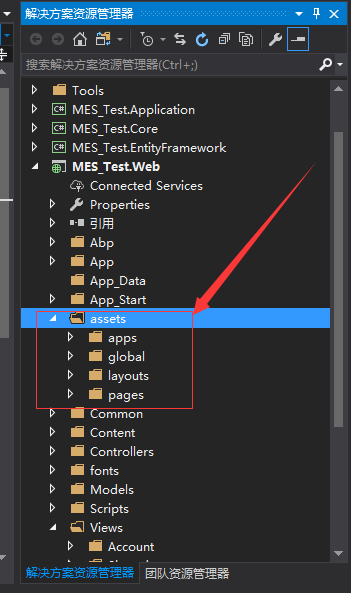
1、首先如图,引入MetroNic中的assets文件,文件目录如下:

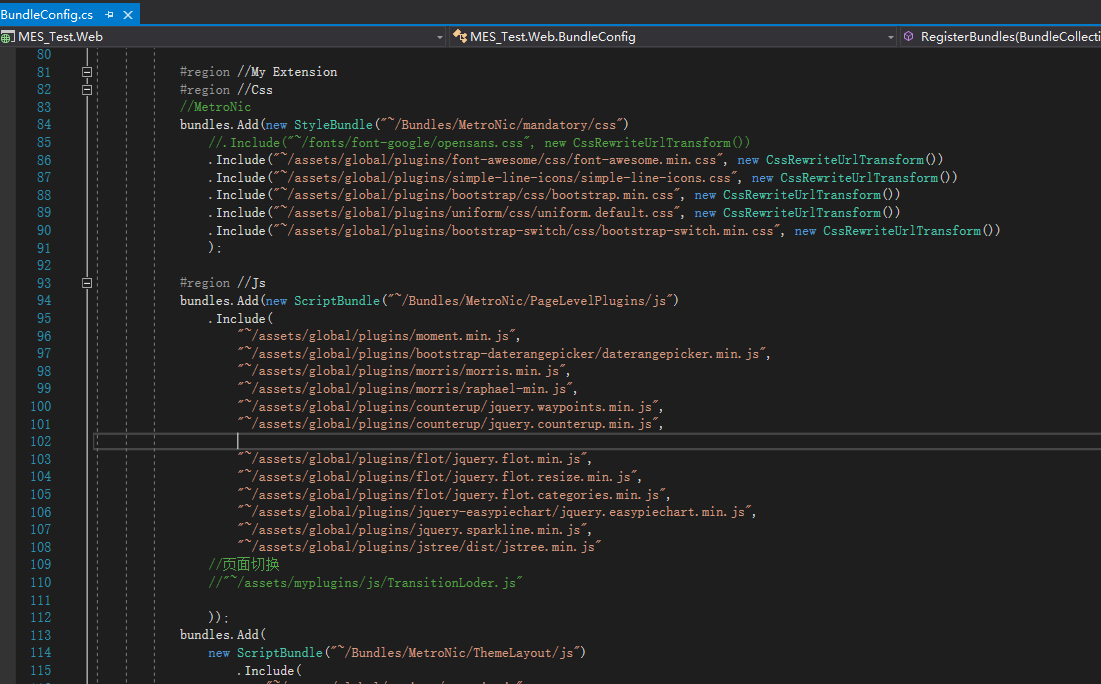
2、在BundleConfig.cs中将MetroNic中的相应插件、Js、Css绑定到项目中


具体代码如下:
1 using System.Web.Optimization; 2 3 namespace MES_Test.Web 4 { 5 public static class BundleConfig 6 { 7 public static void RegisterBundles(BundleCollection bundles) 8 { 9 bundles.IgnoreList.Clear(); 10 11 //VENDOR RESOURCES 12 13 //~/Bundles/App/vendor/css 14 bundles.Add( 15 new StyleBundle("~/Bundles/App/vendor/css") 16 .Include("~/Content/themes/base/all.css", new CssRewriteUrlTransform()) 17 .Include("~/Content/bootstrap-cosmo.min.css", new CssRewriteUrlTransform()) 18 .Include("~/Content/toastr.min.css", new CssRewriteUrlTransform()) 19 .Include("~/Scripts/sweetalert/sweet-alert.css", new CssRewriteUrlTransform()) 20 .Include("~/Content/flags/famfamfam-flags.css", new CssRewriteUrlTransform()) 21 .Include("~/Content/font-awesome.min.css", new CssRewriteUrlTransform()) 22 ); 23 24 //~/Bundles/App/vendor/js 25 bundles.Add( 26 new ScriptBundle("~/Bundles/App/vendor/js") 27 .Include( 28 "~/Abp/Framework/scripts/utils/ie10fix.js", 29 "~/Scripts/json2.min.js", 30 31 "~/Scripts/modernizr-2.8.3.js", 32 33 "~/Scripts/jquery-2.2.0.min.js", 34 "~/Scripts/jquery-ui-1.11.4.min.js", 35 36 "~/Scripts/bootstrap.min.js", 37 38 "~/Scripts/moment-with-locales.min.js", 39 "~/Scripts/jquery.validate.min.js", 40 "~/Scripts/jquery.blockUI.js", 41 "~/Scripts/toastr.min.js", 42 "~/Scripts/sweetalert/sweet-alert.min.js", 43 "~/Scripts/others/spinjs/spin.js", 44 "~/Scripts/others/spinjs/jquery.spin.js", 45 46 "~/Scripts/angular.min.js", 47 "~/Scripts/angular-animate.min.js", 48 "~/Scripts/angular-sanitize.min.js", 49 "~/Scripts/angular-ui-router.min.js", 50 "~/Scripts/angular-ui/ui-bootstrap.min.js", 51 "~/Scripts/angular-ui/ui-bootstrap-tpls.min.js", 52 "~/Scripts/angular-ui/ui-utils.min.js", 53 54 "~/Abp/Framework/scripts/abp.js", 55 "~/Abp/Framework/scripts/libs/abp.jquery.js", 56 "~/Abp/Framework/scripts/libs/abp.toastr.js", 57 "~/Abp/Framework/scripts/libs/abp.blockUI.js", 58 "~/Abp/Framework/scripts/libs/abp.spin.js", 59 "~/Abp/Framework/scripts/libs/abp.sweet-alert.js", 