一、引言
在ASp.NET网页的默认模型中,用户通过单击按钮或其他操作的方式来提交页面,此时客户端将当前页面表单中的所有数据(包括一些自动生成的隐藏域)都提交到服务器端,服务器将重新实例化一个当前页面类的实例来响应这个请求,然后将整个页面的内容重新发送到客户端。这种处理方式对运行结果没什么影响,但页回发会导致处理开销,从而降低性能,且会让用户不得不等待处理并重新创建页,有时候,我们仅仅只需要传递部分数据而不需要提交整个表单,这种默认的处理方式(指的是提交整个表单进行回发方式)显得有点小题大做了,解决办法主要有三种: 纯 JS实现、 Ajax技术和回调技术,在这里仅仅介绍下Asp.net回调技术的实现。(回调的本质其实就是Ajax调用,之所以这么说是因为我们使用Asp.net中的类来实现回调,Asp.net中类会帮我们做Ajax的操作)。
二、实现步骤
使用回调技术来实现无刷新页面的要点是:
- 让当前页面实现ICallbackEventHandler接口,该接口定义了两个方法:GetCallbackResult 方法和RaiseCallbackEvent方法,其中,GetCallbackResult方法的作用是返回以控件为目标的回调方法的结果;RaiseCallbackEvent方法是处理以控件为目标的回调方法.
- 为当前页面提供2个JS脚本,一个是客户端调用服务器端方法成功后要执行的客户端方法,一个是客户端调用服务器端方法失败后要执行的客户端方法。
具体测试页面代码为:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="ASPNETClientCallBackWithoutPostBack.Register" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>用户注册</title> <script language="javascript"> // 调用服务器端成功时调用的客户端方法 function Success(arg, context) { document.getElementById("message").innerHTML = arg; } // 调用服务器端失败时调用的客户端方法 function Error(arg, context) { document.getElementById("message").innerHTML = "发生异常"; } </script> </head> <body> <form id="form1" runat="server"> <div> <div> 用户名: <input type="text" id="txtUserName" onblur="CallServerMethod(txtUserName.value,null)" /> <span id="message" style="color:Red"></span> </div> <div> 密码: <input type="text" id="txtpassword" style="margin-left:15px" /> </div> </div> </form> </body> </html>
后台CS代码为:
using System; using System.Web.UI; namespace ASPNETClientCallBackWithoutPostBack { public partial class Register : System.Web.UI.Page, ICallbackEventHandler { string result=string.Empty; protected void Page_Load(object sender, EventArgs e) { // 获得当前页的ClientScriptManager对象,该对象用于管理客户端脚步 ClientScriptManager clientScriptManager = Page.ClientScript; // 获取回调引用 // 执行下面代码会在客户端生成WebForm_DoCallback方法,调用他来达到异步调用,这个方法是ASP.NET自动生成的方法,会被发送到客户端 string reference = clientScriptManager.GetCallbackEventReference(this, "arg", "Success", "", "Error", true); string callBackScript = "function CallServerMethod(arg, context){" + reference + ";}"; // 向当前页面注册客户端脚本 // CallServerMethod是要注册的客户端脚本的键 clientScriptManager.RegisterClientScriptBlock(this.GetType(), "CallServerMethod", callBackScript, true); } /// <summary> /// 服务器端运行的回调方法 /// </summary> /// <param name="eventArgument"></param> public void RaiseCallbackEvent(string eventArgument) { if (eventArgument.ToLower().IndexOf("admin") != -1) { result = eventArgument + "用户已注册"; } else { result = eventArgument + "可以注册"; } } /// <summary> /// 返回回调方法的执行结果 /// </summary> public string GetCallbackResult() { return result; } } }
