vuepress官网 vuepress是尤大开发来写文档的静态页面。可以用Markdown 语法,并且也可以使用vue模块化的方式开发页面。
vuepress-theme-reco 是另外的开发者开发的 vuepress主题。本文将介绍依赖这个主题,构建GitHub pages静态博客的详细过程
提前说明:本过程比较详细,相当于手把手的教,针对于不熟悉vuepress的人介绍的,大佬不喜勿喷。
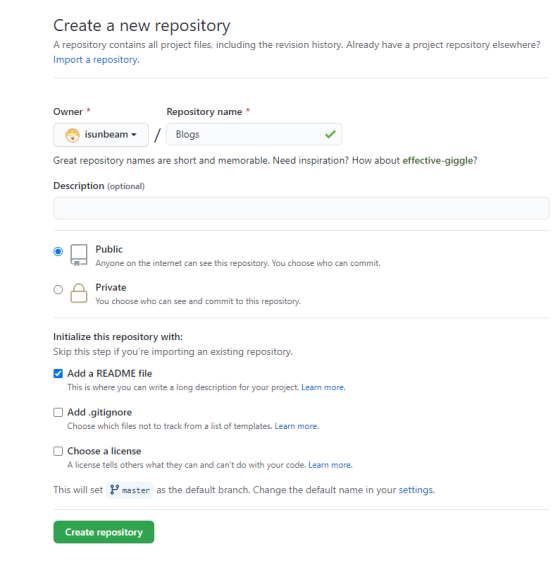
第一步:新建一个GitHub仓库

1. 仓库名随便取,不用以 username.github.io 这种方式。
2. 仓库不要选 private ,不然不能发布为GitHub pages。
3. 选择添加一个README文件,虽然没什么作用,因为后面要覆盖。
第二步:克隆新建仓库的git地址,初始化项目
1. cmd 中执行 git clone 刚才复制的 git 地址
2. 推荐使用yarn 来进行安装,不然有可能会有其它不可未知的错误
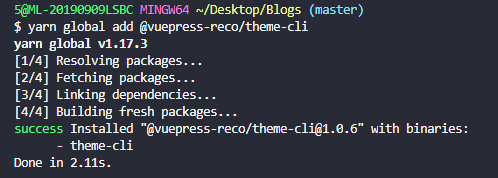
3. 执行 yarn global add @vuepress-reco/theme-cli 安装全局主题脚手架。安装完成后:

4. 执行 theme-cli init 然后会提示你选择一些东西:

注意:最后一个让选择主页是什么样式的时候,有三种主题 blog,doc,afternoon-grocery。
我三个都试了一下,
- blog与doc感觉基本上一样
- afternoon-grocery 目录和vuepress标准的目录一致,文章都放到view文件夹里
- 和前两个相比,多了选择颜色主题的功能(并非明暗);但是首页右边分类 个人认为没有 blog或者doc的好看。
- 还多了个全屏的功能
所以我选择了blog 主题。怎么选择就看你自己了。
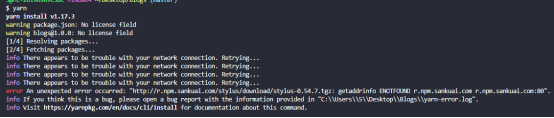
注意:如果 yarn 过程出现错误,比如类似的:

需要先把 yarn.lock 删掉 再重新安装。那里面的库路径有问题。
5. 如果是安装的blog或者doc,那么安装完成之后,如果package.json中的dev项有 --open --host localhost ,要改成 vuepress dev . 不然运行不起。注意有个点,不过这个点可有可无。
6. 改完之后,执行 yarn dev 等待编译完成,就能看到本地运行的 url 地址,打开即可看到页面了
第三步:推到GitHub 自动转换成GitHub pages。步骤是blog主题
在上传代码到GitHub之前,需要改一些代码,不然上传上去 在GitHub pages里显示的就是404
1. 修改代码,push代码
(1) 根目录 .vuepress 下的config.js 中的dest项去掉,使用默认的打包后的路径,及: .vuepress/dist 。不过这项不重要,用自定义的也可以,后面新建脚本的时候,路径对上即可
(2) 在config.js 中 和刚才去掉的dest同级的地方加上 “base”:”/Blogs/” 这个Blogs 不能乱取,必须是你当前GitHub仓库名,并且前后都有 / 斜杠!!!不然打包后静态资源路径会有问题。
(3) 推送代码到GitHub仓库中:
git add . git commit -m’init’ git push
2. 新建分支
(1) 这时候,可以在GitHub的仓库中,看到最新提交的代码,然后切换到setting选项

