功能:
- 项目中有多层组件传参可以使用$attrs,可以使代码更加美观,更加简洁,维护代码的时候更方便。如果使用普通的父子组件传参prop和$emit,$on会很繁琐;如果使用vuex会大材小用,只是在这几个组件中使用,没必要使用vuex;使用事件总线eventBus,使用不恰当的话,有可能会出现事件多次执行。
- 如果给子组件传递非 prop 属性,那么这些属性将绑定在子组件的根元素上。
- 如果子组件中不想继承父组件传入的非 prop 属性,可以使用 inheritAttrs: false 禁用继承,然后通过 v-bind="$attrs" 把外部传入的非 prop 属性设置给希望的标签上。inheritAttrs: false 是不会影响 style 和 class 的绑定。
- 多级组件传值时,调用目标组件绑定$attrs,可直接获取根组件所传递参数,而不用每一级组件逐层传递。
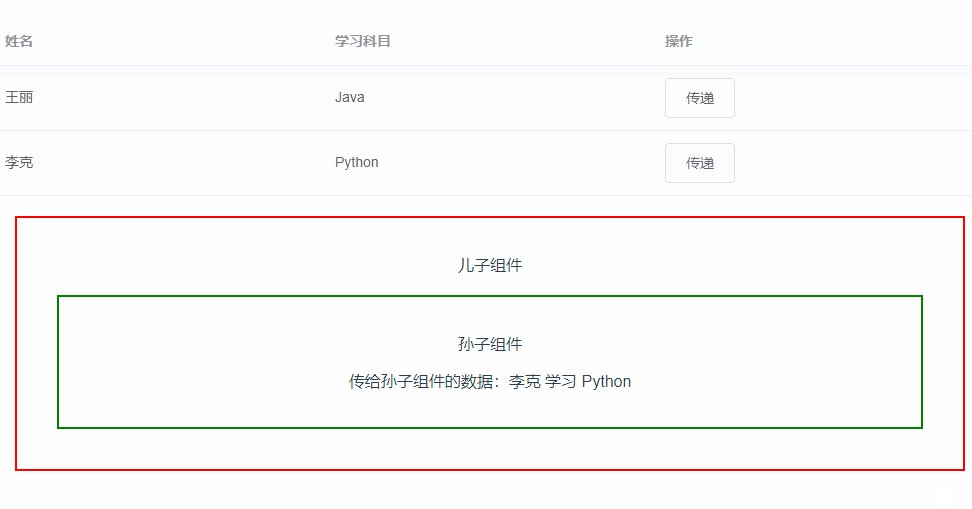
以下是$attrs的使用示例(父组件的列表行数据传递给孙子组件展示)
1.父组件(Father.vue),给子组件关联数据,子组件如果不用props接收,那么这些数据就作为普通的HTML特性应用在子组件的根元素上
<template>
<div>
<el-table :data='list'>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="study" label="学习科目"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click='transmitClick(scope.row)'>传递</el-button>
</template>
</el-table-column>
</el-table>
<!-- 儿子组件 -->
<ChildView :is-show="isOpen" :row="row"></ChildView>
</div>
</template>
<script>
import ChildView from './Child.vue'
export default {
components: { ChildView },
data() {
return {
isOpen: false,
row: {},
list: [
{ name: '王丽', study: 'Java' },
{ name: '李克', study: 'Python' }
]
}
},
methods: {
// 传递事件
transmitClick(row) {
this.isOpen = true;
this.row = row
}
}
}
</script>
2.儿子组件(Child.vue),中间层,作为父组件和孙子组件的传递中介,在儿子组件中给孙子组件添加v-bind="$attrs",这样孙子组件才能接收到数据。
<template>
