在CSS中浮动、定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下......
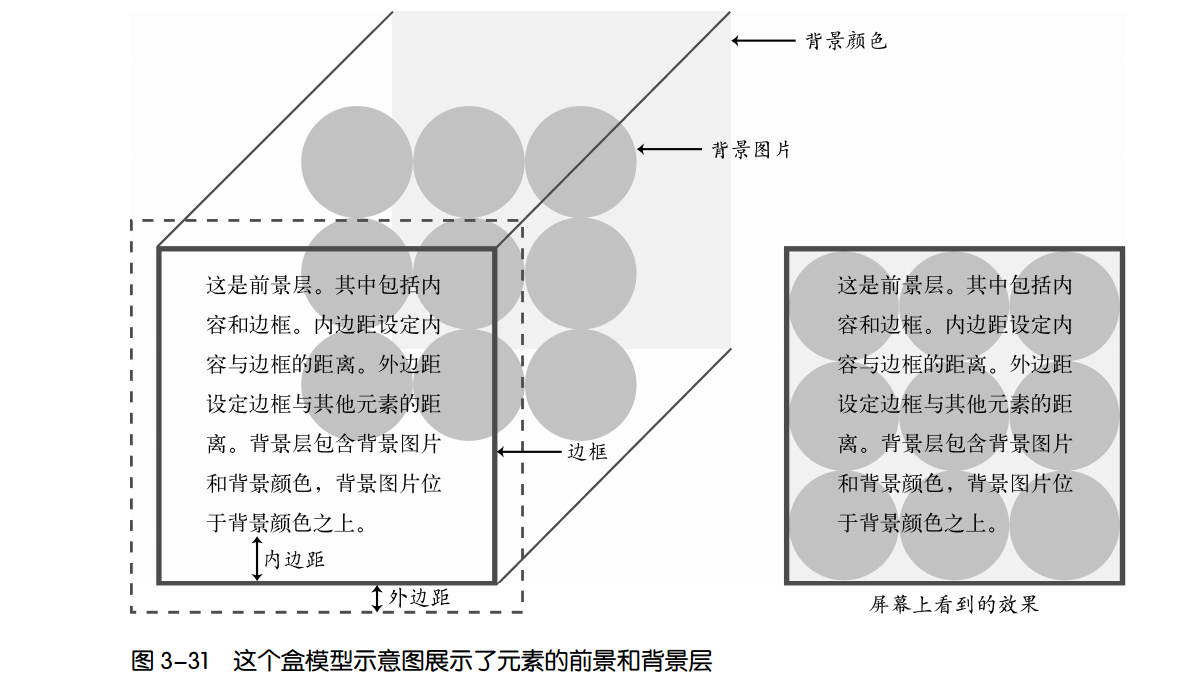
CSS盒子模型<BoxModel>示意图


通过CSS盒子模型示意图所示,我们知道由内到外内容<content>、填充<padding>、边框<border>、外边距<margin>组成盒子模型
CSS盒子模型宽度
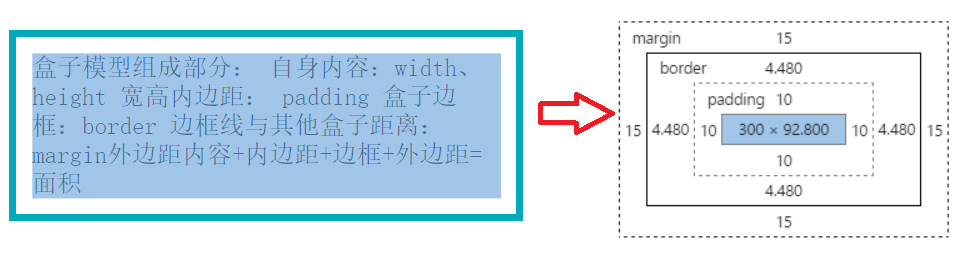
a.设置固定宽度的情况下,在盒子模型中,在没有使用box-sizing情况下,设置的宽度都是内容宽度,不是整个盒子的宽度。看例子如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body {
margin: 0;
padding: 0;
}
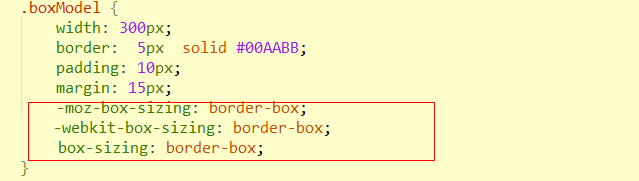
.boxModel {
300px;
border: 5px solid #00AABB;
padding: 10px;
margin: 15px;
}
</style>
</head>
<body>
<div class="boxModel">盒子模型组成部分:
自身内容:width、height
宽高内边距: padding
盒子边框:border
边框线与其他盒子距离:margin外边距内容+内边距+边框+外边距=面积</div>
</body>
</html>
F12打开浏览器控制台,此时我们设置的宽度都是内容宽度,不是整个盒子的宽度。区分这一点是很重要的!!!

