项目的运行有很多种情况,大致是
1:ng serve 项目应用会构建好并打包成ES5可执行代码,但不会压缩,这在开发环境上可以用到,调试时很容易找到问题出在那个代码上,代码具有可读性
2:ng serve --hmr -e=hmr 按照1的方法代码会运行很慢,一但开发的时候某段代码修改了,会直接导致浏览器的整体刷新,为此2的方法在1的基础上,只要页面哪个模块代码修改了则只刷新那个模块的试图,大大加快了开发速度
3:ng serve --prod 当开发完成后,我们需要看一下代码压缩后项目的运行情况以此来模拟线上的情况,这时候整合后的代码并没有存在本地,而直接在内存中,我们修改了代码后,会自动刷新页面来显示修改后的效果
4:ng build --prod 当模拟线上的效果没有错误后,我们可以构建应用将 ES5可执行的压缩整合的代码(此代码是经过AOT 和摇树优化的)放在dist目录里,将dist目录可以整体上传到线上服务器,尤其在前后端分离项目中有很大的作用
这些命令都是启动服务器,但是对项目的构建和运行则是不同的方式,那么项目是如何根据这些命令来构建应用的呢。(参考http://tattoocoder.com/angular-cli-using-the-environment-option/#comment-3076078847)
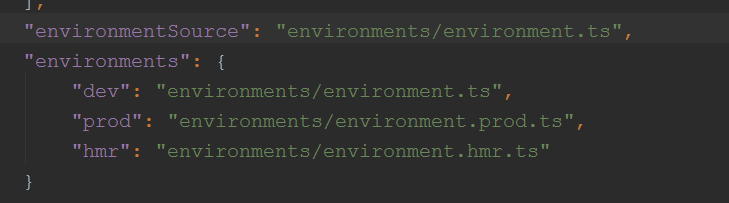
当开发者键入 ng serve --{env}, angular-cli会 提取 env 根据angular-cli.json 里面的环境变量配置来找到指定的环境配置文件。如下:

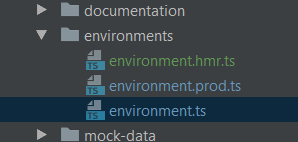
如下3种环境配置信息文件在项目中的位置:

environment.hmr.ts:
export const environment = { production: false, hmr: true };
environment.prod.ts:
export const environment = { production: true, hmr: false };
environment.ts:
export const environment = { production: false, hmr: false };
根据 ng serve --{env} 中的env 选定 environment.{env}.ts 作为项目配置文件。
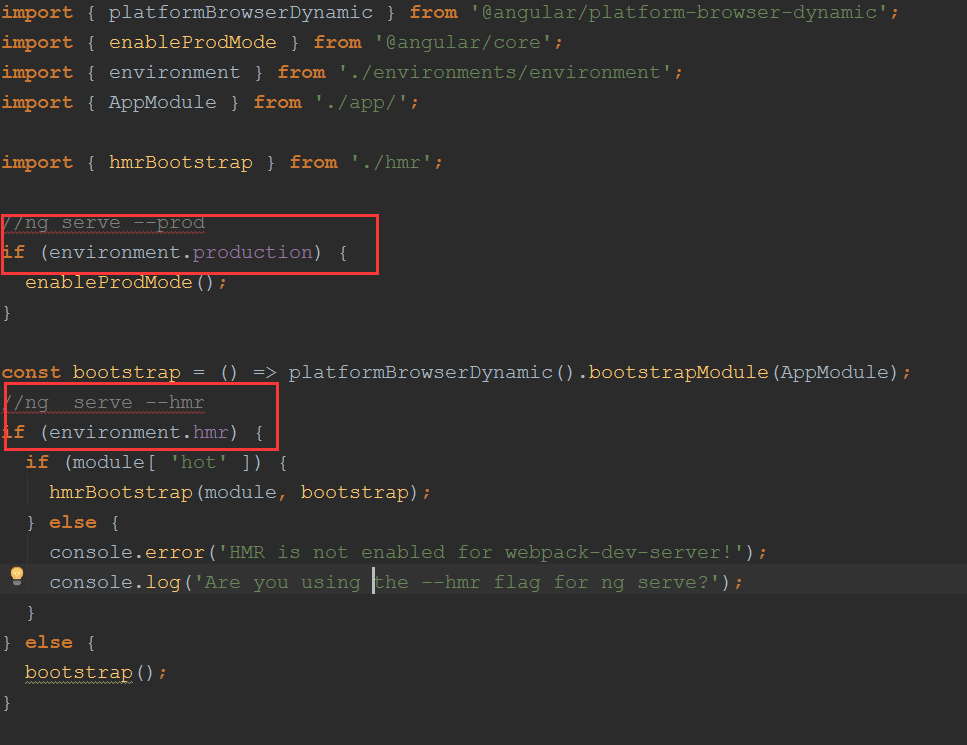
当服务器编译整合项目的开始,会先执行main.ts 入口文件如下:

mian.ts会根据 environment变量的信息来判断 执行哪个功能。
疑问:

上面这段是获取环境配置模块,但是按照上面内容,一般获取的是environment.ts, 但是服务器会根据ng serve --{env} 来获取指定的文件,这个内部具体的动作是如何执行的呢?