
原文地址:
系列地址:http://channel9.msdn.com/Series/Windows-Phone-8-Development-for-Absolute-Beginners
源代码: http://aka.ms/absbeginnerdevwp8
PDF版本: http://aka.ms/absbeginnerdevwp8pdf
既然我们已将需要的工具安装完毕,我们可以着手创建第一个Windows Phone 8应用程序了。
以下是我们的计划:
- 我们将创建一个新的Windows Phone应用程序项目
- 我们将进行一些简单的编辑,例如删除注释,添加媒体控件(MediaControl)和按钮控件并应用样式。
- 我们将编写响应按钮单击事件的事件处理程序
- 在按钮单击事件处理程序中我们将播放声音文件
1. 创建新的Windows Phone应用程序项目,并将它命名为“PetSound”
根据以往的经验或者通过观看Channel9的其他绝对初学者系列,您应该已经熟悉了创建新项目、添加新文件等一些基本的步骤。我不会花时间解释上述内容。如果对某些内容不熟悉,您可以再次复习绝对初学者的C#系列教程(C# for Absolute Beginners series)。

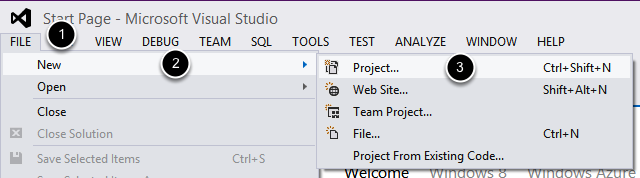
- 文件
- 新建
- 项目 ...
在新建项目对话框中:

- 确认您位于Windows Phone项目模板
- 选择Windows Phone应用程序模板
- 重命名为PetSounds
- 确认解决方案名称也被修改为“PetSounds”
- 单击OK
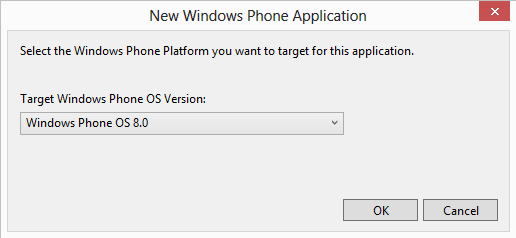
您将看到以下对话框:

由于本系列仅针对Windows Phone OS 8.0,因此选择该选项。如果您想扩展您的应用程序至老版本的Windows Phone设备,在刚才的步骤中您可以选择针对以前版本的Windows Phone操作系统。
2. 删除不需要的注释以更方便地定位代码
新项目将很快被创建并加载到解决方案管理器中,同时MainPage.xaml将出现在Visual Studio的主区域中。如MainPage.xaml中所示,这些“屏幕”被称为“页面”。在我们的第一个应用程序中,我们仅使用一个页面,但是在其他应用程序中我们将添加多个页面并在它们之间进行导航。
我假设您以前从来没有接触过Windows Phone 项目模板。您将看到MainPage.xaml被加载到可视化设计器中。

- 左侧是可视化设计器。虽然您可将它作为向Windows Phone应用程序放置和添加控件的主要手段,但是我主要将它作为XAML编辑窗格所做工作的反馈来使用。
- 右侧是XAML编辑窗格。我通常以手写方式编写XAML。我在XAML代码中进行的修改将反映在可视化设计器中,反之亦然。它们代表看事物的两个角度,但实际上表示相同的事物。
在窗格下面有若干工具:

并且在窗格之间:

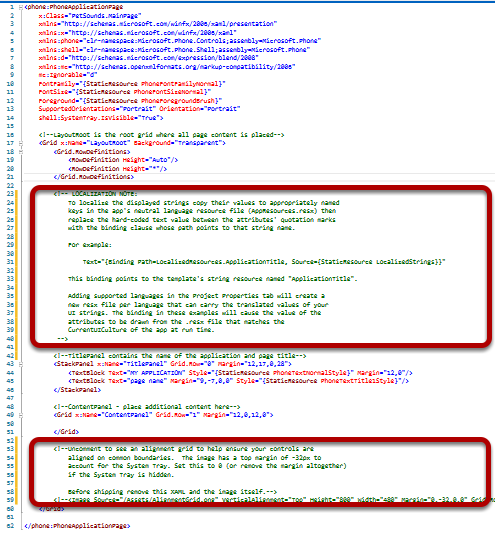
您可以任意对它们进行试验。它们是自解释的,您需要花些时间试一试然后就能理解它们的用途。但是因为它不是课程的重点,所以我将继续下面的内容。在XAML窗格中,我想删除两个大段的注释以更方便地浏览XAML。我已在下图中将它们标出:

您可以安全地删除这些注释。确保从以下位置开始删除:
<!--
至以下位置结束...
-->
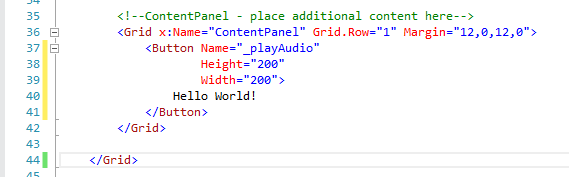
删除后的XAML如下所示:

