在NiceFish项目中关于Echarts组件和指令是直接注册在appModule根模块中的,这样路由只需这样写就可以让浏览器加载图标组件:

在chart组件视图中:
<div class="row" [@fadeIn]>
<div class="col-sm-12">
<echart [chartType]="pieChart" class="nf-chart"></echart>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<echart [chartType]="barChart" class="nf-chart"></echart>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<echart [chartType]="lineChart" class="nf-chart"></echart>
</div>
</div>
chartType是封装了Echarts的angular指令,pieChart,barChart,lineChart是各种图标的配置对象,这里angular2对于指令用中括号来识别。
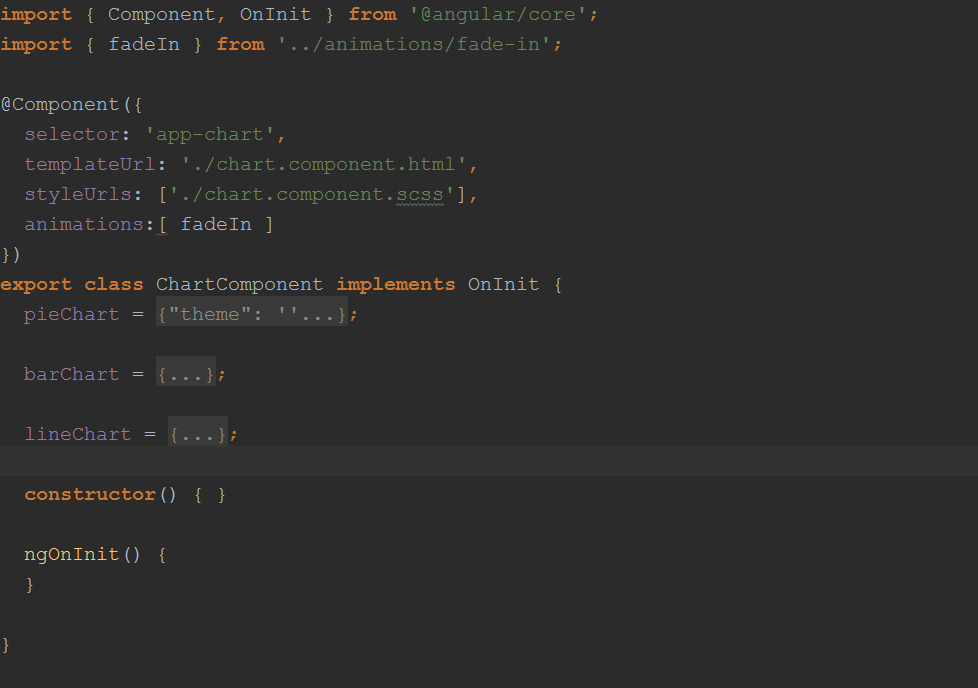
chart组件定义代码如下:

这里的chart组件不是公用组件,是针对项目具体功能模块而定义的组件,里面的三个配置对象pieChart,barChart,lineChart是根据具体情况定义的Echarts图表配置信息,这里真正抽象出来的是EchartsOptionDirective1这个指令,这个指令会根据输入的配置信息来构造指定的Echarts图表,
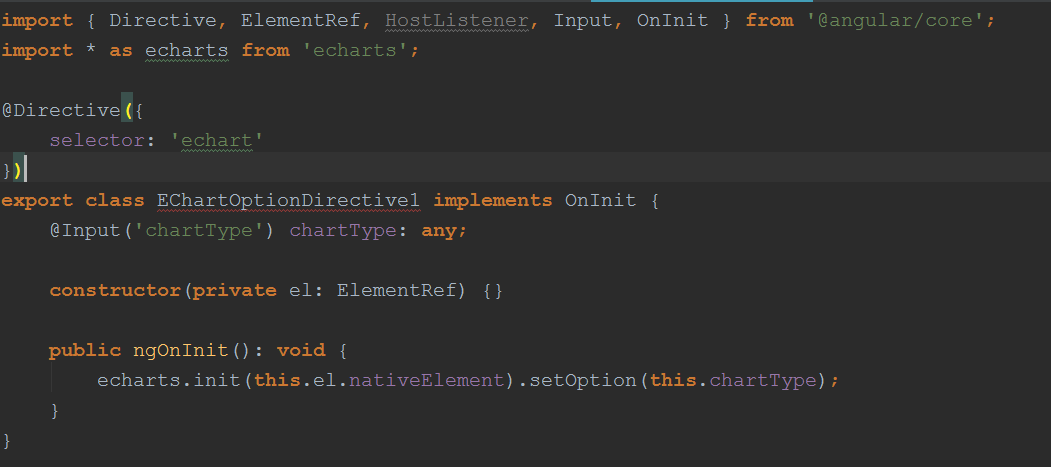
EchartsOptionDirective1指令如下:

这个指令在本地引入Echarts库,在AOT编译的时候,项目会将Echarts包合并到核心js文件中,在这个例子中由于Chart组件和EchartsOption指令注册在了AppModule根模块应用中,当初次请求页面时,包含有Echarts内容的js文件会被加载进来,但是如果初始页面中没有运用到Echarts功能,那加载进来的Echarts内容就是多余的了,这会加重前端性能负担。
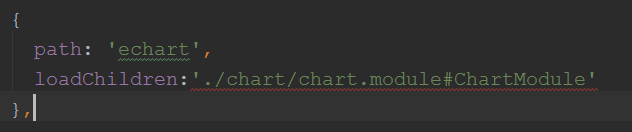
像这样的情况,可以利用Chart组件和EchartsOption指令构造一个模块EchartsModule,项目在AOT的时候只会将和该模块相关的js合并成一个js文件,当浏览器初始时候下载js文件时就不会将Echarts内容下载下来,减少网页加载的时间。

当用户点击想要查看Echarts功能时,项目会根据上面的路由信息找到对应的EchartsModule,从而加载Echarts功能相关的js文件,然后将Echarts功能组件反应到页面上,这就是按需加载模式。这种模式在体积越来越大,功能越来越多,对性能要求越来越高的WebApp上
应用越来越重要。