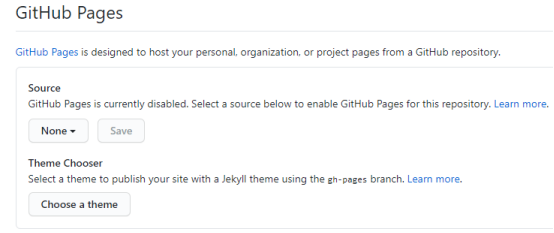
(2) 下拉到下面 GitHub Pages 项,如果这时候Soure里面是none,切换成master。点击save即可。

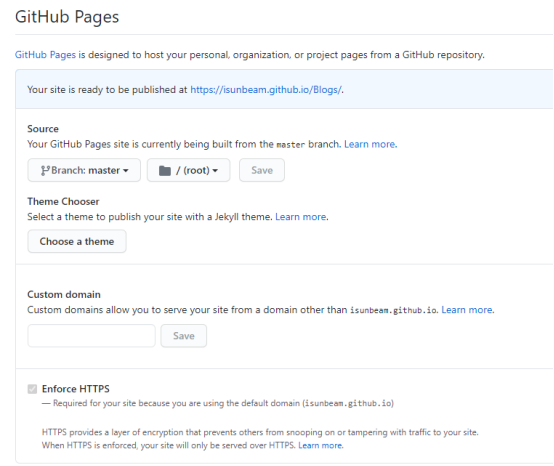
(3) 页面自动刷新后,再拉到这个地方,就能看到已经自动发布好了

(4) 但是这时候点击链接,打开的却是404,这是什么原因呢?仔细看404页面提示的原因,原来是GitHub pages 必须要有index.html,由于vuepress是Markdown语法没有html,所以显示不了。
(5) 我们知道打包之后的静态文件项目就有html文件,所以只需要用另外的分支用来存放打包后的静态文件,html文件符合GitHub pages的规则,这样就能正确的显示了。
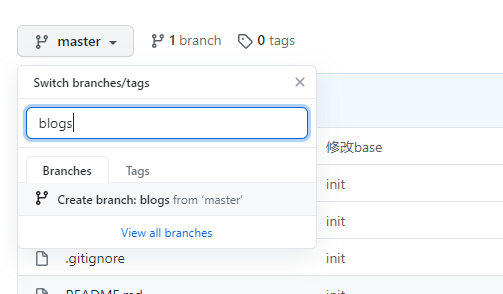
(6) GitHub上 点击master分支,输入新分支名并create branch 这时候会自动切换到blogs分支上,并且内容和master一样。blogs分支名随便取,只要后面发布的时候,脚本里面的分支名对应上即可

3. 新建脚本,自动推送到blog分支
(1)本地master分支新建一个 deploy.sh文件 名字随意,后面执行的时候名称一致即可,后缀是shell的后缀名 .sh ;
# 确保脚本抛出遇到的错误 set -e # 生成静态文件 yarn build # 进入生成的文件夹,这里是默认的路径,可以自定义 cd .vuepress/dist # 如果是发布到自定义域名 # echo 'www.isunbeam.cn' > CNAME git init git add -A git commit -m 'deploy' # 如果发布到 https://<USERNAME>.github.io/<REPO> # git push -f git@github.com:<USERNAME>/<REPO>.git master:<BranchName> git push -f git@github.com:isunbeam/Blogs.git master:blogs cd - # 最后发布的时候执行 bash deploy.sh
(2) 注意 git push 的时候,分支名一定要和GitHub上新建的分支名一样。
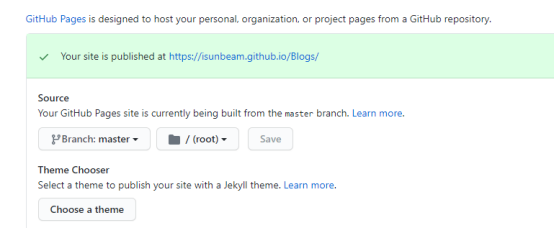
(3) 执行 bash deploy.sh 。执行完成,到GitHub的仓库里,切换到setting,然后拉到GitHub Pages 这时候已经发布了,但是打开链接还是404,原因就是作为github pages的分支不正确,默认是master,下面切换成blogs,点击save即可

