1. 设定 EditText 的滚动条、对齐方式、行数、和提示 (hint) 及其颜色
在布局文件,比如 main.xml 中,增加
< EditText
android:id = "@+id/EditText01"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:hint = "type something here... 请输入 ..." // 输入提示
android:textColorHint = "#FF00FF" // 提示文字的颜色
android:lines = "4" // 行数
android:gravity = "top" // 上对齐
android:scrollbars = "vertical" // 垂直滚动条
/>
在 Activity 对应的 Java 文件中,指定包含上述代码的 Layout( 即 main.xml) :
setContentView(R.layout. main );
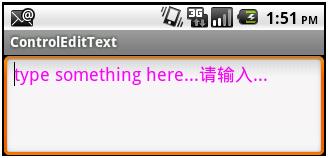
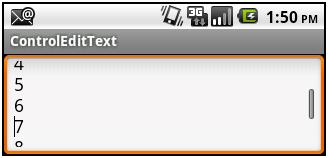
得到的结果如下:


2. 设定 EditText 中的文字大小、文字颜色和 EditText 的背景颜色
在布局文件中,增加类似如下代码:
< EditText
android:id = "@+id/EditText02"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50sp"
android:textColor = "#FF0000"
android:background = "#007F00"
/>
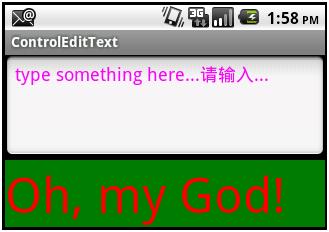
得到的结果如下:

3. 输入过滤器的使用 (Input Filter)
输入过滤器,可以用来规范在 EditText 中输入的内容。比如:
EditText txt02 = (EditText)findViewById(R.id. EditText02 );
txt02.setFilters( new InputFilter[]
{
new InputFilter.AllCaps(),
new InputFilter.LengthFilter(2)
});
则 txt02 这个 EditText 最多接收 2 个字符 ( 或者中文字 ) ,并且会自动转换为大写。
程序员可以自己定义 InputFilter ,类似的代码如下 ( 必须重写 InputFilter 接口中定义的 filter 方法 ) :
class CustomizedInputFilter implements InputFilter
{
public CharSequence filter(CharSequence source, int start, int end,
Spanned dest, int dstart, int dend)
{
// Log.e("debug", (String)source);
// return (new String((String)source).toUpperCase());
// 下面是 InputFilter.AllCaps() 的源代码
for ( int i = start; i < end; i++)
{
if (Character.isLowerCase (source.charAt(i)))
{
char [] v = new char [end - start];
TextUtils.getChars (source, start, end, v, 0);
String s = new String(v).toUpperCase();
if (source instanceof Spanned)
{
SpannableString sp = new SpannableString(s);
TextUtils.copySpansFrom ((Spanned) source, start, end, null , sp, 0);
return sp;
}
else
{
return s;
}
}
}
return null ; // keep original
}
}
4. 指定 EditText 为密码输入框和设定 EditText 激活状态
< EditText
android:id = "@+id/EditText03"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:password = "true" // 密码输入框,会屏蔽输入的字符
/>
< EditText
android:id = "@+id/EditText04"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:enabled = "false" // 设定活动状态为 false ,既不能编辑,也不能
/> // focusable
具体效果就不演示了。
5. AutoCompleteTextView 的使用
AutoCompleteTextView 可以被认为是一种特殊的 EditText ,用户在 AutoCompleteTextView 中输入部分字符,就会得到和该输入字符匹配的列表,该列表由开发人员事先提供,用户只需要选择其中之一即可,这样可以节省用户输入的字符数,同时也可以减少出错的机会。比如,在布局文件 main.xml 中,有如下代码:
< AutoCompleteTextView
android:id = "@+id/AutoCompleteTextView01"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:completionHint = "Pick a country or type your own" // 下拉列表的提示
android:dropDownHeight = "120px" // 下拉列表的高度
android:completionThreshold = "1" // 键入多少字符,即可出现下拉列表
/>
在 Activity 对应的 java 文件中:
public class ControlEditText extends Activity
{
// 定义一个字符串数组
final String[] COUNTRIES = { "China" , "Cuba" , "Costa Rica" ,
"Columbia" , "Canada" , "America" ,
"Africa" , "Belgium" , "India" };
@Override
public void onCreate(Bundle savedInstanceState)
{
super .onCreate(savedInstanceState);
setContentView(R.layout. main );
// 构建一个 ArrayAdapter 对象
ArrayAdapter<String> adapter = new ArrayAdapter<String>( this ,
android.R.layout. simple_dropdown_item_1line ,
COUNTRIES );
// 获取 AutoCompleteTextView 对象 text
AutoCompleteTextView text = (AutoCompleteTextView)findViewById(R.id. AutoCompleteTextView01 );
// 给 text 指定 ArrayAdapter 对象
text.setAdapter(adapter);
}
}
其中用到的 ArrayAdapter 构造方法说明如下:
public ArrayAdapter ( Context context, int textViewResourceId, T[] objects)
Parameters
|
context |
The current context. |
|
textViewResourceId |
The resource ID for a layout file containing a TextView to use when instantiating views. |
|
在 android.R.layout 包下,定义了许多诸如 simple_dropdown_item_1line 这样的 TextView 资源ID |
|
|
objects |
The objects to represent in the ListView. |
运行代码,得到的结果如下:

