我们在做一个项目时前期可能没有后端提供接口模拟数据,那么作为前端就需要自己写json文件模拟数据加载。网上往往参考的都是不全面的,比如get请求没问题但是post请求就报错了。在Vue中只需要vue-resource(也可以使用axios,安装方法和vue-resource一样,具体使用方法可以去axios官网查看,在这里我使用vue的插件vue-resource)和body-parser模块(查看具体使用方法)互相配合就可以实现get、post不同请求类型的数据模拟了。
1.安装vue-resource插件(Ajax请求)和body-parser模块(mock数据,对post请求的模块):
npm install vue-resource --save --registry=https://registry.npm.taobao.org --verbose
npm install body-parser --save --registry=https://registry.npm.taobao.org --verbose
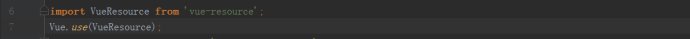
2.安装成功后在main.js引入依赖vue-resource,此时在Vue里就可以用$http进行Ajax请求了,查看具体使用方法。:

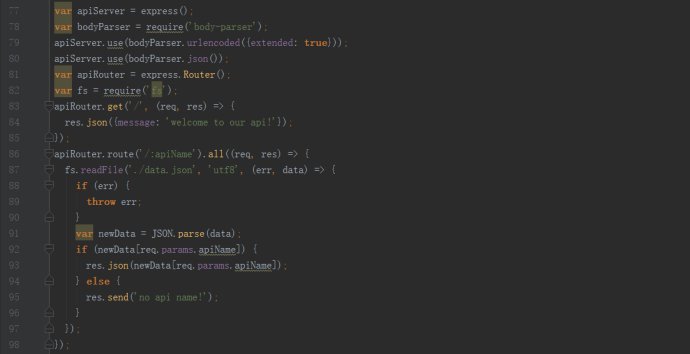
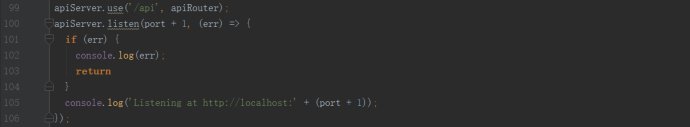
3.在build文件夹的dev-server.js文件进行服务配置,具体如下图所示:


注意:(1).由于我们Vue开启的本地服务是localhost:8080,所以mock数据监控的端口不能是8080,只要不冲突就可以,我这里用的是localhost:8081,所以图中第100行是port+1。
(2).图中第87行的data.json就是我们的假数据文件,一般放在和index.html同级目录下,若不同级则需要修改路径。
(3).如果没有用代理访问,第99行的第一个参数直接写接口名字就可以了,但一般我们会用代理访问,所以这里写的是‘/api’,代理设置在下一步骤说明。
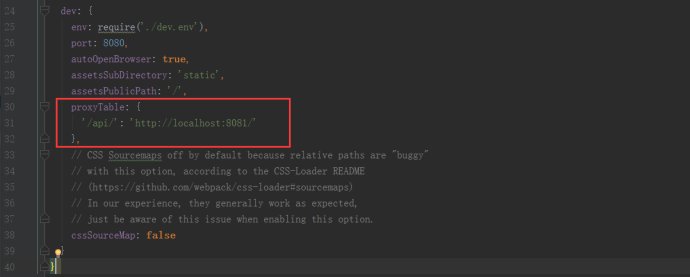
4.同时我们需要做一个代理表,这里我用api,访问这个代理就可以获取到数据,在config文件夹的index.js文件进行代理配置,如下图红框所示:

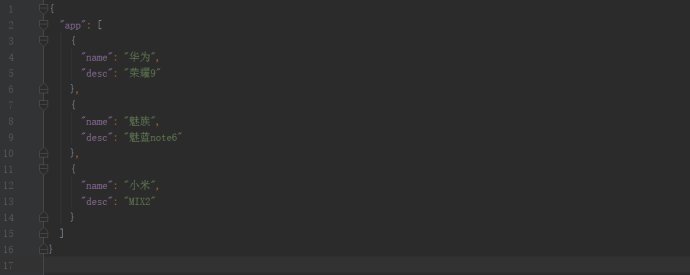
data.json文件随意写了个,如下图所示:

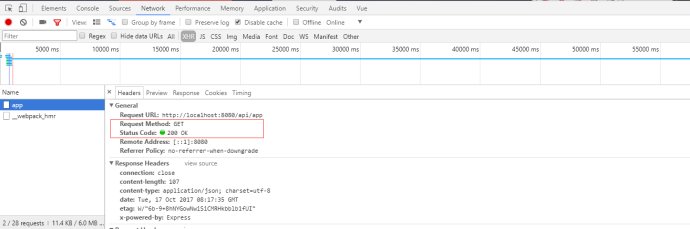
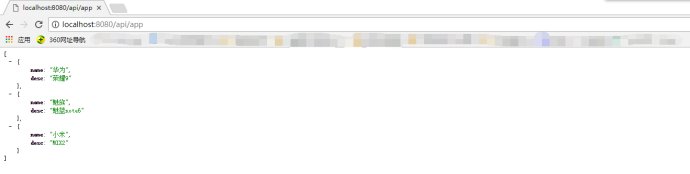
此时npm run dev重新开启服务,输入服务地址就可以看到已经成功mock数据:

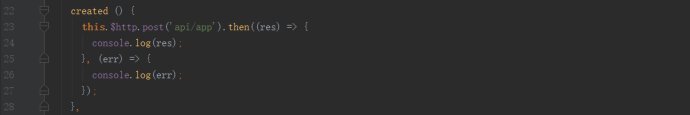
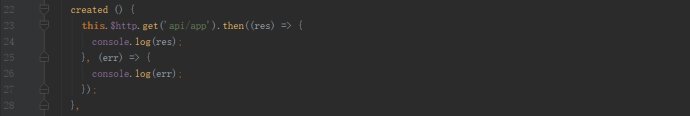
6.接着就是在项目中用Ajax请求数据了,我们在之前安装了vue-resource插件并且进行依赖注入,在项目中可以直接进行请求,如下图所示:
get请求:

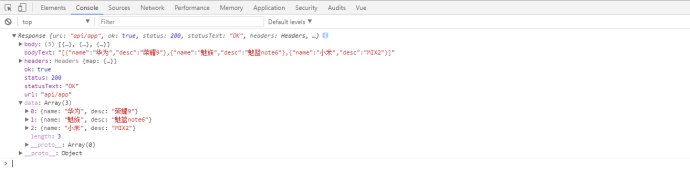
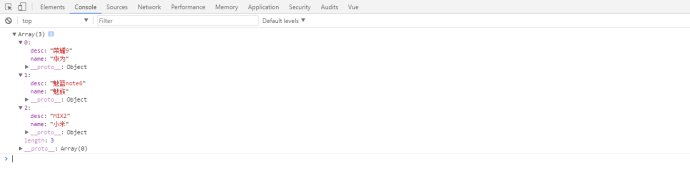
在控制台输出的效果如下所示:

进一步console.log(res.data)输出效果如下所示:

至此我们已经实现了在Vue项目mock数据模拟后台请求,希望对大家有帮助。
如需转载请注明出处:http://www.cnblogs.com/zishang91/p/7680569.html,以便有错误可以及时修改,若有错漏不足之处,请见谅并且指点,谢谢!!!