<div class='child-view'>
<p>儿子组件</p>
<GrandChild v-bind="$attrs"></GrandChild>
</div>
</template>
<script>
import GrandChild from './GrandChild.vue'
export default {
// 继承所有父组件的内容
inheritAttrs: true,
components: { GrandChild },
data() {
return {}
}
}
</script>
<style>
.child-view {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>
3.孙子组件(GrandChild.vue),在孙子组件中一定要使用props接收从父组件传递过来的数据
<template>
<div class='grand-child-view'>
<p>孙子组件</p>
<p>传给孙子组件的数据:{{row.name}} {{row.name !== undefined? '学习' : ''}} {{row.study}}</p>
</div>
</template>
<script>
export default {
// 不想继承所有父组件的内容,同时也不在组件根元素dom上显示属性
inheritAttrs: false,
// 在本组件中需要接收从父组件传递过来的数据,注意props里的参数名称不能改变,必须和父组件传递过来的是一样的
props: {
isShow: {
type: Boolean,
dedault: false
},
row: {
type: Object,
dedault: () => { }
}
}
}
</script>
<style>
.grand-child-view {
border: 2px solid green;
padding: 20px;
margin: 20px;
}
</style>
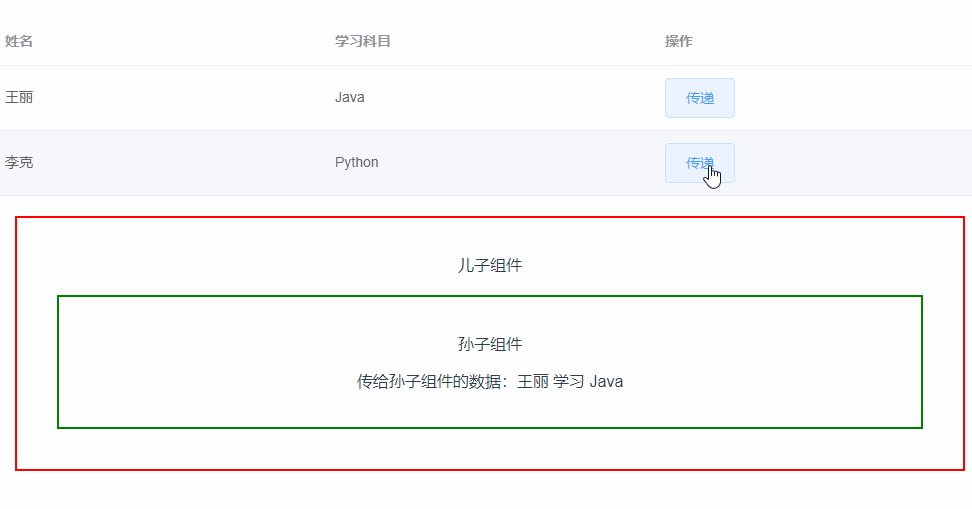
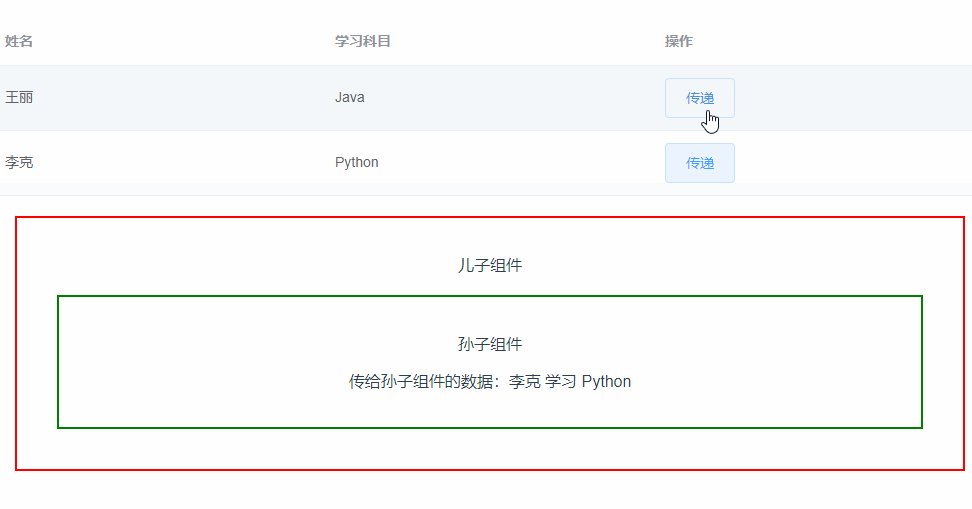
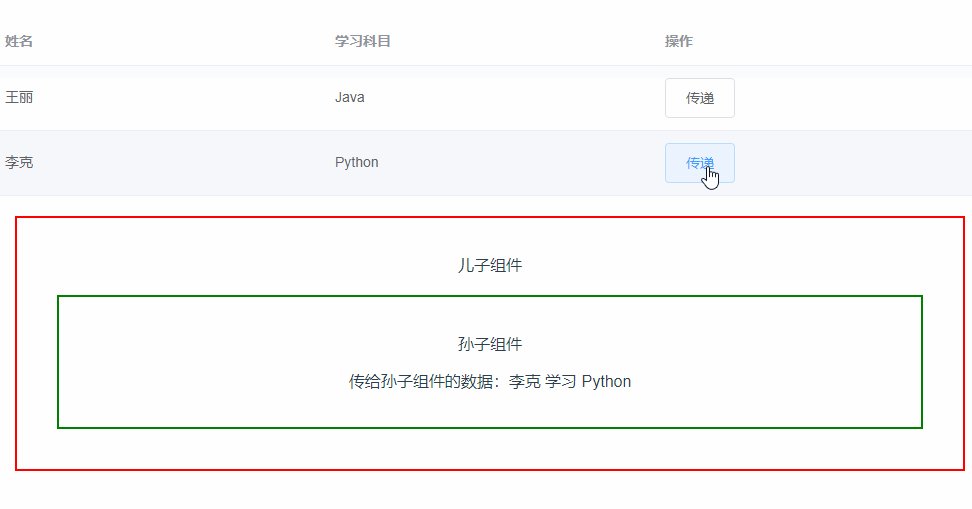
结果:

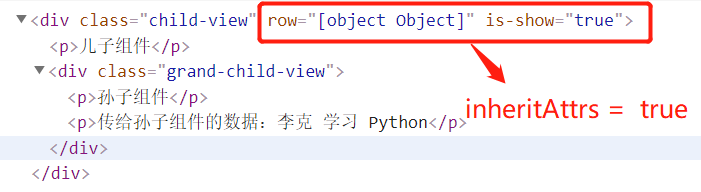
在上面提过,如果给子组件传递的数据,子组件不使用props接收,那么这些数据将作为子组件的特性,这些特性绑定在组件的HTML根元素上,在vue2.40版本之后,可以通过inheritAttrs = false 来控制这些特性是否显示在dom元素上 如:案例中父组件给子组件传递的row和isShow,子组件没有使用props接收,这个2个数据直接作为HTML的特殊属性。子组件使用inheritAttrs = true,那么特性显示在dom上,如果设置为false,那么特性不显示在dom上。