在本课中我们将注意力集中在从36行开始的"ContentPanel(内容窗格)",并在 <Grid>元素的开始和结束之间添加新的XAML代码。
3. 向ContentPanel添加按钮并应用样式
在<Grid>元素的开始和结束之间添加以下代码:

一旦添加了:
<Button>Quack</Button>
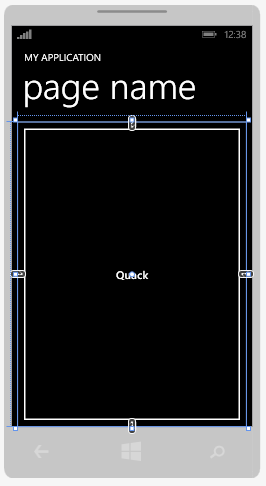
代码,注意可视化设计器的变化:

按钮几乎占据了整个屏幕。这样不行,我们需要通过设置Height和Width属性限制按钮的大小。

值”200”指”200像素”。
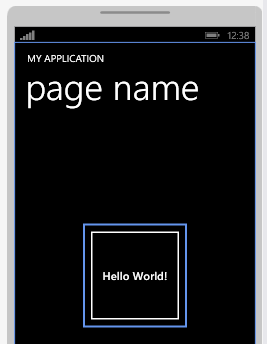
可视化设计器更新为一个较小的按钮:

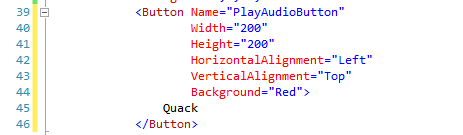
让我们将Button控件移动到页面的左上角(页面标题的下方)并将背景色设置为红色:

我同时为<Button>控件提供了一个名称,这样我就可以在C#中对该控件进行引用。设置控件的名称是可选的。仅在需要用C#访问这些控件时才需要设置控件的名称。我知道我需要访问这些按钮,所以我为按钮提供了可编程的名称。
可视化设计器更新并显示了修改的效果:

这是很好的开始。您已看到我们可以通过设置对象的属性在Windows Phone页面中控制对象的可视化形态。
4. 添加MediaElement(媒体元素)控件
接下来,让我们向XAML添加一个MediaElement控件,它位于Button控件的下方。

注意我可以在XAML代码之间添加空格和额外的空行,这不会对代码有任何影响。您接下来将看到Visual Studio将会自动缩进并以一定间隔排列代码以增加代码的可读性,但是它不会影响页面的呈现方式。
此外我还未设置MediaElement的Sound属性。因为在项目中还没有可以选择的来源(即声音文件等媒体元素)。
5. 在项目中添加声音文件
确认您已经下载随视频一起出现的资产文件。您可以在下载本文档或观看视频的位置下载到它们。
我已将文件解压缩到称为C9Phone8的文档目录中。C9Phone8目录包含3个子目录:

我们需要使用包含在PetSounds_Assets文件夹中的资产。在此文件夹中有两个子文件夹,我们需要将Audio子文件夹拷贝到项目中。

Audio文件夹的目标是项目中的Assets子文件夹:

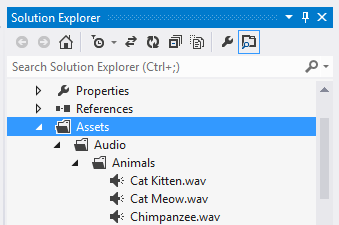
我从Windows资源管理器中拖动并释放Audio文件夹至Visual Studio解决方案资源管理器中的目标目录,即Assets文件夹。将所有内容展开后,现在我的Assets文件夹看起来是这样:

在应用程序中有若干.wav声音文件。我需要访问Duck.wav这个文件。我将它添加为MediaElement中的Source属性。

首先,注意我添加了相对MainPage.xaml文件的完整子文件夹路径,MainPage.xaml位于项目的根目录。
其次,注意我同时添加了两个属性。我将Volume设置为”1”,它代表声音最大。Windows Phone API中许多设置从最小值0.0到最大值1.0,0.5位于中间。大多数这些值是C#中的Double类型。
第三,我需要当有人点击按钮时以编程方式访问此控件以触发声音的回放,因此我需要设置MediaControl的名称。您也许想知道x:前缀的作用。我将在下节课解释。现在请暂时放一放。
最后我将AutoPlay属性设置为”False”。如果设置为”True”,Duck.wav声音文件将在应用程序加载时立即播放。这不是我需要的。我需要在单击”Qack”按钮时触发wav文件的播放。我将在下一节通过编写代码来实现。
6. 为按钮单击事件添加事件处理程序
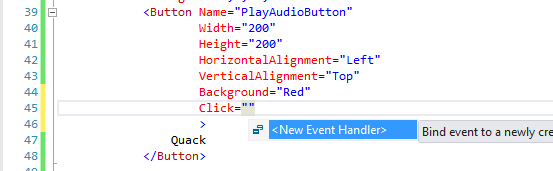
在<Button> XAML元素中,我将添加Click=””属性。Visual Studio的智能感知功能提供了创建一个新的事件处理程序的功能。

