CSS选择器
什么叫选择器?通俗的来说就是 我想改变html 中某个地方的 字体大小 或者背景色 或者其它属性 内边距 外边距,宽度高度 等等 一些Css 样式。 那么我们如何找到对应的
元素呢? 就要根据一定的规则来 声明 我要改变的是什么XX 的颜色, 但是要让程序知道你要改变什么东西 怎么改变 就要按照程序的标准去书写。
说了这么多,来看以下例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> /* # + id id选择器*/ #testId{ background-color: yellowgreen; color: red; border: 1px solid blue; /* 外边距,上 右 下 左 */ margin: 10px 10px 10px 10px; } /* . + id 类选择器*/ .leiTest{ background-color: yellow; color: green; width: 90%; height: 80%; text-align: center; /*文字居中*/ margin: 0 auto; } a{ color:plum; font-size: 20px; border: 5px dotted red; display: block; padding: 10px 10px; background-color: #0000FF; } </style> <body> <table border="1" width="900"> <tr> <th width="150">选择器</th> <th>表述方式</th> <th>效果图</th> </tr> <tr> <td>id 选择器</td> <td> 以 # 开头,标记内为id </td> <td> <div id="testId"> 这是一个以testId 为id的div </div> </td> </tr> <tr> <td>类 选择器</td> <td> 以 . 开头,标记内 为class</td> <td> <p class="leiTest">a标记</p> </td> </tr> <tr> <td>标记 选择器</td> <td> 直接写标记 名</td> <td> <a>a标记</a> </td> </tr> </table> </body> </html>
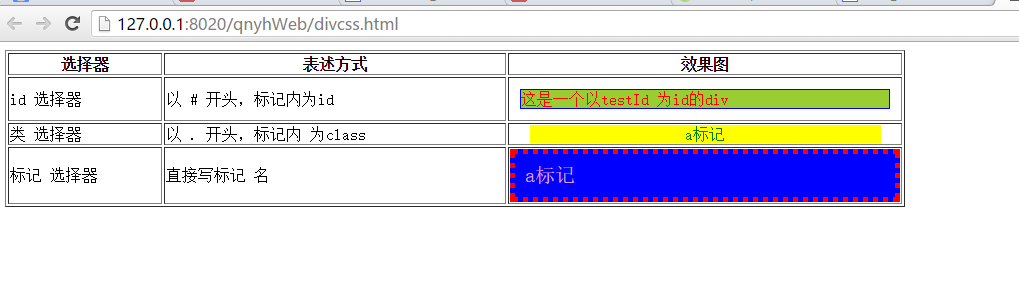
执行结果如下图:

--------------------------------------------------以上为CSS 一些 基本的选择器 也是最为常用的-----------------------------------------------------------------
CSS 代码的位置
一张丰富多彩的网页,可能需要精确控制到每一个标记的颜色 大小位置 等等,那么这样的话就会造成css 样式代码写的非常的长,而且如果要去修改当前页面的
一些内容,从上到下拉一千多行 才可以找到body 标记的感觉 并不好。 或者为了代码的一定规范,我们可以把CSS 样式代码从当前HTML 文件中剥离出来,如:

/* # + id id选择器*/
#testId{
background-color: yellowgreen;
color: red;
border: 1px solid blue;
/* 外边距,上 右 下 左 */
margin: 10px 10px 10px 10px;
}
/* . + id 类选择器*/
.leiTest{
background-color: yellow;
color: green;
width: 90%;
height: 80%;
text-align: center; /*文字居中*/
margin: 0 auto;
}
a{
color:plum;
font-size: 20px;
border: 5px dotted red;
display: block;
padding: 10px 10px;
background-color: #0000FF;
}
HTML文件内容如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/style.css" /> </head> <style type="text/css"> </style> <body style="background-color: aquamarine;"> <table border="1" width="900"> <tr> <th width="150">选择器</th> <th>表述方式</th> <th>效果图</th> </tr> <tr> <td>id 选择器</td> <td> 以 # 开头,标记内为id </td> <td> <div id="testId"> 这是一个以testId 为id的div </div> </td> </tr> <tr> <td>类 选择器</td> <td> 以 . 开头,标记内 为class</td> <td> <p class="leiTest">a标记</p> </td> </tr> <tr> <td>标记 选择器</td> <td> 直接写标记 名</td> <td> <a>a标记</a> </td> </tr> </table> </body> </html>
<link rel="stylesheet" href="css/style.css" /> 这句话 就表明 我当前的HTML文件引用了 style.css 样式文件。
通过这样的办法,可以让页面便于维护,以及 多个页面使用通用的公共样式的作用。
那么综合之前,CSS样式 以及位置的写法大概有以下三种:
一:写于标记之中,如 <p style="color:blue"></p>,称为 行内样式,也就是 内联式样式 。
二:写在css 样式文件中,称为 外联式样式
三:写在Style 标记之间的,称为内部样式。
注意事项:
1. 命名一定要规范,尽量做到看到你的样式名称,就可以知道 你这个样式写的是什么作用 位置,等信息
例如: headStyle bodyStyle tableStyle 等等 表示 网页头部 中间 table的样式
2.样式做到公共统一性,比如 一个网站有N张页面,每张页面,可能字体 字号信息 均为相同的,那么要使用 同样的样式文件。
便于维护
3. 建议 筛选层级不要过多 例如 body div p .test{ color:red },表示的就是 body 下 的div 标记下的,p标记
下的,类名为test的 标记的 样式 字体为红色。
4.要清楚知道,样式的先后作用关系。建议这样来记。 写的样式离你要控制的标记 越近它的优先级,越高。 即:
行内样式(style=“”) > 内联样式(<style></style>) > 外联样式("<link href='xxx.css'/>")
