在Vue中,通常会自定义组件来实现页面上的渲染。页面需求中可能会有需要通过页面点击事件来控制各个板块的值,那么如何在父组件的事件中来控制自定义子组件的值呢?我这里总结了我用到的两种方法。
1、通过vuex存储数据来控制值;
2、通过dom页面调用子组件中的事件。
第一种:通过vuex存储数据来控制值
(1)现在假设一个场景:通过自定义组件写一个年月日或者省市区的控件,然后在父组件中,需要通过保存按钮获取子组件的值。还要通过清空按钮改变子组件中的值,使其值达到初始值或空值的状态。
代码直接上:
父组件:
<time-picker :year="year" :month="month" :day="day"></time-picker>
<div class="te_center m_top_20">
<van-button type="default" @click="clearTime">清空</van-button>
<van-button type="primary" @click="searchTime">提交</van-button>
</div>
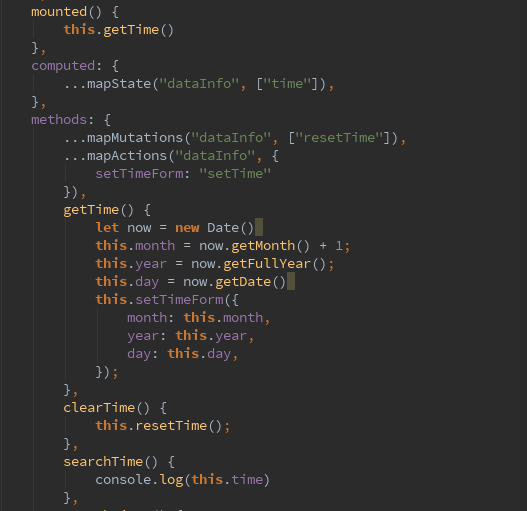
子组件:

父组件页面中,外部获取到数据之后,通过设置数据的时间,将值存入vuex中。
通过点击清空按钮,通过清空数据的事件,改变vuex中相应的值。

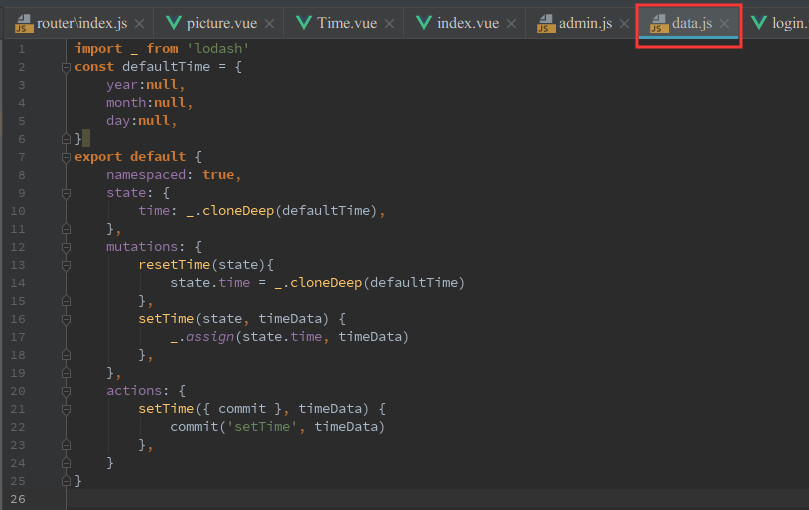
然后定义store中的js文件:


这样定义了清空和设置的事件之后,就可以在父页面去相应的改变值了。
第二种:通过dom页面调用子组件中的事件
代码直接上:
父组件:
<price-input v-model="ruleForm.sellPriceStart" style=" 120px;" ref="input" placeholder="起始价格"></price-input>
父组件中点击事件时,通过操作dom来进行子组件事件的调用。
this.$refs.input.clearInput();
子组件中定义清空数据的方法:
methods: { clearInput(){ this.inputNumber = ''; } }
总结:父组件可以通过dom使用子组件的事件(方法)
这是我想到的两种方法来优化自定义组件的值控制问题。因为vuex知识比较薄弱,只是简单的尝试了一个demo,可能有一些出错的地方或说法,仅作为自己的学习记录。大神勿喷~~~