chrome跨域设置
chrome的版本升到49之后,跨域设置比以前严格了,在打开命令上加--disable-web-security之后还需要给出新的用户个人信息的目录。众所周知chrome是需要用gmail地址登录的浏览器,登录后就会生成一个存储个人信息的目录,保存用户的收藏、历史记录等个人信息。49版本之后,如果设置chrome浏览器为支持跨域模式,需要指定出一个个人信息目录,而不能使用默认的目录,估计是chrome浏览器怕用户勿使用跨域模式泄露自己的个人信息(主要是cookie,很多网站的登录token信息都是保存在cookie里)。
具体做法为:
1.在电脑上新建一个目录,例如:C:MyChromeDevUserData
2.右击谷歌浏览器图标进入属性页面在目标输入框里输入一个空格再加上 --disable-web-security --user-data-dir=C:MyChromeDevUserData,--user-data-dir的值就是刚才新建的目录
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。
再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome又能正常跨域工作了。

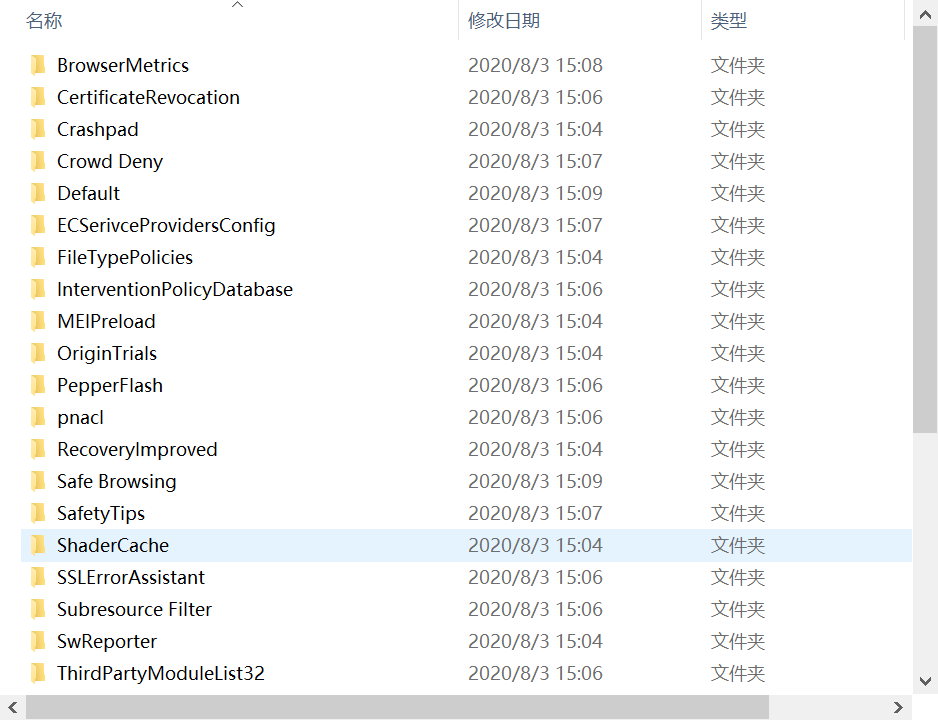
跨域成功后,首页换成了google的welcome页面,同时原来收藏的链接和历史记录都不见了,而C:MyChromeDevUserData目录下则生成了新的个人信息相关的文件。