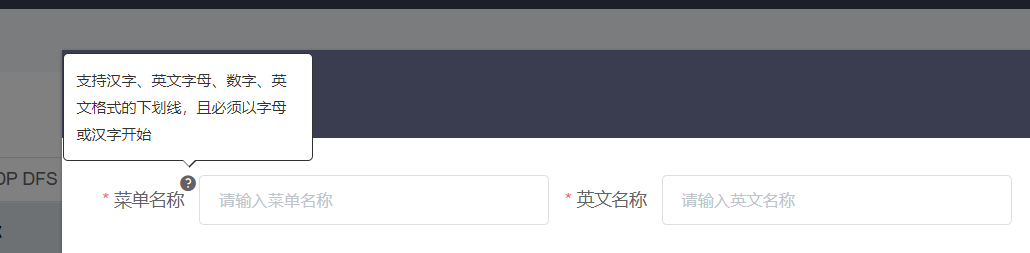
三, el-form 自定义label添加icon
<el-form :model="addForm" :rules="addFormRules" ref="addForm">
<el-row>
<el-col :span="12">
<el-form-item prop="name" label-width="90px">
<span slot="label" style="position: relative;">
<span>菜单名称</span>
<el-tooltip content="支持汉字、英文字母、数字、英文格式的下划线,且必须以字母或汉字开始" placement="top" effect="light" popper-class="addTooltip">
<i class="el-icon-question" style="position: absolute;right: -10px;"></i>
</el-tooltip>
</span>
<el-input v-model.trim="addForm.name" placeholder="请输入菜单名称" style="100%;"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="英文名称" prop="enName" label-width="90px">
<el-input v-model.trim="addForm.enName" placeholder="请输入英文名称"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>

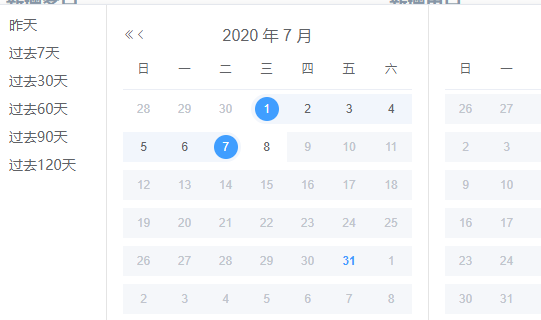
三, date-picker 设置取值范围,不能超过7天
<el-date-picker v-model="selectTime" type="daterange" :picker-options="pickerOptions" value-format="timestamp" start-placeholder="开始日期" end-placeholder="结束日期" @change="changeSelectTime" />
selectTime: '',
timeOptionRange: null,
pickerOptions: {
onPick: time => {
this.timeOptionRange = moment(time.minDate).format('YYYY-MM-DD');
},
disabledDate: time => {
// 最大取值范围为1年 且不能大于今天
if (this.timeOptionRange) {
const endTime = moment(this.timeOptionRange).add(1, 'weeks');
return time.getTime() > endTime || time.getTime() > moment().subtract(1, 'days');
} else {
return time.getTime() > Date.now() || time.getTime() > moment().subtract(1, 'days');
}
},
shortcuts: [{
text: '昨天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 1);
picker.$emit('pick', [start, end]);
}
}, {
text: '过去7天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '过去30天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '过去60天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 60);
picker.$emit('pick', [start, end]);
}
}, {
text: '过去90天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}, {
text: '过去120天',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 120);
picker.$emit('pick', [start, end]);
}
}]
}