一、个人学期总结
在本学期中我学习了管理信息系统这门课程,首先我接触到Python这门编程语言,相比以往学习的java这门编程语言中,这门语言更容易入门,代码较为精简,而功能非常齐全,不止可以用来制作网页,而且可以进行数据挖掘,而我在学习中可以很快的上手,并且比较有兴趣的去打代码,不像以往打JAVA代码一样非常的烦闷,可以较为轻松的心态去做好Python,有一句程序员们调侃的一句话,叫:”人生苦短,我学Python”,Python的复杂性可能比较低,功能的实现相对于其他编程语言较为简单,但是对于代码的错误不是显示的不是很敏感,所以很多错误需要自己去找,会浪费很多的时间,也是我非常苦恼的地方。
在前期Python的基础课程中学习到了turtle库的基础练习、字符串的基本操作、凯撒密码 、GDP格式化输出、99乘法表、中英文词频统计、和datetime处理日期和时间等等基础学习。
在网页制作的课程中我学习各种网页前端页面的效果,还有后台连接数据库,并在网页上利用pysql库代码对数据库的数据进行增删查改。并在页面显示效果。最后做出了一个较为粗糙的论坛网站。在本学期结束之始,对本学期学习的内容对自己非常的有启发,在今后还会继续学习Python的。
二、Python+Flask+MysqL的web建设技术过程总结
1.web建设的使用工具
工具:pycharm+mysql+Python+Navicat for mysql