而整个盒子模型宽度面积计算是(内容宽度 + border宽度*2 + padding宽度*2 )之和.
即: 盒子模型宽度 = 内容的宽度 + 内边距*2 + 边框*2
说明浏览器对盒子模型解析存在不一致情况(ie盒子模型与为w3c盒子模型)
在上述案例中为boxModel类名使用使用属性名box-sizing属性值border-box(有关box-sizing请点击box-sizing重置盒子模型计算规则)

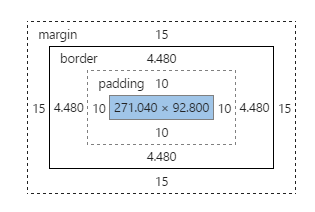
这样就使得设置的width值,变成整个盒子模型宽度,使得在盒子模型宽度面积保持不变的情况下,改变padding内边距/border边框值时,内容宽度自动缩小

盒子模型宽度 = 内容的宽度 + 内边距*2 + 边框*2 (不包括margin)
CSS盒子模型外边距叠加
对于css盒子模型在垂直方向上两个盒子外边距相遇时,形成一个外边距,这个外边距的高度等于两个发生叠加外边距的高度中的取最大值.
情景一.垂直方向单纯段落<p>标签并列情况
重置<p>标签默认外边距margin值为16px.这里<p>标签叠加后的外边距是16px而不是32px

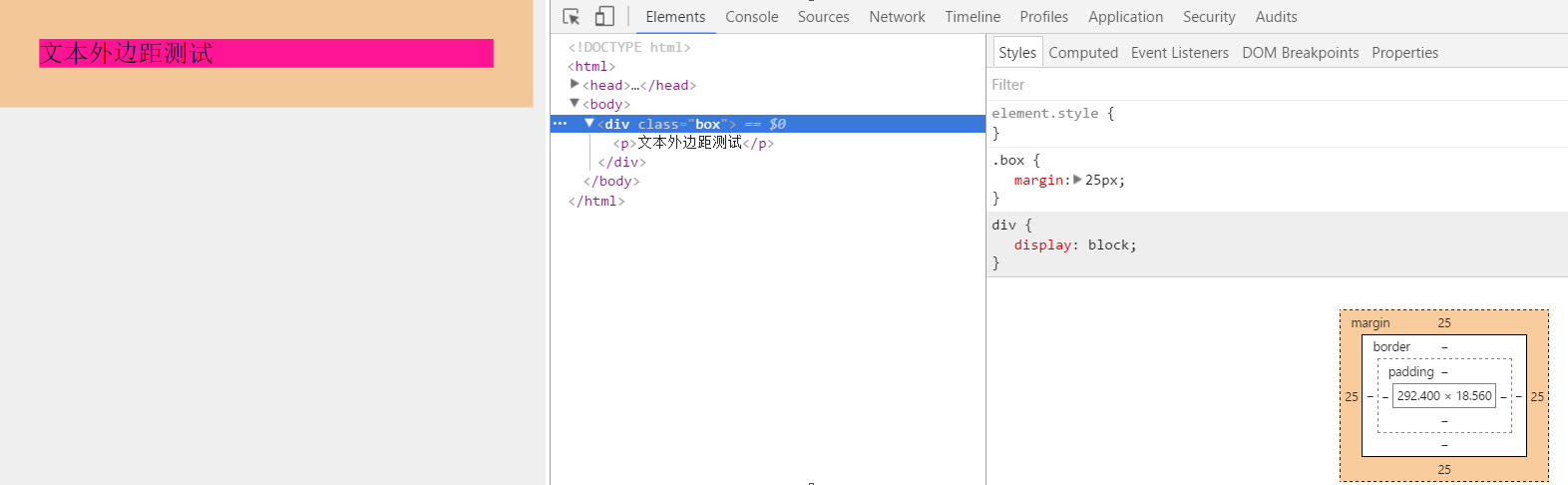
情景二.垂直方向标签之间嵌套情况
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body {
background-color: #efefef;
}
.box {
margin: 25px;
}
p {
background-color: #FF1493;
margin: 16px;
}
</style>
</head>
<body>
<div class="box">
<p>文本外边距测试</p>
</div>
</body>
</html>

(body浏览器默认外边距margin是8px )