60 "~/Abp/Framework/scripts/libs/angularjs/abp.ng.js", 61 62 "~/Scripts/jquery.signalR-2.2.1.min.js" 63 ) 64 ); 65 66 //APPLICATION RESOURCES 67 68 //~/Bundles/App/Main/css 69 bundles.Add( 70 new StyleBundle("~/Bundles/App/Main/css") 71 .IncludeDirectory("~/App/Main", "*.css", true) 72 ); 73 74 //~/Bundles/App/Main/js 75 bundles.Add( 76 new ScriptBundle("~/Bundles/App/Main/js") 77 .IncludeDirectory("~/Common/Scripts", "*.js", true) 78 .IncludeDirectory("~/App/Main", "*.js", true) 79 ); 80 81 #region //My Extension 82 #region //Css 83 //MetroNic 84 bundles.Add(new StyleBundle("~/Bundles/MetroNic/mandatory/css") 85 //.Include("~/fonts/font-google/opensans.css", new CssRewriteUrlTransform()) 86 .Include("~/assets/global/plugins/font-awesome/css/font-awesome.min.css", new CssRewriteUrlTransform()) 87 .Include("~/assets/global/plugins/simple-line-icons/simple-line-icons.css", new CssRewriteUrlTransform()) 88 .Include("~/assets/global/plugins/bootstrap/css/bootstrap.min.css", new CssRewriteUrlTransform()) 89 .Include("~/assets/global/plugins/uniform/css/uniform.default.css", new CssRewriteUrlTransform()) 90 .Include("~/assets/global/plugins/bootstrap-switch/css/bootstrap-switch.min.css", new CssRewriteUrlTransform()) 91 ); 92 93 #region //Js 94 bundles.Add(new ScriptBundle("~/Bundles/MetroNic/PageLevelPlugins/js") 95 .Include( 96 "~/assets/global/plugins/moment.min.js", 97 "~/assets/global/plugins/bootstrap-daterangepicker/daterangepicker.min.js", 98 "~/assets/global/plugins/morris/morris.min.js", 99 "~/assets/global/plugins/morris/raphael-min.js", 100 "~/assets/global/plugins/counterup/jquery.waypoints.min.js", 101 "~/assets/global/plugins/counterup/jquery.counterup.min.js", 102 103 "~/assets/global/plugins/flot/jquery.flot.min.js", 104 "~/assets/global/plugins/flot/jquery.flot.resize.min.js", 105 "~/assets/global/plugins/flot/jquery.flot.categories.min.js", 106 "~/assets/global/plugins/jquery-easypiechart/jquery.easypiechart.min.js", 107 "~/assets/global/plugins/jquery.sparkline.min.js", 108 "~/assets/global/plugins/jstree/dist/jstree.min.js" 109 //页面切换 110 //"~/assets/myplugins/js/TransitionLoder.js" 111 112 )); 113 bundles.Add( 