2.基础界面展示
①导航栏

②首页

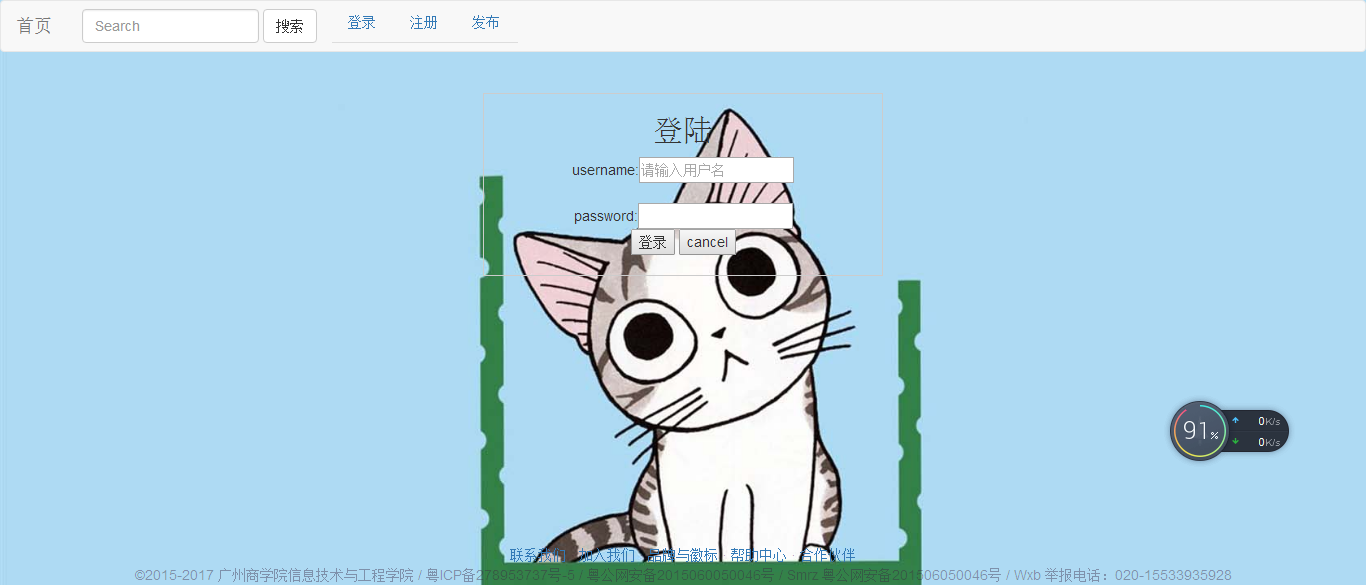
③登录界面and注册界面


④发布问答and问答详情页


⑥个人中心页面



3.第三方库导入与数据库的连接
from flask import Flask from flask import render_template, request, redirect, url_for, session import config, os from functools import wraps from flask_sqlalchemy import SQLAlchemy from datetime import datetime from sqlalchemy import or_,and_ from werkzeug.security import generate_password_hash,check_password_hash
app = Flask(__name__) app.config.from_object(config) db = SQLAlchemy(app) SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:19940224@localhost:3306/mis_db?charset=utf8' SQLALCHEMY_TRACK_MODIFICATIONS = False
4、数据库表的建立与增删查改功能
class User(db.Model): __tablename__ = 'user' id = db.Column(db.Integer, primary_key=True, autoincrement=True) username = db.Column(db.String(20), nullable=False) _password = db.Column(db.String(200), nullable=False) nickname = db.Column(db.String(20), nullable=True) @property def password(self): #外部使用 return self._password @password.setter def password(self,row_password): self._password=generate_password_hash(row_password) def check_password(self,row_password): result=check_password_hash(self._password,row_password) return result class Ques(db.Model): __tablename__ = 'question' id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey('user.id')) author = db.relationship('User', backref=db.backref('question')) title = db.Column(db.String(20), nullable=False) detail = db.Column(db.Text, nullable=False) creat_time = db.Column(db.DateTime, default=datetime.now) class Comment(db.Model): __tablename__ = 'comment' id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey('user.id')) question_id = db.Column(db.Integer, db.ForeignKey('question.id')) creat_time = db.Column(db.DateTime, default=datetime.now) detail = db.Column(db.Text, nullable=False) question = db.relationship('Ques', backref=db.backref('comment', order_by=creat_time.desc)) author = db.relationship('User', backref=db.backref('comment')) class Dianzan(db.Model): __tablename__ = 'dianzan' id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey('user.id')) question_id = db.Column(db.Integer, db.ForeignKey('question.id')) question = db.relationship('Ques', backref=db.backref('dianzan')) author = db.relationship('User', backref=db.backref('dianzan')) db.create_all()
# 增加 # user=User(username='yujiujiu2',password='11111',nickname='123456') # db.session.add(user) # db.session.commit() # 查询 # user=User.query.filter(User.username =='yujiujiu2').first() # print(user.username,user.password,user.nickname) # 删除 # user=User.query.filter(User.username =='vixx').first() # db.session.delete(user) # db.session.commit() # 修改 # user=User.query.filter(User.username =='vixx').first() # user.password='123456789' # db.session.commit()
5、父模板的继承与静态页面的加载
{% extends 'index.html' %}
{% block registertitle %}{% endblock %}
{% block registerhead %}{% block body %}
{% block body %}{% endblock %}

6、登录与注册功能的实现
主py文件(后台功能的实现):
# 注册 @app.route('/regist', methods=['GET', 'POST']) def regist(): if request.method == 'GET': return render_template('regist.html') else: username = request.form.get('username') password = request.form.get('password') user = User.query.filter(User.username == username).first() # 判断用户名是否存在 if user: return u'账号已存在' else: user = User(username=username, password=password) db.session.add(user) db.session.commit() return redirect(url_for('login')) # 登录 @app.route('/login/', methods=['GET', 'POST']) def login(): if request.method == 'GET': return render_template('login.html') else: username = request.form.get('username') password = request.form.get('password') user = User.query.filter(User.username == username).first() # 判断用户名是否存在 if user: if user.check_password(password): session['user'] = username session['userid']=user.id session.permanent = True return redirect(url_for('index')) else: return u'密码错误' else: return u'账号不存在'
页面获取数据
{#登录#} <form action="{{ url_for('login') }}" method="post"> <div align="center">username:<input id="user" type="text" name="username" placeholder="请输入用户名"></div> <br> <div align="center"> password:<input id="upass" type="password" name="password" align="center"><br> </div> <div align="center"> <button type="submit" onclick=" return fuck()">登录</button> <input type="button" value="cancel"><br> </div> <div align="center"> <div id="error_box"></div> <br> </div> </form>
{#注册#} <form action="{{ url_for('regist') }}" method="post"> <div align="center"> 账号注册:<input id="uname" type="text" name="username" placeholder="请输入用户名"><br></div> <div align="center"> 注册密码:<input id="upass" type="password" name="password" placeholder="请输入密码"><br> </div> <div align="center"> 确认密码:<input id="upass1" type="password" name="password1" placeholder="请确认密码"></div> <div align="center"> <div> <button type="submit" onclick="return zhuce()">注册</button> <input type="button" value="cancel"><br> </div> </div> <div align="center"> <div id="error_box"></div> <br> </div> </form>
7、问答详情页与发布评论
主py文件实现功能
# 问答详情页 @app.route('/detail/<question_id>', methods=['GET', 'POST']) def detail(question_id): quest = Ques.query.filter(Ques.id == question_id).first() comments = Comment.query.filter(Comment.question_id == question_id).all() dzyes = Dianzan.query.filter( # dzyes用在用户详情页判断是否已点赞的按钮 and_( Dianzan.author_id == session.get('userid'), Dianzan.question_id == question_id ) ).first() return render_template('detail.html', quest=quest,comments=comments,dzyes=dzyes)
# 评论 @app.route('/comment',methods=['POST']) @loginFirst def comment(): comment =request.form.get('new_comment') question_id=request.form.get('question_id') auth_id=User.query.filter(User.username==session.get('user')).first().id comm = Comment(author_id=auth_id,question_id=question_id,detail=comment) db.session.add(comm) db.session.commit()
页面显示传输数据
{% extends 'index.html' %}
{% block registertitle %} 内容{% endblock %}
{% block registerhead %}
<script type="text/javascript" src="../static/js/js.js"></script>{% endblock %}
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="../static/css/webb.css">
<base href="www.gzcc.cn" target="_blank">
{% block body %}
<div class="container" align="">
<div class="row clearfix">
<div class="col-md-3 column">
</div>
<div class="col-md-6 column">
<h3 align="center">{{ quest.title }}</h3>
<div align="center" style="font-weight: 900 ">
{# <span style="color: red">作者:{{ quest.author.username }} 时间:{{ quest.creat_time }}</span>#}
<span class="badge">作者:{{ quest.author.username }} 发布时间:{{ quest.creat_time }}</span>
</div>
<div class="panel panel-default">
<div class="panel-body" style="font-size:large">
{{ quest.detail }}
<form action="{{ url_for('dianzan',question_id=question_id) }}" method="post">
<input type="hidden" name="question_id" value="{{ quest.id }}">
<input type="hidden" name="author_id" value="{{ userid }}">
{% if dzyes %}
<button type="button" class="btn btn-default btn-xs pull-right"><span
class="glyphicon glyphicon-heart">{{ quest.dianzan |length }}</span></button>
{% else %}
<button type="submit" class="btn btn-success btn-xs pull-right"><span
class="glyphicon glyphicon-heart-empty">赞</span></button>
{% endif %}
</form>
<span class=""></span><em>点赞:{{ quest.dianzan|length }}</em>
</div>
</div>
{# <div align="right">#}
{# <form action=""></form><a href="" style="font-size: medium">点赞</a></div>#}
{# </div>#}
<h4>评论:({{ quest.comment|length }})</h4>
{% for foo in comments %}
<div class="panel panel-default">
<div class="panel-body">
<span><a
href="{{ url_for('usercenter',user_id=foo.author.id,tag='1') }}">{{ foo.author.username }}</a> 时间:{{ foo.creat_time }}</span><br>
<span style="font-size: medium"> {{ foo.detail }}</span>
</div>
</div>
{% endfor %}