输入一个字符 c ,则 adapter 中所有以 c( 缺省地,不区分大小写 ) 大头的国家,会全部显示在下拉列表中,用户仅需要做一个简单的选择就可以了。如果 android:completionThreshold 的属性为 "2" ,那么用户需要输入两个字符,下拉列表才会出现。
选择输入完成后,用户可以继续在上面的 EditText 中继续输入。
6. MultiAutoCompleteTextView 的使用
MultiAutoCompleteTextView 也可以被认为是一种特殊的 EditText ,它的作用基本上和 AutoCompleteTextView 一样:用户在MultiAutoCompleteTextView 中输入部分字符,就会得到和该输入字符匹配的列表,该列表由开发人员事先提供,用户只需要选择其中之一即可,这样可以节省用户输入的字符数,同时也可以减少出错的机会。
它和 AutoCompleteTextView 唯一不同的地方就是: AutoCompleteTextView 只有第一个输入的单词可以 auto complete ,而MultiAutoCompleteTextView ,则可以多次进行 auto complete 。在使用 MultiAutoCompleteTextView 的时候,要提供tokenizer , tokenizer 用于分隔单词。比如,在布局文件 main.xml 中,有如下代码:
< MultiAutoCompleteTextView
android:id = "@+id/MultiAutoCompleteTextView01"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:completionHint = "Pick a country or type your own"
android:dropDownHeight = "120px"
android:completionThreshold = "1"
/>
在 Activity 对应的 java 文件中:
public class ControlEditText extends Activity
{
final String[] COUNTRIES = { "China" , "Cuba" , "Costa Rica" ,
"Columbia" , "Chizen" , "Canada" , "America" ,
"Africa" , "Belgium" , "India" };
@Override
public void onCreate(Bundle savedInstanceState)
{
super .onCreate(savedInstanceState);
setContentView(R.layout. main );
ArrayAdapter<String> adapter = new ArrayAdapter<String>( this ,
android.R.layout. simple_dropdown_item_1line ,
COUNTRIES );
AutoCompleteTextView text = (AutoCompleteTextView)findViewById(R.id. AutoCompleteTextView01 );
text.setAdapter(adapter);
// 获取 MultiAutoCompleteTextView 对象 text
MultiAutoCompleteTextView mtext =
(MultiAutoCompleteTextView)findViewById(R.id. MultiAutoCompleteTextView01 );
// 依然使用前面构造好的 ArrayAdapter 对象
mtext.setAdapter(adapter);
// 指定分隔符 ”,”
mtext.setTokenizer( new MultiAutoCompleteTextView.CommaTokenizer());
}
}
结果如下:

我们可以看到,输入 c ,然后可以在下拉列表中选择 China ,会自动增加一个分隔符。此时,输入 a ,则会把和 a 匹配的America 以及 Africa 显示在下拉列表中。
如果我们把 COUNTRIES 数组中的内容改为中文:
final String[] COUNTRIES = { " 印度 " , " 印度尼西亚 " , " 新加坡 " ,
" 新赤道几内亚 " , " 巴基斯坦 " , " 南非 " , " 南斯拉夫 " ,
" 北非 " , " 北爱尔兰 " , " 巴勒斯坦 " };
可以看到, AutoCompleteTextView 和 MultiAutoCompleteTextView 都支持中文:
