一.什么是响应式的?
响应式就是当对象本身(对象的增删值)或者对象属性(重新赋值)发生了改变的时候,就会运行一些函数,最常见的示render函数。
在具体的实现上,vue用了几个核心的部件,每一个部件都解决一个问题:
- Observer
- Dep
- Watcher
- Scheduler
Observer
Observer 要实现的目标非常简单,就是把一个普通的对象 转换为响应式的对象。
为了实现这一点,Observer 把对象的每个属性通过 Object.defineProperty 将对象的每一个属性转换为带有 getter 和 setter 的属性,这样一来,我们访问和设置属性的时候,会分别调用 getter 和 setter 方法,Vue 就有机会做一些别的事情。

Observer 是 vue 内部的构造器,我们可以通过Vue 提供的静态方法 Vue.observable( obj ) 间接的使用该功能。
<body>
<script src="./vue.min.js"></script>
<script>
let obj = {
name:"法医",
age:100,
like:{
a:"琴",
b:"棋"
},
character:[{
c:"性格好"
},{
d:"真帅哦"
}]
}
Vue.observable(obj);
</script>
</body>
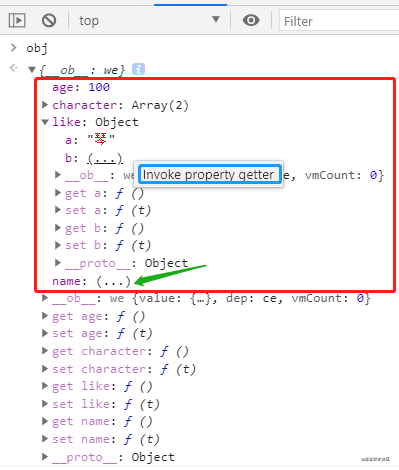
数据中的(...)表示数据是响应式的,如果对象中还包含有对象,它就会深度遍历这个对象,让所有的 数据都是响应式的。

Observer 在具体的实现上,它会遍历对象的所有属性,已完成数据响应式的转化,但是如果一个属性一开始就不存在于对象中,是后面添加的,这种属性是检测不到的,但是在 Vue3 里面是使用 proxy 来实现数据的响应式的,就可以检测到了。为了解决Vue2 中给新添加的数据实现响应式的能力,Vue2 提供了两个方法 $set 和 $ delete 这两个实例方法,我们可以通过这两个实例方法对响应式的对象添加或者删除属性。
对于数组,vue会更改它的隐式原型,之所以这样做,是因为vue需要监听那些可能改变数组内容的 方法。

总之,Observer 的目标,就是要让一个对象,它的属性的读取、赋值,内部数组的变化都要能够被vue检测到,这样才能让数据转换为响应式数据。
Dep
现在就是有两个问题没有解决,就是读取属性的时候需要做什么?属性变化的时候做什么,这个问题就需要 Dep 来解决。
Dep 的全称是 Dependency,表示是 依赖 的意思。
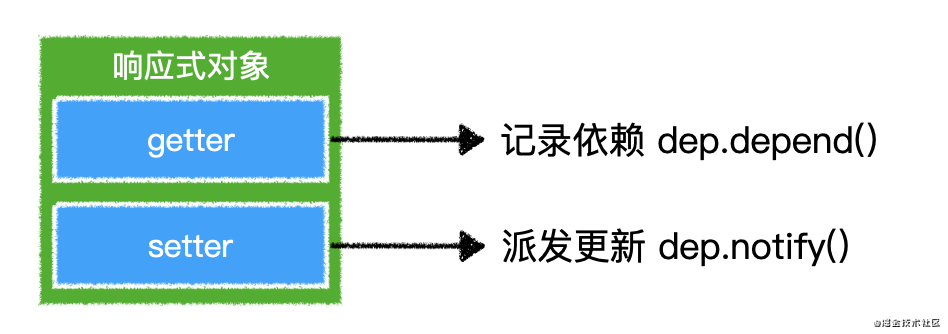
Vue 会给响应式对象中的每一个属性,对象本身,数组本身 创建一个Dep 实例,每个 Dep 实例都有能力做以下 两件事:
* 记录依赖: 是谁在用我
* 派发依赖: 我变了,我要通知那些用到我的人
当读取响应式对象的某个属性的时候,它会进行依赖收集:谁用到了我。
当改变响应式对象的某个属性的时候,它就回发出通知:用我的人听好了,我被改变了,

