自动完成输入框下拉列表
使用的插件:jquery-ui
- 使用数据源实现文本框的自动完成功能
<link href="https://cdn.bootcss.com/jqueryui/1.12.1/jquery-ui.css" rel="stylesheet">
<section align="center">
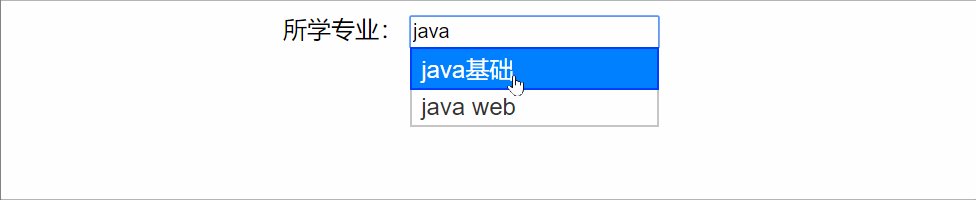
所学专业:
<input type="text" id="major" />
</section>
<script src="jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jqueryui/1.12.1/jquery-ui.js"></script>
<script>
var data = ['计算机应用', '计算机科学与技术', '计算机网络', 'java基础','java web'];
$('#major').autocomplete({source: data}); // 静态
$('#major').autocomplete({source: '/info'}); // 动态
</script>

- 后台
@GetMapping("/info")
public Object majors(){
List<String> majors = new ArrayList<>();
majors.add("java 基础");
majors.add("java web");
majors.add("servlet");
return majors;
}