这里垂直外边距取最大25px,而不是49px哦!!! 当然在水平方向外边距上是49px
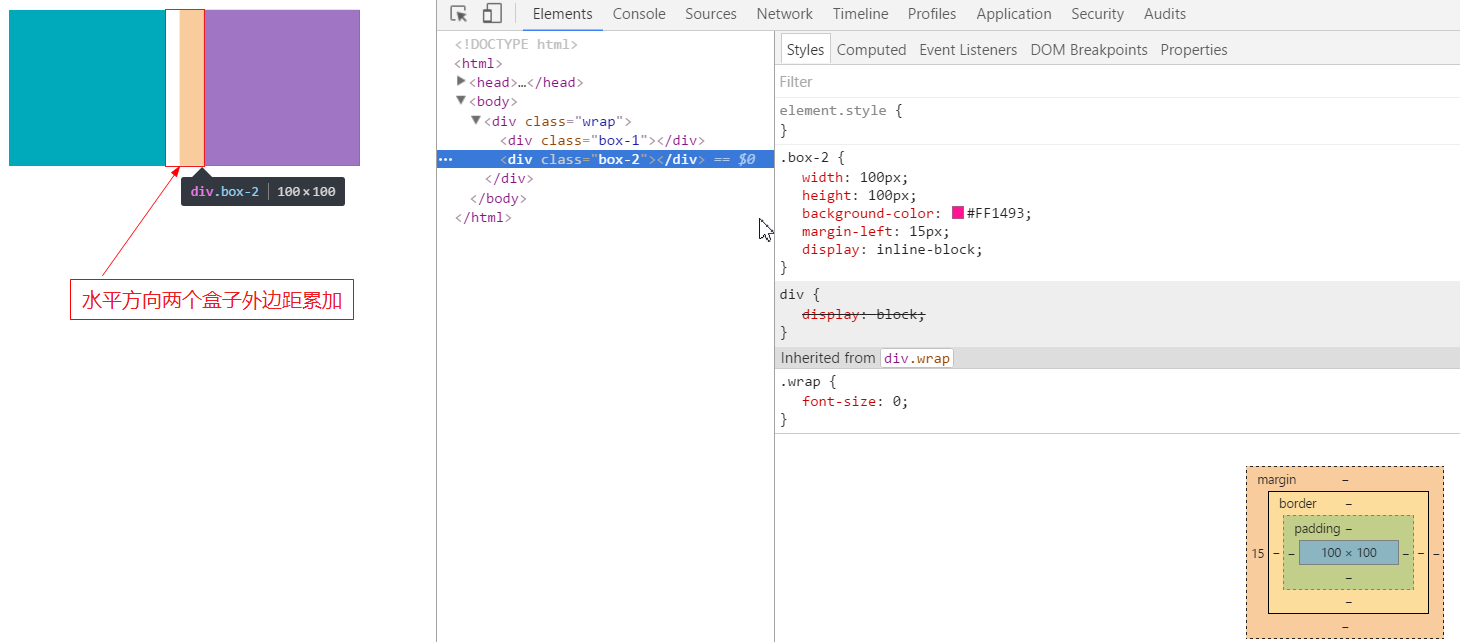
在水平方向上,两个盒子外边距是两盒子外边距之和
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型水平方向外边距</title>
<style>
.wrap {
font-size: 0;
}
.box-1 {
100px;
height: 100px;
background-color: #00AABB;
margin-right: 10px;
display: inline-block;
}
.box-2 {
100px;
height: 100px;
background-color: #FF1493;
margin-left: 15px;
display: inline-block;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box-1"></div>
<div class="box-2"></div>
</div>
</body>
</html>

归纳总结 margin外边距在水平方向外边距累加; margin垂直方向合并,合并规则大吃小(外边距大的值吃掉外边距小的值)
2种盒子模型说明
a.W3C标准盒子模型

标准盒子模型 = 内容的宽度(不包含border+padding)
b.IE盒子模型

IE盒子模型width = padding+border+内容
2种盒子模型说明
- 假如不用
doctype声明,那么各个浏览器会根据自己的标准去解析网页,即ie浏览器会采用ie盒子模型去解析盒子模型,而 Chrome浏览器会采用标准w3c盒子模型解析盒子,所以网页在不同的浏览器中就显示的不一样了。 - 反之,使用
doctype声明,那么所有浏览器都会采用标准w3c盒子模型解析盒子,网页就能在各个浏览器统一显示。 - 在使用
doctype声明情况下,设置属性box-sizing:border-box就可以定义使用ie盒模型
【参考资料】
《精通CSS高级Web标准解决方案》(第2版)
《CSS设计指南》(第三版)
http://www.cnblogs.com/cchyao/archive/2010/07/12/1775846.html