第一种:https://reactnative.cn/docs/debugging/
第二种:安装(推荐使用,我就是用这个)
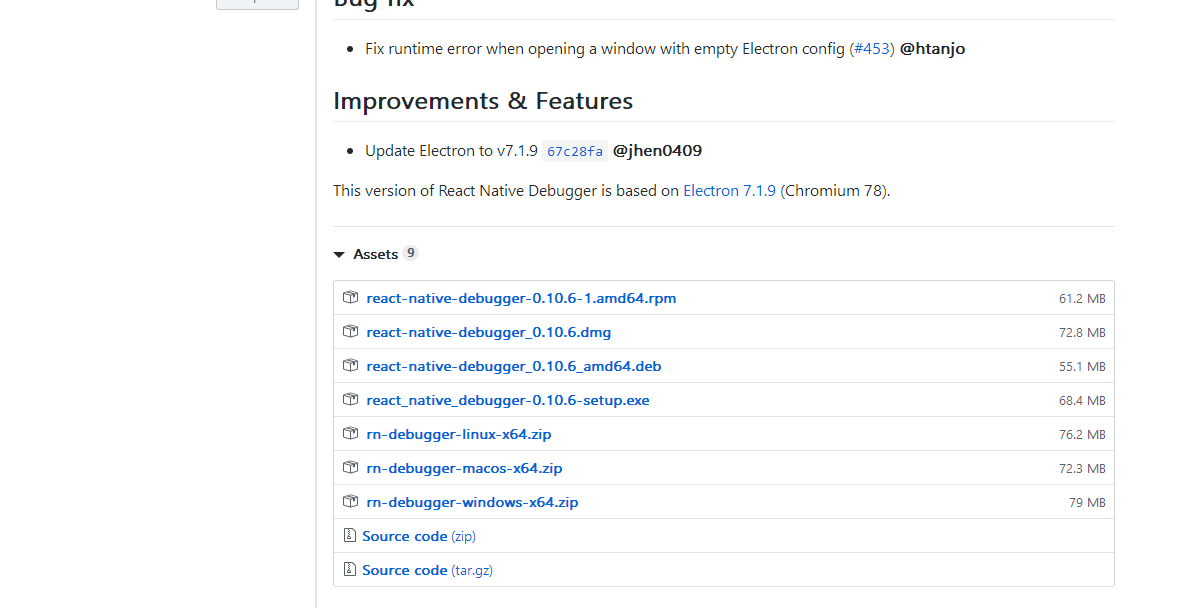
第一步:官网地址:https://github.com/jhen0409/react-native-debugger/releases
第二步:找到适合你的点击下载

