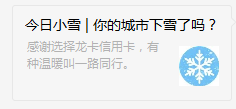
微信文章默认分享格式是标题,摘要,和一个图片。公众号文章分享是类似这个格式。

但非公众号网页,比如自己的H5网页,则要写一定的代码才能实现
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js" type="text/javascript"></script>
<script type="text/javascript">
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '<%=appid%>', // 必填,公众号的唯一标识
timestamp: '<%=timestamp%>', // 必填,生成签名的时间戳
nonceStr: '<%=nonceStr%>', // 必填,生成签名的随机串
signature: '<%=signature%>', // 必填,签名,见附录1
jsApiList: ['checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
var url = document.URL;
if (url.indexOf("&openid") != -1)
url = url.substring(0, url.indexOf("&openid"));
var title = "我正在参加¥19.9看电影的活动,请你送我一条锦鲤!";
var desc = "帮 <%=owner_nickname %> 助力,抽免费电影票!";
var imgUrl = "http://xxx.cn/wx/images/fish.jpg";
wx.ready(function () {
wx.onMenuShareTimeline({
title: title, // 分享标题
desc: desc,
imgUrl: imgUrl,
link: url, // 分享链接
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: title, // 分享标题
desc: desc,
imgUrl: imgUrl,
link: url, // 分享链接
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
</script>
调试时,要把wx.config({ debug: true}} 打开,不然你找不到错误。
后台代码生成timestamp,nonceStr,signature:
public long CreatenTimestamp() { return (DateTime.Now.ToUniversalTime().Ticks - 621355968000000000) / 10000000; } public string CreatenNonce_str() { string[] strs = new string[] { "a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z", "A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z" }; Random r = new Random(); var sb = new StringBuilder(); var length = strs.Length; for (int i = 0; i < 15; i++) { sb.Append(strs[r.Next(length - 1)]); } return sb.ToString(); } public string GetSignature(string jsapi_ticket, string timestamp, string nonce, string url) { url = url.IndexOf("#") >= 0 ? url.Substring(0, url.IndexOf("#")) : url; string tmpStr = "jsapi_ticket=" + jsapi_ticket + "&noncestr=" + nonce + "×tamp=" + timestamp + "&url=" + url; tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1").ToLower(); return tmpStr; }
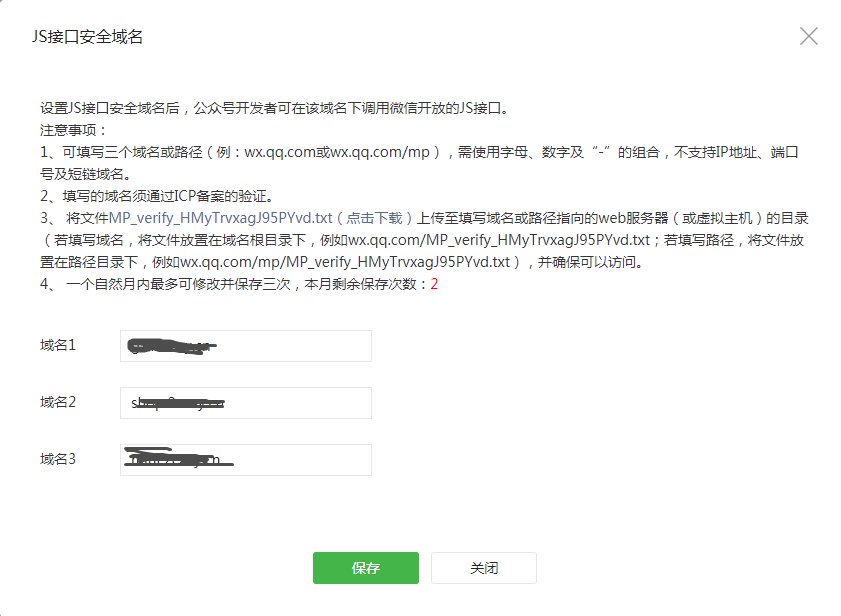
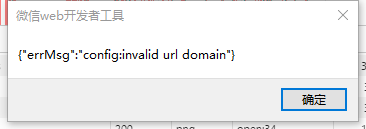
写完之后,假如你没有在公众号后台设置,一定会碰到这个错误。
调试返回参数:
{ "errMsg": "config:invalid url domain" }
截图:

环境:
微信测试号,非正式的公共号
说明:
需要在公众号设置=》 功能设置里配置