114 new ScriptBundle("~/Bundles/MetroNic/ThemeLayout/js") 115 .Include( 116 "~/assets/global/scripts/app.min.js", 117 "~/assets/pages/scripts/dashboard.min.js", 118 "~/assets/layouts/layout/scripts/layout.min.js", 119 "~/assets/layouts/layout/scripts/demo.min.js", 120 "~/assets/layouts/global/scripts/quick-sidebar.min.js" 121 // ,//临时添加 jstree加载 122 //"~/assets/myplugins/js/JSTree.js" 123 )); 124 bundles.Add( 125 new ScriptBundle("~/Bundles/MetroNic/HChart/js") 126 .Include( 127 "~/assets/global/plugins/highcharts/js/highcharts.js", 128 "~/assets/global/plugins/highcharts/js/modules/exporting.js", 129 "~/assets/global/plugins/highcharts/js/highcharts-more.js", 130 "~/assets/global/plugins/highcharts/js/modules/solid-gauge.js" 131 )); 132 #endregion 133 #endregion 134 #endregion 135 } 136 } 137 }
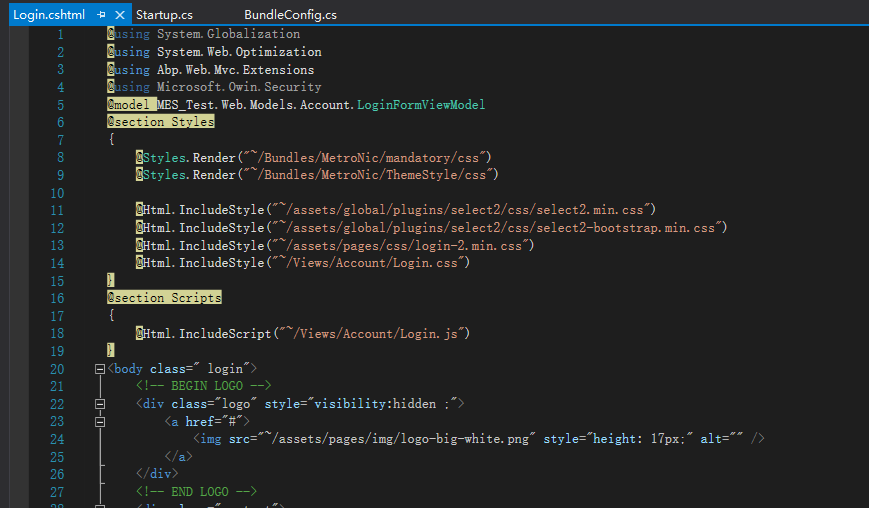
3、随后修改Views下的Login.cshtml文件,代码如下:
1 @using System.Globalization 2 @using System.Web.Optimization 3 @using Abp.Web.Mvc.Extensions 4 @using Microsoft.Owin.Security 5 @model MES_Test.Web.Models.Account.LoginFormViewModel 6 @section Styles 7 { 8 @Styles.Render("~/Bundles/MetroNic/mandatory/css") 9 @Styles.Render("~/Bundles/MetroNic/ThemeStyle/css") 10 11 @Html.IncludeStyle("~/assets/global/plugins/select2/css/select2.min.css") 12 @Html.IncludeStyle("~/assets/global/plugins/select2/css/select2-bootstrap.min.css") 13 @Html.IncludeStyle("~/assets/pages/css/login-2.min.css") 14 @Html.IncludeStyle("~/Views/Account/Login.css") 15 } 16 @section Scripts 17 { 18 @Html.IncludeScript("~/Views/Account/Login.js") 19 } 20 <body class=" login"> 21 <!-- BEGIN LOGO --> 22 <div class="logo" style="visibility:hidden ;"> 23 <a href="#"> 24 <img src="~/assets/pages/img/logo-big-white.png" style="height: 17px;" alt="" /> 25 </a> 26 </div> 27 <!-- END LOGO --> 28 <div class="content"> 29 <!-- BEGIN LOGIN FORM --> 30 <form class="login-form" id="LoginForm" action="@(Url.Action("Login", "Account"))?returnUrl=@(Model.ReturnUrl)" method="POST"> 31 <div class="form-title"> 32 <span class="form-title">用户登陆</span> 33 34 </div> 35 <fieldset> 36 @*<div class="alert alert-danger display-hide"> 37 <button class="close" data-close="alert"></button> 38 <span> 请输入用户名密码. </span> 39 </div>*@ 40 <div class="form-group"> 41 <input type="hidden" id="TenancyName" value="" name="tenancyName"> 42 <!