微信小程序表单验证前面的两篇文章做的效果总感觉都有点不太友好,第一篇里的效果是将错误信息通过对话框形式弹出来,这种形式在web形式下早已经淘汰了;第二篇是一次性全部显示所有的错误,然后3秒后自动消失,
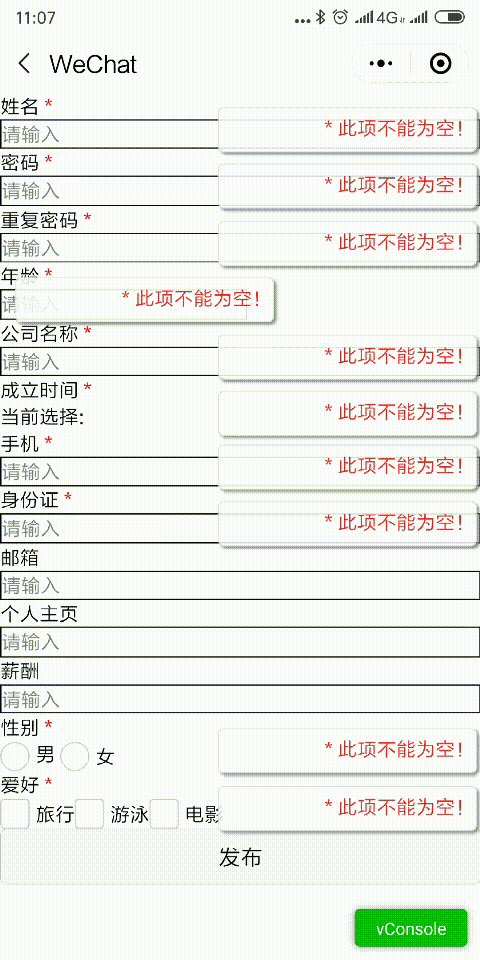
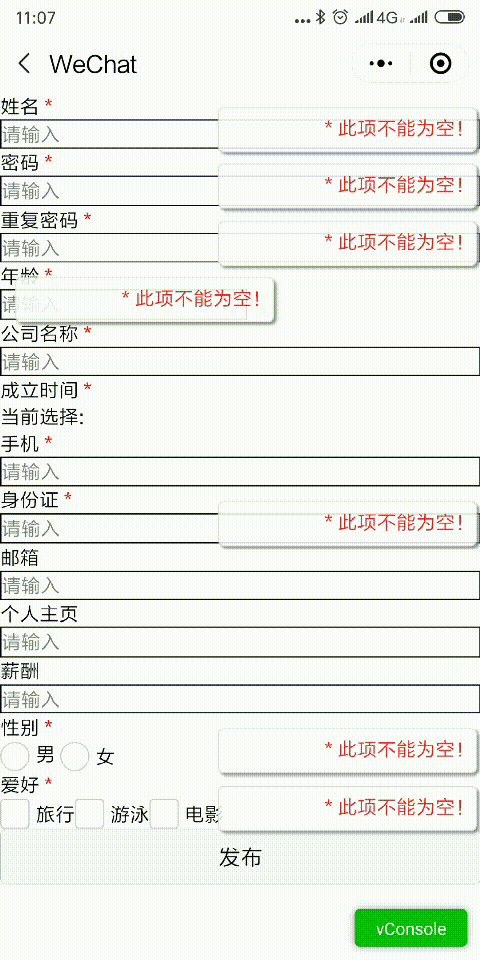
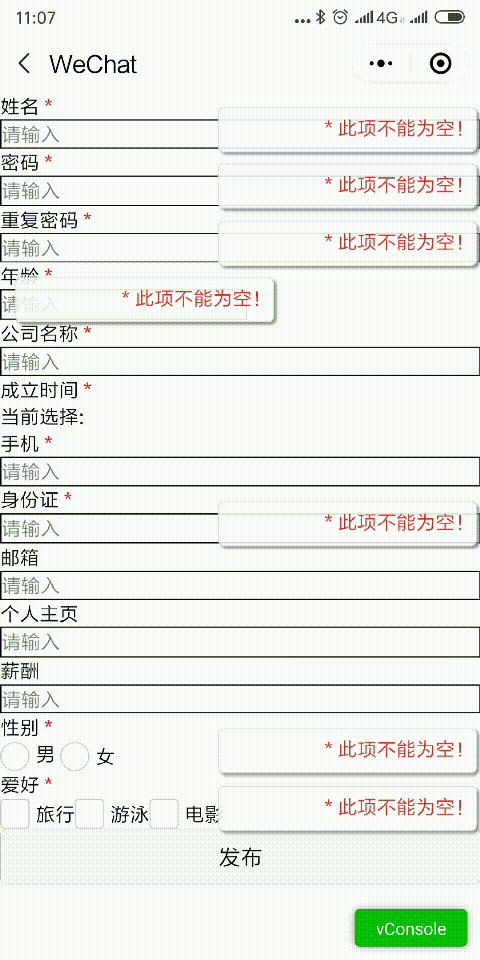
这种在极端情况下也不太好,例如我例子里的一页的表单个数非常多的情况下,可能后面的还没看到就消失了。所以最近又重新做了一版,最终版的效果如下图:错误信息一次性全部显示,可以通过点击信息框让其消失,将自动消失时间设置的稍微长点,例如10秒,这样就能比较好的兼顾效果和使用上的便捷。

先讲讲最终版与前面2版的不同点
1.前面版本中提到,表单控件里需要添加3个参数:id,data-fieldname,data-validate 。最终版中只需要 data-validate 即可。
2.由于需要点击错误信息框后使其隐藏,则需要通过微信小程序wxs事件响应功能,新增事件
一、util.wxs文件
module.exports = { hiddenValidateError: hiddenValidateError } function hiddenValidateError(event, ownerInstance) { var index= event.target.dataset.index; var instance = ownerInstance.selectComponent('.validateText'+index) // 返回组件的实例 instance.setStyle({ "visibility": "hidden" }) }
二、wxml文件
<wxs module="wxs" src="../../utils/util.wxs"></wxs> <block wx:for="{{arrValidate}}" wx:for-item="validateErrorText"> <view class="validateText validateText{{validateErrorText.index}}" animation="{{vaildateErrorText_animation}}" style="visibility:{{validateErrorText.visibility}};top:{{validateErrorText.top}};left:{{validateErrorText.left}};" data-index="{{validateErrorText.index}}" bindtap="{{wxs.hiddenValidateError}}"> {{validateErrorText.msg}} </view> </block>
<form bindsubmit="formSubmit">
<view class="wide-info">
<view class="wide-info-list">
<!--姓名-->
<view class="info-list">
