1、安装
在<head></head>标签里边写入以下内容
jQuery Mobile CDN:
1 <head> 2 <meta charset="utf-8"> 3 <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> 4 <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> 5 <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> 6 </head>
下载的jQuery Mobile【下载地址:http://jquerymobile.com/download/ 】
1 <head> 2 <link rel=stylesheet href=jquery.mobile-1.3.2.css> 3 <script src=jquery.js></script> 4 <script src=jquery.mobile-1.3.2.js></script> 5 </head>
2、页面
因为在<div></div>标签中已经区分了页面,所以可以在一个单独的html文件中创建多个页面了,通过唯一的id来分割每张页面,并用href属性来链接彼此。
1 data-role="page" 是显示在浏览器中的页面 2 data-role="header" 创建页面上方的工具栏(常用于标题和搜索按钮) 3 data-role="content" 定义页面的内容,比如文本、图像、表单和按钮,等等 4 data-role="footer" 创建页面底部的工具栏
3、过渡
过渡效果可以设置页面之间切换的效果,新版本的浏览器可能支持3D转换效果
使用方式如下:
即在<a></a>标签里面添加一个data-transition属性即可
<a href="#anylink" data-transition="slide">滑动到页面二</a>

注:以上所有的效果同时支持反向动作,需要的添加 data-direction="reverse" 属性即可
4、按钮
创建按钮的方法有以下几种:
<button>按钮</button>
<input type="button" value="按钮">
<a href="#" data-role="button">按钮</a>
按钮的分类:
- 导航按钮
- 默认显示的按钮,占据屏幕的整个宽度
- 行内按钮
- 添加属性data-inline="true"即可
- 组合按钮
- 添加属性data-role="controlgroup" 与属性 data-type="horizontal|vertical"即可
- 后退按钮
- 添加属性data-rel="back"
提示:jQuery Mobile 中的按钮会自动获得样式,这增强了他们在移动设备上的交互性和可用性。我们推荐您使用 data-role="button" 的 <a> 元素来创建页面之间的链接,而 <input> 或 <button> 元素用于表单提交。
默认情况下,按钮会占据屏幕的全部宽度。如果您需要按钮适应其内容,或者如果您需要两个或多个按钮并排显示,请添加 data-inline="true":
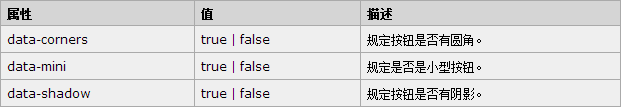
其他属性:

【更多属性见:http://www.w3school.com.cn/jquerymobile/jquerymobile_ref_data.asp】
5、图标
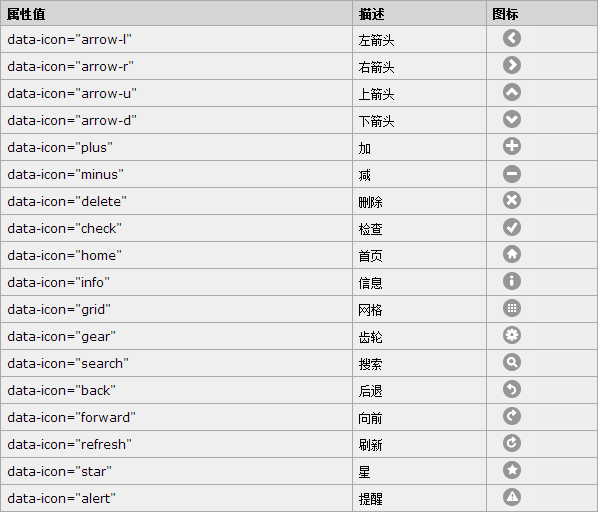
如需向您的按钮添加图标,请使用 data-icon 属性:
下面我们已列出 jQuery Mobile 提供的所有可用图标:

图标位置:
通过data-iconpos属性可以设置图标的位置,图标的默认位置是图标靠左显示的:
data-iconpos="top|right|bottom|left"
只显示图标
如果只需显示图标,设置属性"data-iconpos=notext"即可
6、工具栏
- 标题栏
- 页眉通常会包含页眉标题/LOGO 或一到两个按钮(通常是首页、选项或搜索按钮)
- 如果只设置一个按钮的话,按钮是不会显示在标题的右侧,要想显示在标题的的右侧,之需要设置class="ui-btn-right"属性即可
- 页脚栏
- 页脚与页眉的样式不同(它会减去一些内边距和空白,并且按钮不会居中)。如果要修正该问题,请设置属性class="ui-btn"即可
- 也可以在页脚中选择是水平还是垂直的组合按钮
- 定位页眉和页脚
- 放置页眉和页脚的方式有三种:
- Inline - 默认。页眉和页脚与页面内容位于行内。
- Fixed - 页面和页脚会留在页面顶部和底部。
- Fullscreen - 与 fixed 类似;页面和页脚会留在页面顶部和底部,but also over the page content. It is also slightly see-through
- 请使用 data-position 属性来定位页眉和页脚:
7、导航栏
导航默认的链接会自动转换为按钮
1 <div data-role="header"> 2 <div data-role="navbar"> 3 <ul> 4 <li><a href="#anylink">首页</a></li> 5 <li><a href="#anylink">页面二</a></li> 6 <li><a href="#anylink">搜索</a></li> 7 </ul> 8 </div> 9 </div>
8、可折叠
- 可折叠的内容块
- 你如果想创建可折叠的内容块,你需要向某个容器中设置data-role="collapsible" 属性。在容器(div)中,添加一个标题元素(h1-h6),其后是您需要扩展的任意 HTML 标记:
-
1 <div data-role="collapsible"> 2 <h1>点击我 - 我可以折叠!</h1> 3 <p>我是可折叠的内容。</p> 4 </div>
- 默认地,该内容是关闭的。如需在页面加载时扩展内容,请使用 data-collapsed="false":
- 嵌套的可折叠块
- 折叠内容块可根据自己的需要任意嵌套
- 可折叠集合
- 可折叠集合(Collapsible sets)指的是被组合在一起的可折叠块(常被称为手风琴)。当新块被打开时,所有其他块会关闭。
- 创建若干内容块,然后通过 data-role="collapsible-set" 用新容器包装这个可折叠块:
-
1 <div data-role="collapsible-set"> 2 <div data-role="collapsible"> 3 <h1>点击我 - 我可以折叠!</h1> 4 <p>我是被展开的内容。</p> 5 </div> 6 <div data-role="collapsible"> 7 <h1>点击我 - 我可以折叠!</h1> 8 <p>我是被展开的内容。</p> 9 </div> 10 </div>