从

利用ispostback原理,实现是否第一次进入处理程序(上一个用用户名判断的不好,会导致在用户名空的情况下,点击提交,也会显示直接进入而不是提交进入)





到输入用户名,点击提交按钮

这个过程就叫做postback(是两个不同的状态)
利用ispostback原理,实现是否第一次进入处理程序(上一个用用户名判断的不好,会导致在用户名空的情况下,点击提交,也会显示直接进入而不是提交进入)

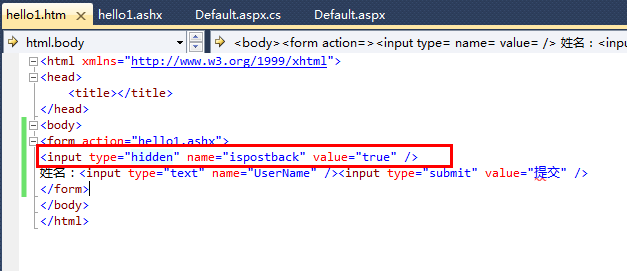
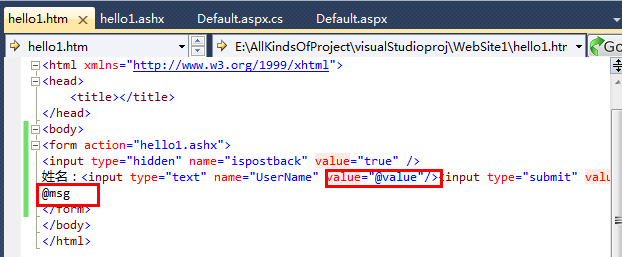
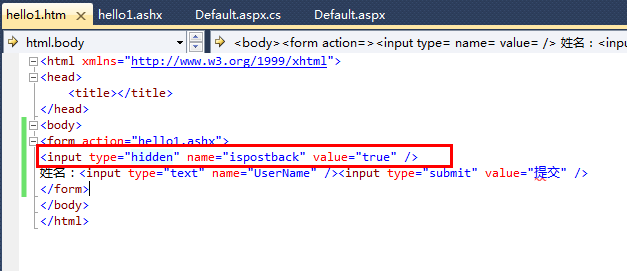
在htm文件中添加一个hidden类型的,隐藏字段input元素,其值永远是true
这样在网页中,html里面是不会显示这个项,但是存在。
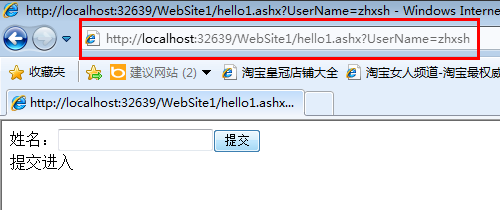
如果第一次进入htm界面,空着用户名,点击提交,那么因为name属性的存在,其会被提交给服务器,从而认出它是提交得到的。
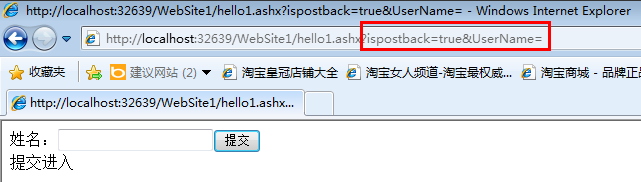
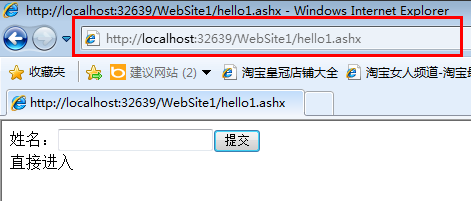
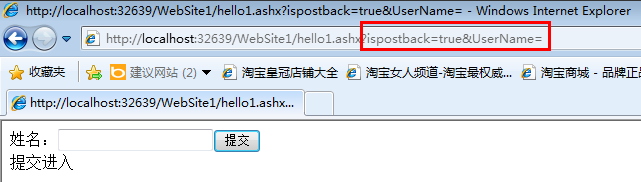
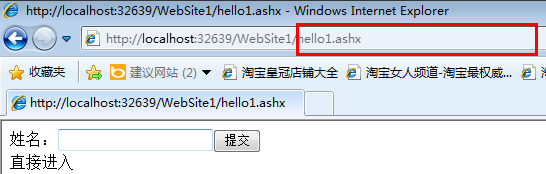
如果第一次进入ashx处理程序,因为没有提交这个过程,是直接进出处理程序,而不是postback,则ispostback该元素就不会提交给处理程序。这个可以从浏览器地址栏看出。直接进入,是没有下面这个信息的:

而是:

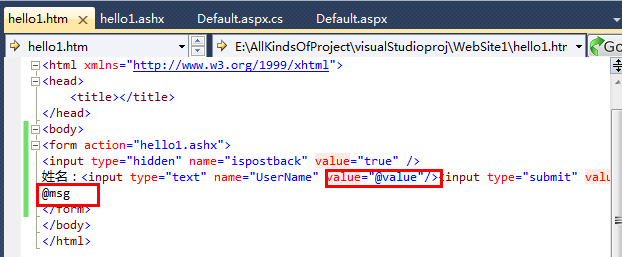
在htm中写上相应的占位符

然后在.ashx中利用
content = content.Replace( "@value", username);
content = content.Replace( "@msg", msg);
根据相应的进入程序方式,替换值

postback是回传 即页面在首次加载后向服务器提交数据,然后服务器把处理好的数据传递到客户端并显示出来,就叫postback
if(!Ispostback):表示页面是首次加载,这是很常用的一个判断方式.一个页面只能加载一次,但可以在加载后反复postback.