(1)javascript:openURL()
http://www.kpdown.com/search?name=Ben Nadel
此URL后边有一个name参数,只不过参数的值竟然带了空格,这样的链接,直接用android浏览器访问,是没有问题的,但用ios的浏览器访问,这就是一个错误的URL,会报错的!可以用encodeURIComponent()方法进行编码,然后再拼接到URL上,这样就安全了
<a href="javascript:openURL('http://www.kpdown.com/search?name=Ben%20Nadel');" >查询</a>
javascript:openURL()
1 <a href="javascript:openURL('http://www.kpdown.com/search?name=Ben%20Nadel');">测试href</a>
2 <a href="javascript:;" onclick="javascript:openURL('http://www.kpdown.com/search?name=Ben%20Nadel');">测试onclick</a>
3
4 <script>
5 function openURL(url){
6 /*
7 * 测试href --print--> http://www.kpdown.com/search?name=Ben Nadel
8 * 测试onclick --print--> http://www.kpdown.com/search?name=Ben%20Nadel
9 */
10 console.log(url);
11 }
12 </script>
href属性,在调用openURL传参时自动解码,而onclick属性则保持参数原封不动。
(2)javascript:alert()
<a href="javascript:alert('abc');">运行</a>
(3)window.location.href
<dd onclick="window.location.href='#/user/index'">会员信息</dd>
<a href= "# " onclick=doChangeURL()>
//---------script段
function doChangeURL(){
window.location.href= "fee_query.do method=xxx¤t_company_id= "+current_company_id;
}
使用onclick跳转到其他页面/跳转到指定url ☆如果是本页显示可以直接用location,方法如下: ①onclick="javascript:window.location.href='URL'" ②onclick="location='URL'" ③onclick="window.location.href='URL?id=11'" ☆如果页面中有frame可以将在location前面添加top.mainframe.frames['right_frame'].location
(4)window.location.reload()重载刷新
<a onclick="window.location.reload()">关闭</a>
(5)$(window).load(fn);
load事件主要就是用来代替原生的window.onload,它只能用在两个场景下:
window对象上。比如$(window).load(fn);
带有URL的元素(images, scripts, frames, iframes)。比如$(“img”).load(fn);
load事件需要页面完全加载完成才可以触发,所谓的完全加载完,不仅仅是dom结构加载完,还需要所有的链接引用都加载完才可以。比如页面中有大量图片,必须等每一个图片都加载完成,才叫完全加载完。
ready事件可以加在任意元素上,比如$(window).ready(fn);、$(document).ready(fn);、$(“div”).ready(fn);等等。
ready事件不要求页面完全加载完,只需要加载完dom结构即可触发。 ready事件可以同时注册多个,执行时,按照注册的先后顺序执行。注意,就算是注册不同元素的ready事件,也是按照先后顺序执行。
$(window).ready(function(){
alert("window");
});
$(document).ready(function(){
alert("document");
});
$("div").ready(function(){
alert("div");
});
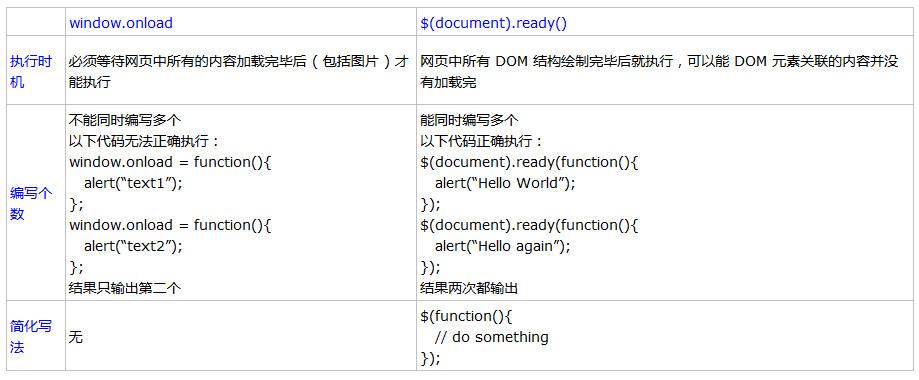
与$(document).ready(function(){})的区别:

由于在 $(document).ready() 方法内注册的事件,只要 DOM 就绪就会被执行,因此可能此时元素的关联文件未下载完。例如与图片有关的 html 下载完毕,并且已经解析为 DOM 树了,但很有可能图片还没有加载完毕,所以例如图片的高度和宽度这样的属性此时不一定有效。
(5)关闭当前子窗口,刷新父窗口
function refreshParent() {
window.opener.location.href = window.opener.location.href;
window.close();
}