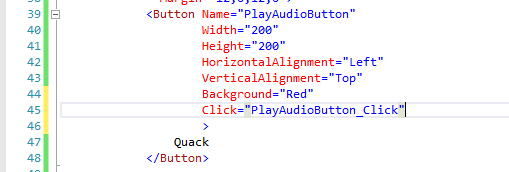
确认该选项被高亮显示,我将单击键盘上的回车键以为事件处理程序生成一个名称。

我将编写当用户单击按钮时执行的代码,因此我将定位到PlayAudioButton_Click()方法并在这里编写C#代码。
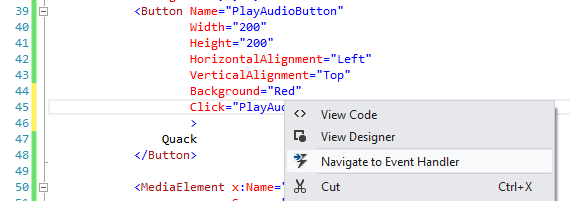
我在那一行代码的任意位置单击右键并从上下文菜单中选择“定位到事件处理程序”:

这将在Visual Studio中打开名称为MainPage.xaml.cs的文件。
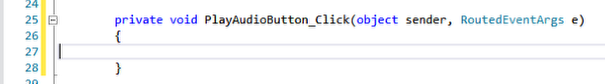
如果您是在Visual Studio中创建Windows,Web以及现在的手机应用程序的新手,您将会意识到我们创建的这些页面由两部分组成。XAML和设计视图允许我们编写声明性的代码(XAML)。与之相关的代码视图(.cs文件)允许我们在C#中定义行为。它们都是同一概念的组成部分。以后会经常这样:您的光标将会出现在PlayAudioButton_Click()方法的开始和结束大括号之间。

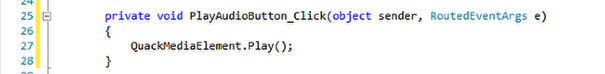
因为只要有人点击Quack按钮,代码块就会执行,所以我们需要触发MediaElement播放在Source属性中设置的声音,即Quack.wav文件。

我使用MediaElement的名称QuackMediaElement,通过编程的方法对它进行访问。我需要调用Play()方法来启动Source属性指向文件的回放,换句话说就是Quack.wav文件。
现在让我们测试应用程序。
7. 运行应用程序
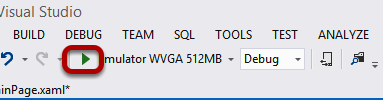
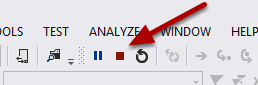
您将对以下内容很熟悉。通过使用工具栏中的播放按钮或使用键盘上的F5键,您将在调试模式下运行应用程序,与我们在C#基础系列(C# Fundamentals series)中运行控制台应用程序的方法相同。

接下来将看到Windows Phone模拟器。它是运行Windows Phone 8.0的虚拟机。换句话说,操作系统实际上认为它是运行在一部物理手机设备上。但是它是虚拟的,即微软创建了从各个方面模仿手机硬件的软件。我们将在此系列中经常使用手机模拟器,因为每次需要测试编写的代码或者对代码进行修改时,模拟器比部署测试至物理手机要来得简单。在本系列中,我们将了解更多有关手机模拟器的特性。

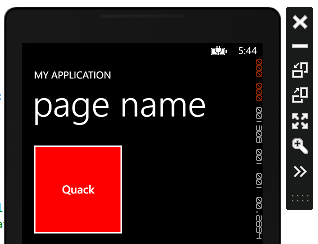
请使用鼠标来模拟使用手指单击手机的屏幕。您需要单击红色的Quack按钮。如果计算机被设置为可以听到声音,您将从耳机或扬声器中听到鸭子的嘎嘎声。
如果需要停止调试,单击工具栏中的红色方块按钮。

回顾
快速回顾一下,在本课中您创建了一个简单的声音面板应用。我们学习了如何创建Windows Phone项目,如何修改声明性的XAML代码以添加并配置控件。我们学习了如何在项目中添加资产文件并在代码中对其进行引用,如何添加事件处理程序以对终端用户触发的特定事件进行响应。我们学习了MainPage.xaml和MainPage.xaml.cs是如何进行关联的,我们将在下节课中学习更多的内容。我们学习了如何触发控件的方法以在用户点击按钮时播放声音。最后我们学习了Windows Phone模拟器可以作为虚拟环境下测试应用的方法。
但是还有很多内容需要讨论。如果您是XAML方面的新手,具备这方面的坚实基础对您来说非常重要,因此在下一节课我们将讨论XAML的特性,本系列的其余部分将始终在这些特性之上进行构建。正如我在开篇中所说的,您在这里学习的很多内容将可以迁移到使用XAML的所有API(应用程序接口),例如Windows Presentation Foundation和Windows应用商店应用。