<view class="info-list-1eft">
<text class="notEmptyClass">姓名</text>
</view>
<view class="info-list-right">
<input name='tname' placeholder='请输入' value='{{form.tname}}' class="wxValidate inputName"
data-validate="notEmpty|size[4,10]"/>
</view>
</view>
......
</view>
<!--按钮--->
<view class="buttons-kind">
<button class="fabu" form-type="submit">发布</button>
</view>
</form>
三、form.js
onReady: function () { //验证方法 this.WxValidate = new WxValidate(); }, formSubmit: function (e) { util.loadingMsg("数据提交中,请稍后..."); var that = this; console.log('form发生了submit事件,携带的数据为:', e.detail.value) const params = e.detail.value //校验表单 if (!this.WxValidate.checkForm(params)) { var arrValidate = new Array(); let top = 0; for (const i in this.WxValidate.errorList){ const error = this.WxValidate.errorList[i] if(i==0){ top = error.top; } const validateErrorText= {id:error.param, visibility: "inherit", top: error.top + "px", left: error.left + "px", msg: error.msg } arrValidate[i]=validateErrorText; } this.setData({arrValidate: arrValidate}); ) wx.pageScrollTo({ scrollTop: top, duration:500 }); setTimeout(function(){ util.fadeOut(that, "vaildateErrorText_animation", 0); },10000); wx.hideLoading(); return false } wx.hideLoading(); //向后台发送时数据 wx.request... util.alert("成功提示", '提交成功 :' + e.detail.value.date); }
以上代码就是表单验证时用到的关键代码,在实际使用时,最好将提交功能也做一个封装,这样就不用每次都写这么多代码了,关于提交功能的封装,等有空的时候再写了,表单验证插件最终版本通过点击下方路径可下载: