本节内容
- 引入
- 1.持久化类
- 2.映射文件
- 3.测试
- 结语
引入
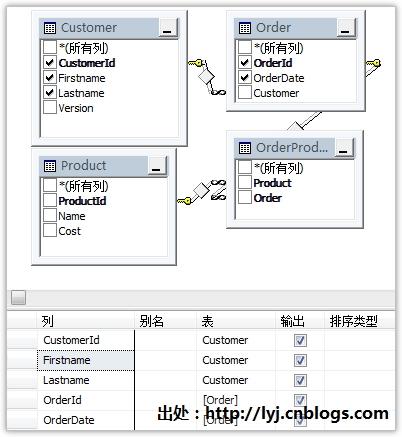
在数据库操作中,我们除了对表操作,还有视图、存储过程等操作,这一篇和下篇来学习这些内容。这篇我们来学习如何在NHibernate中使用视图。首先,我们在数据库中建立一个名为viewCustomer视图,选中CustomerId、Firstname、Lastname、OrderId、OrderDate项。
下面我们依次为这个视图编写持久化类和映射吧。
1.持久化类
同持久化数据库中的表类似,我们需要对视图持久化,定义视图中的每个属性,因为视图是只读的,所以在这里我们只要把属性的Setter设置为private访问权限。具体做法如下:
在项目DomainModel层的Entities文件夹中新建CustomerView.cs类,编写代码如下:
namespace DomainModel.Entities
{
public class CustomerView
{
public virtual int CustomerId { get; private set; }
public virtual string Firstname { get; private set; }
public virtual string Lastname { get; private set; }
public virtual int OrderId { get; private set; }
public virtual DateTime OrderDate { get; private set; }
}
}
2.映射文件
在项目DomainModel层的Mappings文件夹中新建CustomerView.hbm.xml文件,与映射数据库表类似,编写代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<hibernate-mapping xmlns="urn:nhibernate-mapping-2.2"
assembly="DomainModel" namespace="DomainModel">
<class name="DomainModel.Entities.CustomerView,DomainModel"
table="viewCustomer" mutable="false" >
<id name="CustomerId" column="CustomerId" type="Int32">
<generator class="native" />
</id>
<property name="Firstname" column="Firstname" type="string" />
<property name="Lastname" column="Lastname" type="string" />
<property name="OrderId" column="OrderId" type="Int32" />
<property name="OrderDate" column="OrderDate" type="DateTime" />
</class>
</hibernate-mapping>
好了,到这里我们准备工作就做完了,即完成了持久化和映射。下面我们可以使用视图了。
3.测试
在数据访问层(DAL)中编写一个方法获取订单时间在orderDate之后的顾客列表,方法如下:
public IList<CustomerView> GetCustomerView(DateTime orderDate)
{
return _session.CreateCriteria(typeof(CustomerView))
.Add(Restrictions.Gt("OrderDate", orderDate))
.List<CustomerView>();
}
在数据访问测试层(DAL.Test)中编写一个方法由于测试上面的方法。首先调用这个方法查询出订单时间在2008年10月1日之后的顾客列表,断言其订单时间是否大于2008年10月1日。
[Test]
public void GetCustomerViewTest()
{
DateTime testorderDate = new DateTime(2008, 10, 1);
IList<CustomerView> customers =
_relation.GetCustomerView(testorderDate);
foreach (CustomerView view in customers)
{
Assert.GreaterOrEqual(view.OrderDate, testorderDate);
}
}
OK!测试通过,NHibernate生成SQL语句如下:
SELECT this_.CustomerId as CustomerId0_0_,
this_.Firstname as Firstname0_0_,
this_.Lastname as Lastname0_0_,
this_.OrderId as OrderId0_0_,
this_.OrderDate as OrderDate0_0_
FROM viewCustomer this_
WHERE this_.OrderDate > @p0; @p0 = '2008/10/1 0:00:00'
好了,到此我们学会了在NHibernate中如何使用视图,是不是很简单啊。
结语
通过这篇文章的展示,我们学习了在NHibernate中如何使用视图,同表类似,只是属性访问权限不同罢了,如果你原来不知道如何使用视图,网上到现在也没有相关资料觉得无从下手,通过这篇文章的快速阅读,是不是使用视图非常简单,豁然开朗的样子(视图原来这样啊,没有什么神秘之处~~)。下篇我们来看看NHibernate中使用储存过程,用过存储过程的朋友都知道,真是烦人,这个存储过程我真是弄了很长时间,在实际运用中错误不断,我把它一一化解,请征集意见,大家说下篇是写一一化解的整个详细过程(涉及错误信息,如何修改,2篇样子)还是直接讲正确方案(1篇搞定)。由你做主!