同源策略
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
比如:我在本地上的域名是127.0.0.1:8000,请求另外一个域名:127.0.0.1:8001一段数据
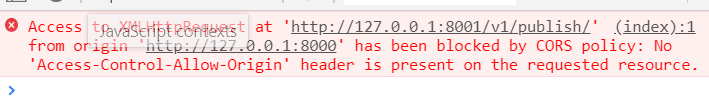
浏览器上就会报错
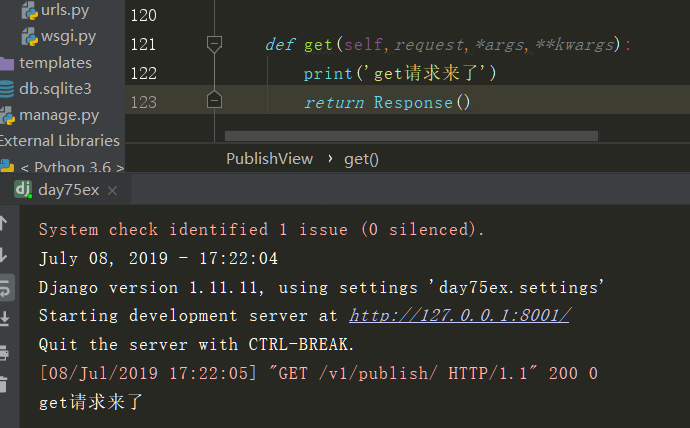
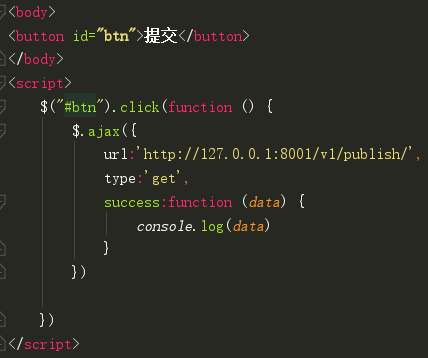
例子
朝一个不同域的url地址发送请求,浏览器报错


解决方法:如下
CORS(跨域资源共享)简介
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
在后台添加一个配置就行了
def get(self,request,*args,**kwargs): print('get请求来了') obj=HttpResponse('ok') obj['Access-Control-Allow-Origin']='http://127.0.0.1:8000' #允许哪个域的url地址 return obj

浏览器就不会报错了
CORS两种请求详解
简单请求
只发一次请求
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一: HEAD GET POST (2)HTTP的头信息不超出以下几种字段: Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
非简单请求
两次请求,在发送数据之前会先发一次请求用于做“预检”(OPTIONS请求),只有“预检”通过后才再发送一次请求用于数据传输。

这里发的是json格式所以不符合简单请求的要求,浏览器也报错

非简单请求第一次是发送预检请求OPTIONS
现在需要允许通过,发送post数据
后台views.py
def index(request): obj = HttpResponse('ok') if request.method == 'OPTIONS': # 允许请求 #请求头任意的东西都可以 obj["Access-Control-Allow-Headers"] = "*" obj['Access-Control-Allow-Origin'] = 'http://127.0.0.1:8000' # 允许哪个域的url地址 return obj
解决跨域问题
写在视图函数里面不合适,应该写在中间件里,在应用目录下新建一个py文件,如果不知道中间件继承的是谁,可以复制一条中间件改为
from django.middleware.security import SecurityMiddleware
点进SecurityMiddleware里面看一下就知道了
from django.utils.deprecation import MiddlewareMixin class CorsMiddle(MiddlewareMixin): def process_response(self, request, response): if request.method == 'OPTIONS': response["Access-Control-Allow-Headers"] = "*" response['Access-Control-Allow-Origin'] = 'http://127.0.0.1:8000' # 允许哪个域的url地址 return response
记得在settings里面注册中间件
MIDDLEWARE = [ 'app01.middle.CorsMiddle', ]
以后就可以把自己写的中间件放到别的项目里面用