watcher
现在又有了一个问题:就是Dep 是如何知道是谁在用我?
要解决这个问题,就需要依赖另一个东西,就是 Watcher
当某个函数执行的时候,用到了响应式数据,响应式数据是无法知道哪个函数在用自己,因此,Vue 通过一种巧妙的方法俩解决这个问题:
我们不要直接的去执行这个函数,而是把函数交给一个叫做 watcher 的东西去执行,watcher 是一个对象,每个这样的函数执行时候,都应该创建一个 watcher ,通过 watcher 去执行。watcher 会创建一个全局变量,这个全局变量记录当前的 watcher ,然后再去执行函数,在函数执行的过程中,如果发生了依赖收集 dep.depend() ,那么 Dep 就会将这个全局变量记录下来,表示:有一个 watcher 用到了我这个属性。
当Dep 进行派发更新的时候,就会通知之前记录的所有 watcher :我变了。
每一个Vue组件实例,都会对应一个 watcher ,该 watcher 中记录这个组件的 render 函数。
watcher 首先会把 render 函数运行一次以收集依赖,于是那些在 render 中用到的响应式数据就会记录给这个 watcher .
当数据发生了变化的时候,dep 就会通知该 watcher ,而 watcher 将会重新运行 render 函数,从而让界面重新渲染,同时重新记录当前的依赖。
Scheduler
现在就是还剩下最后一个问题,就是Dep 通知 了 watcher 之后,响应数据又多次发生了改变,造成了 watcher 执行重复运行对应的函数,就有可能导致函数频繁的运行,从而导致效率低下。
试想,如果一个交给watcher的函数,它里面用到了属性a、b、c、d,那么a、b、c、d属性都会记录依赖,于是下面的代码将会触发4次更新:
state.a = "new data";
state.b = "new data";
state.c = "new data";
state.d = "new data";
这样肯定是不行的,因此,watcher收到派发更新的通知后,它不会立即执行对应render函数,当然不仅仅是render函数,还有可能是其它的函数,而是把自己交给一个叫调度器的东西,在调度器里面有个队列,可以认为是一个数组,这个队列数组中记录了当前要运行哪些watcher,调度器维护一个执行队列,在队列中同一个watcher只会存在一次,队列中的watcher不是立即执行,它会通过一个叫做nextTick的工具方法,把这些需要执行的watcher放入到事件循环的微队列中,nextTick的具体做法是通过Promise完成的,nextTick其实就是一个函数。
nextTick((fn)=>{
Promise.resolve().then(fn);//通过这种方式就跑到微队列中去了
})
也就是说,当响应式数据变化时,render函数的执行是异步的,并且在微队列中。
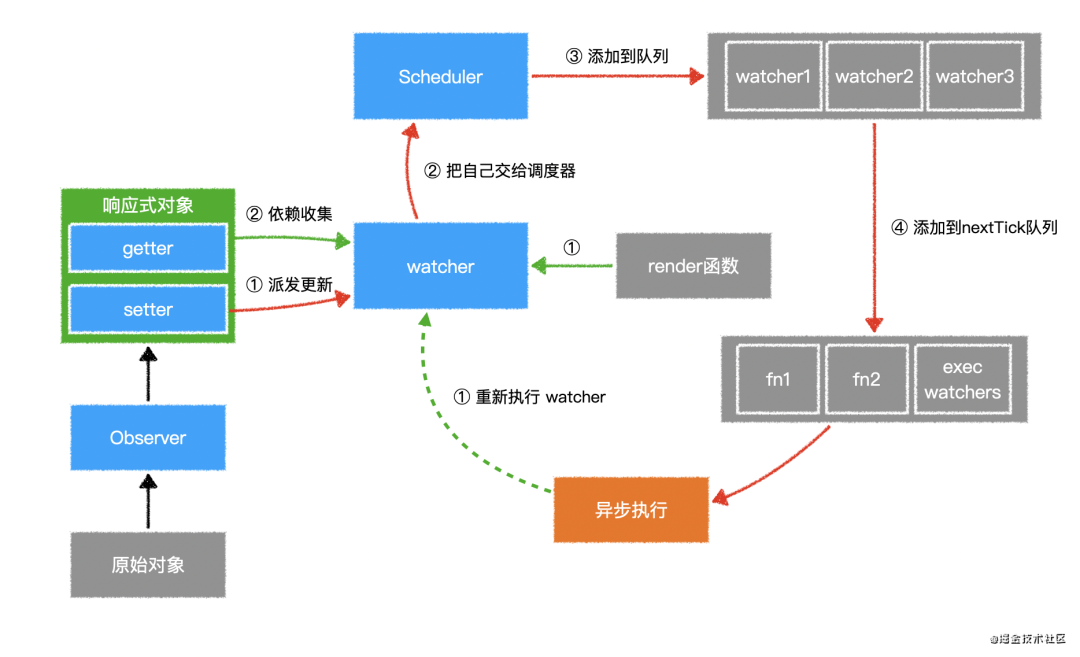
总体流程:

简单的描叙这个流程就是:
- 原始的对象通过 Observer 转换为 响应式的数据,具有 getter 和 setter 方法,然后就静静等待着。
- 突然有一天,雷雨交加,有一个render函数要执行,但不是直接就执行了,而是交给watcher来执行,watcher通过设置全局变量的方式读取数据,因为读取了数据,所以会触发响应式对象的getter,随后getter会从全局变量的位置读取到当前正在读取的watcher并把watcher收集到Dep中。
- 通过以上步骤页面就会被渲染出来了。
- 又是突然的一天哈,风和日丽,我触发了一个按钮或者事件,不管干了什么,反正是数据改变了,进行新的步骤——
派发更新,随后通知watcher,我变了哦,你给我马上搞定这件事情,但是watcher并不是立即就执行的,因为数据变动有时候不是一个,而是很多,立即执行的话会重复执行很多render函数或者其它数据变动的函数,执行效率会变低。然而watcher把自己交给调度器Scheduler - 调度器会把watcher添加到队列中,当然在队列中也不会执行的,而是将队列交给
nextTick队列,nextTick里面的函数全是在微队列的,等同步代码执行完成后,会异步地执行函数fn1、fn2、watcher等等,这一步相当于重新执行了watcher,然后又重新执行了render函数,就这样地循环往复。
转自:https://mp.weixin.qq.com/s/6jJFe5172GdqNkKyv_awoQ