<h4>发布评论</h4>
<div>
<form action="{{ url_for('comment') }}" method="post">
<textarea name="new_comment" id="new_comment" cols="90" rows="5"></textarea>
<input id="question_id" name="question_id" type="hidden" value="{{ quest.id }}">
<button type="submit">发布</button>
</form>
</div>
<div class="col-md-3 column">
</div>
</div>
</div>
</div>
{% endblock %}
8、个人中心
主py文件的功能实现
@app.route('/usercenter/<user_id>/<tag>') @loginFirst def usercenter(user_id,tag): user=User.query.filter(User.id==user_id).first() context={ 'username_id': user.id, 'username':user.username, 'questions':user.question, 'comments':user.comment } if tag == '1': return render_template('usercenter.html',**context) elif tag == '2': return render_template('all_question.html', **context) else: return render_template('all_comment.html', **context)
父模板user
{% extends"index.html" %} {% block logintitle %}个人中心{% endblock %} {% block loginhead %} <style> .nav_ul li { list-style: none; float: left; margin: 10px; } </style> {% endblock %} {% block body %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column" id="rgba1"> <ul class="nav_ul"> <li role="presentation"><a href="{{ url_for('usercenter',user_id = username_id,tag='2') }}">全部问答</a> </li> <li role="presentation"><a href="{{ url_for('usercenter',user_id = username_id,tag='3') }}">全部评论</a> </li> <li role="presentation"><a href="{{ url_for('usercenter',user_id = username_id,tag='1') }}">个人信息</a> </li> </ul> <br> {% block user %}{% endblock %} </div> <div class="col-md-2 column"> </div> </div> </div> {% endblock %}
所有问答
{% extends"index.html" %} {% block logintitle %}个人中心{% endblock %} {% block loginhead %} <style> .nav_ul li { list-style: none; float: left; margin: 10px; } </style> {% endblock %} {% block body %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column" id="rgba1"> <ul class="nav_ul"> <li role="presentation"><a href="{{ url_for('usercenter',user_id = username_id,tag='2') }}">全部问答</a> </li> <li role="presentation"><a href="{{ url_for('usercenter',user_id = username_id,tag='3') }}">全部评论</a> </li> <li role="presentation"><a href="{{ url_for('usercenter',user_id = username_id,tag='1') }}">个人信息</a> </li> </ul> <br> {% block user %}{% endblock %} </div> <div class="col-md-2 column"> </div> </div> </div> {% endblock %}
所有评论
{% extends 'user.html' %} {% block user %} {#<div class="container">#} {# <div class="row clearfix">#} {# <div class="col-md-2 column">#} {# </div>#} {# <div class="col-md-8 column" id="rgba1">#} {##} <hr> <h3 align="center"> <small>全部评论</small> </h3> <ul class="list-unstyled"> {% for foo in comments %} <li class="list-group-item"> <span class="badge pull-right">{{ foo.create_time }}</span> <p>文章标题:{{ foo.question.title }}</p> <p>评论内容:{{ foo.detail }}</p> <span class="glyphicon glyphicon-user"></span><small ><a>{{ foo.author.username }}</a></small> <br> </li> {% endfor %} </ul> {# </div>#} {# <div class="col-md-2 column">#} {# </div>#} {# </div>#} {#</div>#} {% endblock %}
个人中心
{% extends 'user.html' %} {% block user %} {# <div class="container">#} {# <div class="row clearfix">#} {# <div class="col-md-2 column">#} {# </div>#} {# <div class="col-md-8 column" id="rgba1">#} <p class="text-center"> <small>{{ username }}</small> </p> <hr> <h3 align="center"> <small>个人信息</small> </h3> <ul class="list-group"> <li class="list-group-item" style="background-color: antiquewhite"><span class="glyphicon glyphicon-user"></span>用户:{{ username }}</li> <li class="list-group-item" style="background-color: wheat">昵称</li> <li class="list-group-item" style="background-color: aquamarine">文章篇数:{{ questions|length }}</li> <li class="list-group-item" style="background-color: aquamarine"><a href="{{ url_for('password_update',user_id=username_id) }}">修改密码</a></li> </ul> {# </div>#} {# <div class="col-md-2 column">#} {# </div>#} {# </div>#} {# </div><br>#} {% endblock %}
9、搜索功能
主py文件
@app.route('/search/',methods=['GET','POST']) def search(): search = request.args.get('search') question = Ques.query.filter( or_( Ques.title.contains(search), Ques.detail.contains(search) ) ).order_by('-creat_time') return render_template('index.html',question=question)
页面传输显示
<form class="navbar-form navbar-left" action="{{ url_for('search') }}" method="get" role="search"> <div class="form-group"> <input type="text" class="form-control" name="search" placeholder="Search"> </div> <button type="submit" class="btn btn-default">搜索</button> </form>
10、密码保护
@property def password(self): #外部使用 return self._password @password.setter def password(self,row_password): self._password=generate_password_hash(row_password) def check_password(self,row_password): result=check_password_hash(self._password,row_password) return result
基础的论坛网页已经初具雏形但是还是有许多功能仍然需要完善添加,我还是需要继续学习。