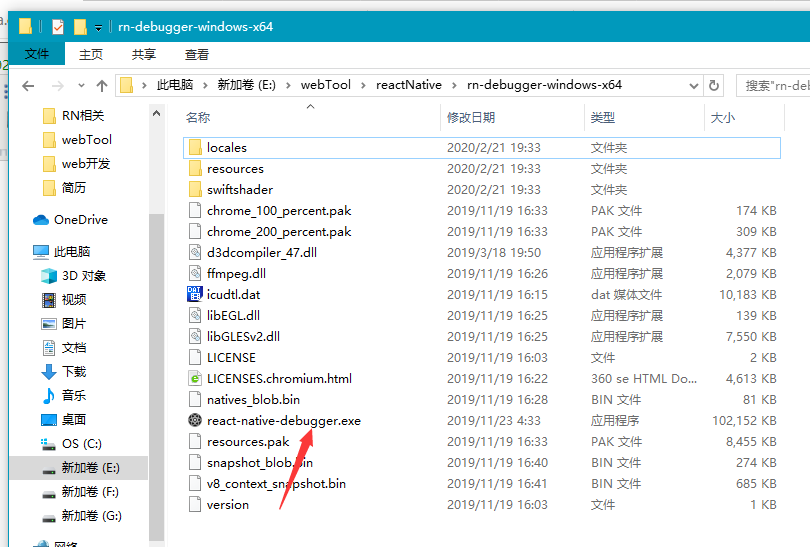
第三步:把下载的解压出来,然后运行下面的

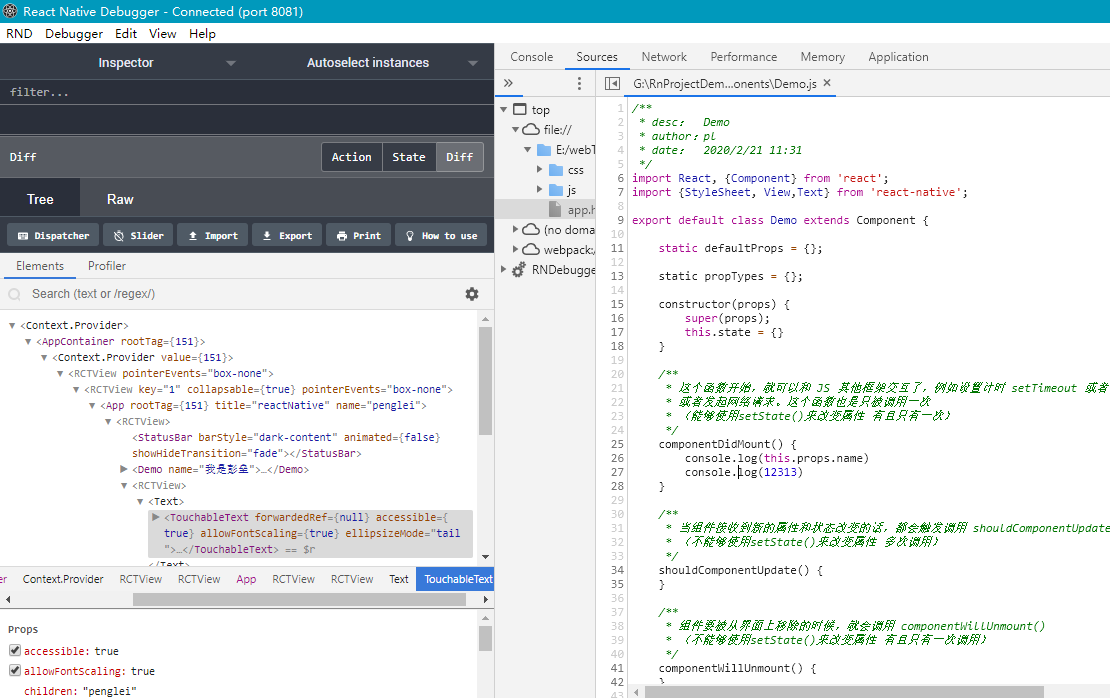
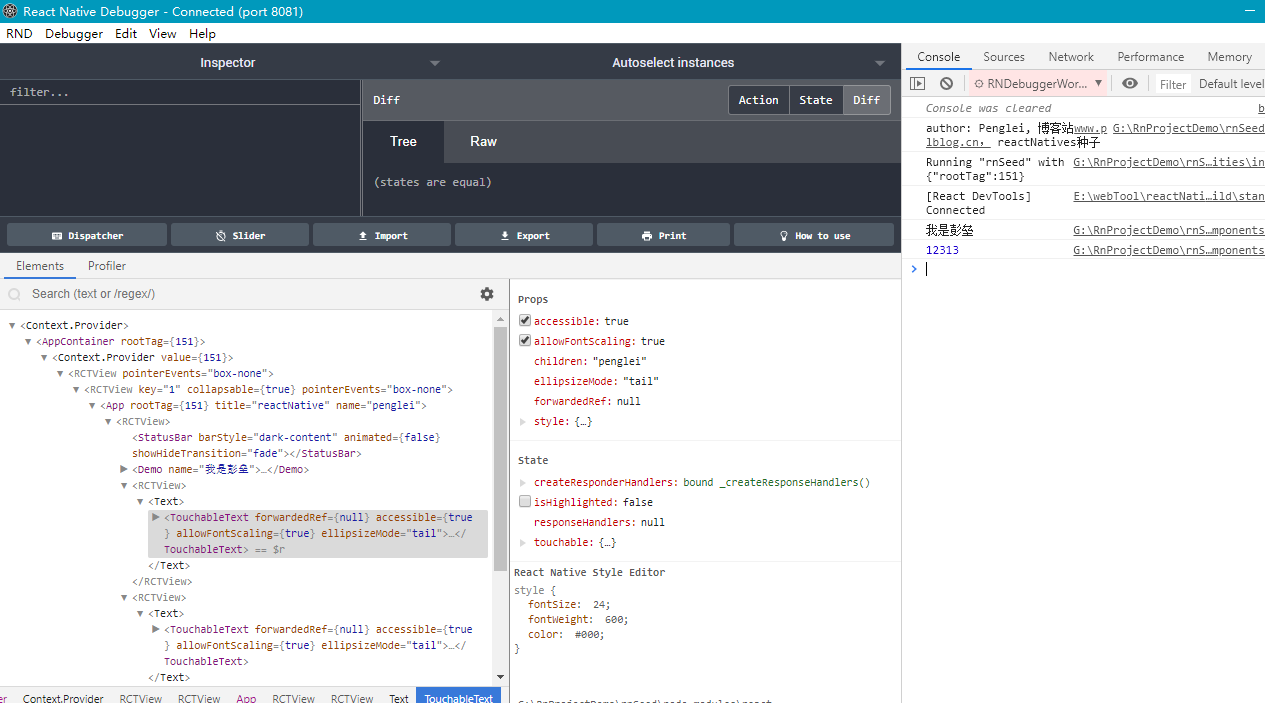
运行效果如下:

如何使用呢? 相当的简单, 参考文档:
https://github.com/jhen0409/react-native-debugger/blob/master/docs/getting-started.md
鉴于是英文文档,有些小伙伴可能也没耐心看,简单介绍一下操作步骤。
1.关闭Chrome浏览器中所有的 http://localhost:/debugger-ui 页面;
2.打开下载好的react-native-debugger应用;
3.在模拟器或者真机上打开开发者菜单, 启用 Debug JS Remotely。
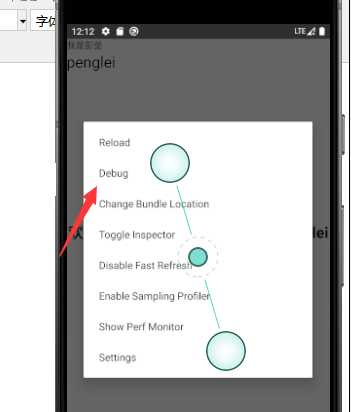
注意:那么如何打开模拟器的开发者菜单呢?
访问 App 内的开发菜单
1. 首先打开模拟器,鼠标移入模拟器屏幕内,然后你可以通过摇晃设备或是选择 iOS 模拟器的"Hardware"菜单中的"Shake Gesture"选项来打开开发菜单。另外,如果是在 iOS 模拟器中运行,还可以按下Command⌘ + D 快捷键 也就是(键盘的Ctrl键 + D键), Android 模拟器对应的则是Command⌘ + M 也就是(键盘的Ctrl键 + M键)

2. 然后会出现,点击debug

搞定,可以好好的调试了。

还有props值,state值的,用的那个组件。emmmm。。。刚下载用的还不熟,后面再看吧。官网提示可以监控redux,mobx,还没有尝试,尝试之后再来分享吧。
提示:
Enable Hot Reloading和Enable Live Reload一直开启。
热加载Hot Reloading与实时加载Live Reload的区别:
(1)实时加载应用更新时需要刷新当前页面,可以看到明显的全局刷新效果。
(2)而热加载基本上看不出刷新的效果,类似于局部刷新。