--ie8, ie9 does not support html5 placeholder, so we just show field title for that--> 43 <label class="control-label visible-ie8 visible-ie9">用户名</label> 44 <input id="EmailAddressInput" class="form-control form-control-solid placeholder-no-fix" type="text" autocomplete="off" placeholder="用户名" name="usernameOrEmailAddress" /> 45 </div> 46 <div class="form-group"> 47 <label class="control-label visible-ie8 visible-ie9">密码</label> 48 <input id="PasswordInput" class="form-control form-control-solid placeholder-no-fix" type="password" autocomplete="off" placeholder="密码" name="password" /> 49 50 </div> 51 <input id="ReturnUrlHash" type="hidden" name="returnUrlHash" /> 52 <div class="form-group"> 53 <button id="LoginButton" type="submit" class="btn red btn-block uppercase">登录</button> 54 </div> 55 <div class="form-group"> 56 <div class="pull-left"> 57 <label class="rememberme check"> 58 <input id="RememberMeInput" type="checkbox" name="rememberMe" value="1" />记住我 59 </label> 60 </div> 61 62 <div class="pull-right forget-password-block"> 63 <a href="javascript:;" id="forget-password" class="forget-password">忘记密码?</a> 64 </div> 65 </div> 66 </fieldset> 67 </form> 68 <!-- END LOGIN FORM --> 69 <!-- BEGIN FORGOT PASSWORD FORM --> 70 <form class="forget-form" action="index.html" method="post"> 71 <div class="form-title"> 72 <span class="form-title">忘记密码 ?</span> 73 <span class="form-subtitle">输入邮箱重置密码.</span> 74 </div> 75 <div class="form-group"> 76 <input class="form-control placeholder-no-fix" type="text" autocomplete="off" placeholder="邮箱地址" name="email" /> 77 </div> 78 <div class="form-actions"> 79 <button type="button" id="back-btn" class="btn btn-default">返回</button> 80 <button type="submit" class="btn btn-primary uppercase pull-right">提交</button> 81 </div> 82 </form> 83 <!-- END FORGOT PASSWORD FORM --> 84 85 </div> 86 <div class="copyright hide"> Powered by 周凌翔 </div> 87 88 </body>

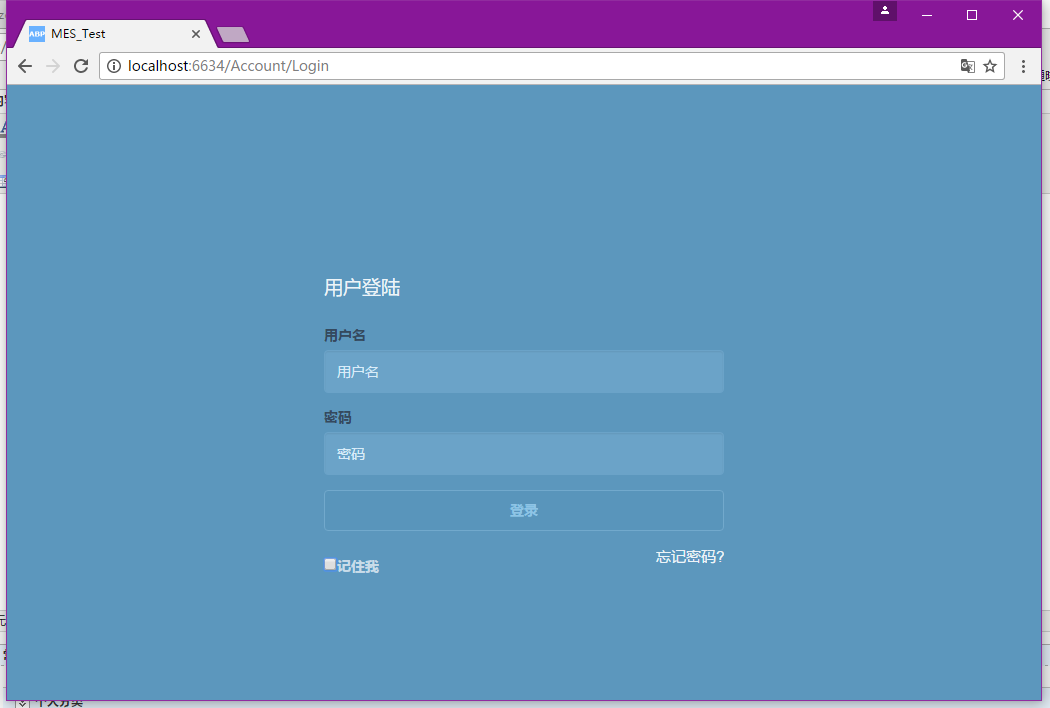
4、按F5运行即可,可发现登录界面已修改。

输入账户密码之后,登录到ABP默认的App界面中