当我们在浏览器中查看上面Asp.net页面时,Asp.net页面会经过服务器端Page类的处理生成标准的HTML代码,具体代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"><head><title> 用户注册 </title> <script language="javascript"> // 调用服务器端成功时调用的客户端方法 function Success(arg, context) { document.getElementById("message").innerHTML = arg; } // 调用服务器端失败时调用的客户端方法 function Error(arg, context) { document.getElementById("message").innerHTML = "发生异常"; } </script> </head> <body> <form method="post" action="Register.aspx" id="form1"> <div class="aspNetHidden"> <input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value=""> <input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value=""> <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUJNzgzNDMwNTMzZGRhQnkA8wRg1s7uEiDb6xwTLc8yV3cMvxUYSRtK9Yaw9Q=="> </div>
// 在生成的HTML代码中多了几段JS代码块
// 这部分代码是每个Asp.net页面发送到客户端都会生成的,用于提交当前表单
// eventTarget表示激发提交时间的控件,eventArgument表示发生该事件时的参数信息,他们的值都可以通过Debug的方式进行查看 <script type="text/javascript"> //<![CDATA[ var theForm = document.forms['form1']; if (!theForm) { theForm = document.form1; } function __doPostBack(eventTarget, eventArgument) { if (!theForm.onsubmit || (theForm.onsubmit() != false)) { theForm.__EVENTTARGET.value = eventTarget; theForm.