什么是伪Ajax操作?
说白了就是假的ajax操作,但是它和正常的ajax操作的目的是一样的,把前端的信息发送到后台
先看一下代码吧!
ajax.html <form action="/ajax_json/" method="POST" target="ifm1"> <!--伪ajax发送,target="ifm1" 使form和iframe建立关系,表单提交通过ifram提交给后台--> <iframe id="ifm1" name="ifm1" ></iframe> <input type="text" name="username" /> <input type="text" name="email" /> <input type="submit" onclick="sumitForm();" value="Form提交"/> </form> <script type="text/javascript" src="/static/jquery-1.12.4.js"></script> <script> function getXHR(){ // 兼容函数 var xhr = null; if(XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject("Microsoft.XMLHTTP"); //创建IE特殊对象 } return xhr; }
function sumitForm(){ //伪操作
$('#ifm1').load(function(){
var text = $('#ifm1').contents().find('body').text();
var obj = JSON.parse(text);
})
</script>
views.py
def ajax(request):
return render(request, 'ajax.html')
def ajax_json(request):
import time time.sleep(3)
print(request.POST) #打印request.POST内的内容
ret = {'code': True , 'data': request.POST.get('username')}
import json
return HttpResponse(json.dumps(ret)) #向前台发送ret,利用json.dumps()将ret变为字符串
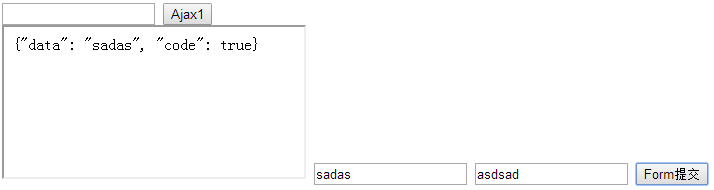
前端的网页显示为:

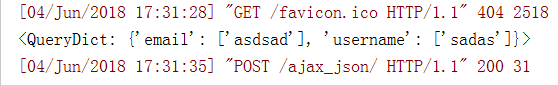
后台接收的效果为:

利用iframe没有通过ajax直接实现了ajax功能,所以称作这为伪ajax操作