__EVENTARGUMENT.value = eventArgument; theForm.submit(); } } //]]> </script> // 这部分代码用来生成用于Ajax调用的JS脚本,其源码中有WebForm_DoCallback方法的定义 <script src="/WebResource.axd?d=Okp1JZTDECHos0RqI93uiUGmigRVKnpI1GrXTy8FPFuLgF3yEpwKfV7V477WPUrfAxs2eKT9i4LoIZ4cWS-poziKdbgOx1EKoRZYERcCJOs1&t=634714073180000000" type="text/javascript"></script> // 这部分代码是由服务端代码生成的,因为我们在后台代码中使用ClientScriptManager.RegisterClientScriptBlock方法来注册一段前端脚本 <script type="text/javascript"> //<![CDATA[ function CallServerMethod(arg, context){WebForm_DoCallback('__Page',arg,Success,"",Error,true);}//]]> </script> <div> <div> 用户名: <input type="text" id="txtUserName" onblur="CallServerMethod(txtUserName.value,null)"> <span id="message" style="color:Red"></span> </div> <div> 密码: <input type="text" id="txtpassword" style="margin-left:15px"> </div> </div> // WebForm——InitCallback方法的定义也在幕后生成的脚本文件中,脚本代码可以在Chorme的Source选项卡中找到。 <script type="text/javascript"> //<![CDATA[ WebForm_InitCallback();//]]> </script> </form> </body></html>
三、运行结果
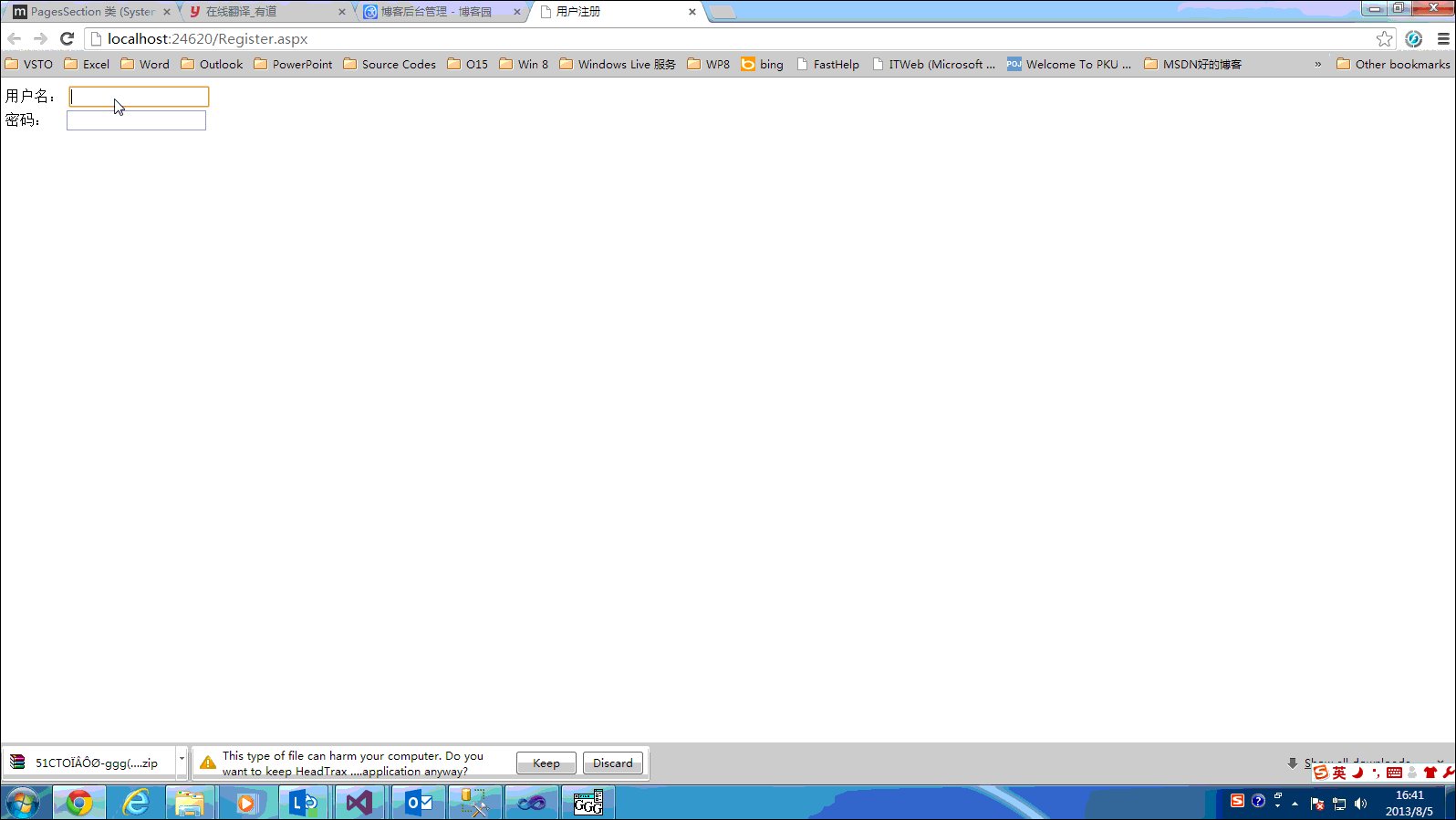
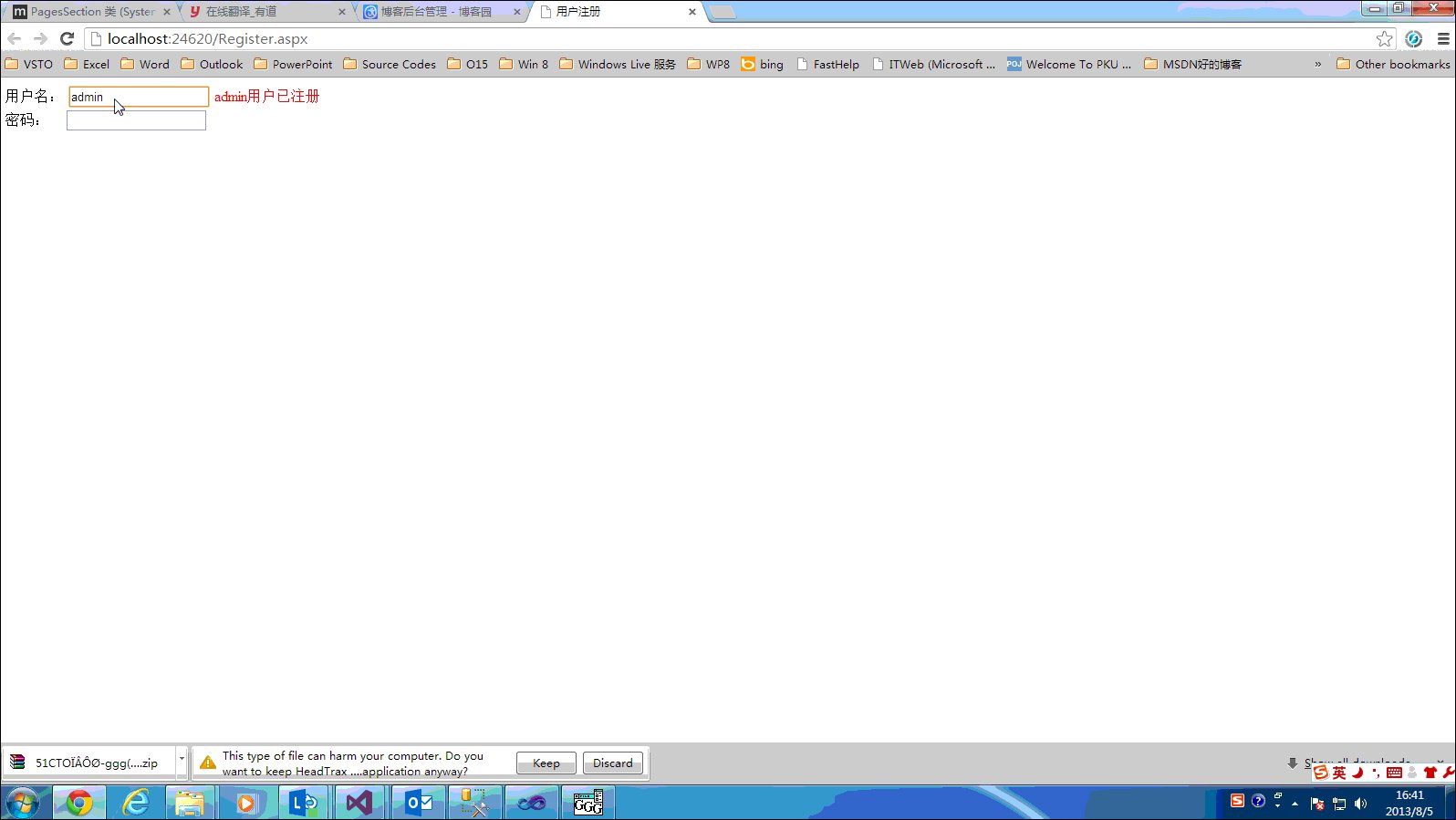
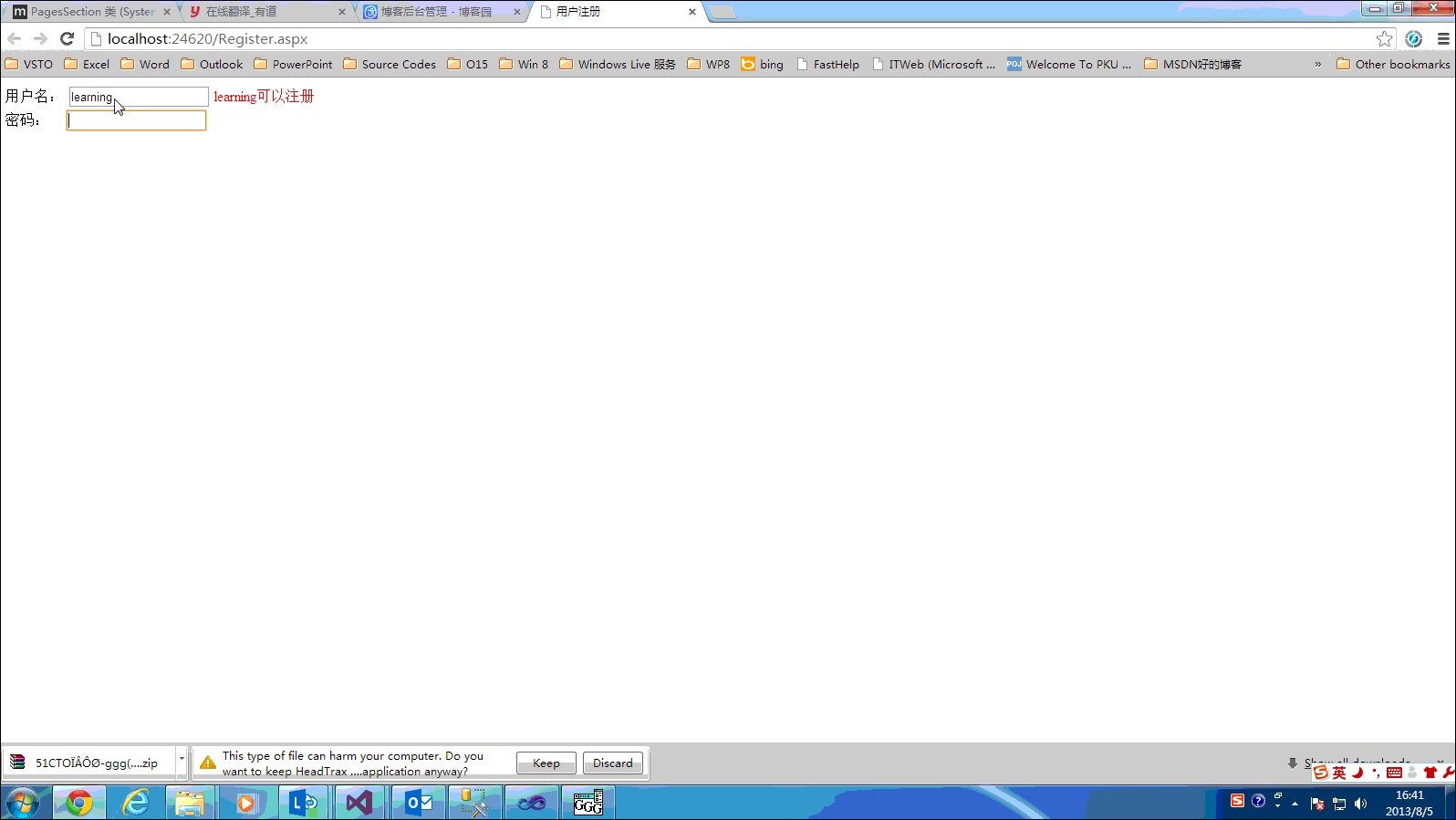
下面就看看上面代码实现的无刷新回调的效果:

四、小结
因为最近一段时间在学习Asp.net的内容,这里记录下一些学习过程中个人觉得比较重要的内容,希望对其他一些朋友有所帮助,关于更多关于客户端脚本进行Asp.NET 网页编程的内容参考MSDN:
http://msdn.microsoft.com/zh-cn/library/50b7y38h(v=vs.80).aspx。在本文章中Asp.NET的回调技术的实现其本质就是是微软帮我们实现的一种Ajax实现罢了(具体原因可以查看WebForm_DoCallback源码就明白了)。
源码地址:http://files.cnblogs.com/zhili/ASPNETClientCallBackWithoutPostBack.rar