(4)等待页面刷新后,再次打开即可看到。如果还是没有,强制刷新一下 ctrl + f5。可能有缓存。
到此,你的博客已经正常发布到GitHub pages了。(^o^)/~
下面介绍怎么发表博客:
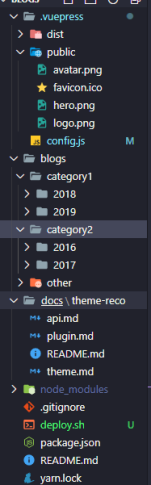
先说说目录:该目录是选择的blog主题

(1) dist 是打包后的静态文件
(2) public 是存放图片等内容的
(3) config.js 是最重要的,主题的配置项
(4) blogs 是发表博客文章的地方,第二级目录表示分类,第三级目录表示年份,应该是用来做时间线用的,应该不能改成其它的内容。然后年份里面就是真正的博客页面,是 xxx.md 一般是以时间来命名文件的。
比如我现在要新建一个博客:
(a)在blogs 里新建一个 2020 名称的文件夹,里面再新建一个 090801.md 的md文档,01表示0908号第一篇,02表示第二篇依此类推。写好了之后保存,直接刷新页面或者重启项目,即可看到新增的博客。md里面的title就是博客的标题
(b)在写的 md 里面的 date 日期项,感觉不能精确到时分秒,不然时间轴 文章的日期就会多一天。比如date 是写的 2020-09-08 18:08:08 ,时间轴中就会被解析成 2020年的9月9号发表的。所以建议不用时分秒。
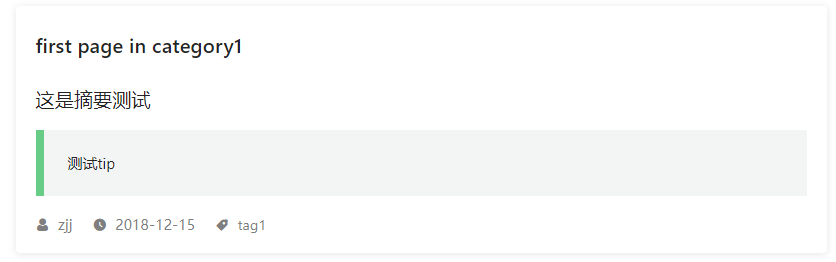
(c)如果想写的博客有摘要,在正文前加上 <!-- more --> 这以上的代码就会被解析成摘要。类似下面的文章摘要

(5) docs 是写文档的地方,相当于是 左边是大标题,右边是大标题对应的描述内容。第二级目录表示文档分类,和大标题的第一个内容,里面的README.md就是内容详情。然后里面的其余 .md 文档是另外的大标题的详情,然后要想新增后生效
比如我现在要新建一个文档说明:
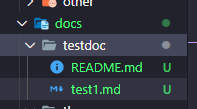
(a)docs下面新建一个文件夹testdoc,在这个文件夹里再新建一个READEME.md作为大标题1的内容页,再建一个test1.md表示大标题2的内容页

(b)每个内容页里随意编写内容,但是顶部需要有Front Matter配置,然后再写md文档。md里面的title就是标题的名称,而md文件名可自定义,中文都可以。写好后,在 config.js 中去配置
(c)Docs配置项的items里面加上
{ "text": "test", "link": "/docs/testdoc/" }
(d)sidebar的配置项里加上 。数组第一项要为空
"/docs/testdoc/": [ "", "test1" ]
(6) 配置完之后,会自动构建代码,然后强制刷新一下页面 ctrl + f5 。如果未生效,就重新启动一下项目就可以看到最新的文档了。
添加Vssue评论
第一步:按文档来操作:Vssue文档 。 Homepage URL 和 Authorization callback URL 都需要填你当前博客的 url 地址,如果没用自定义的地址,则填<username>.github.io这种,如果是自定义的地址则填自定义的地址即可,记得带上http协议 。可以随时修改,也可以先改为本地的 url 地址,测试完后再修改成 GitHub pages的地址
第二步: 根据第一步生成的 Client ID 和 Client Secret 。在 config.js 的 themeConfig 字段中配置
vssueConfig: { platform: 'github', owner: 'isunbeam', repo: 'Blogs', clientId: 'xxx', clientSecret: 'xxx', },
(1)owner 是GitHub 名 ,repo 是 仓库名
注意: 如果是第一次测试,登陆之后,评论框下有个新建 issue,要点击之后才能评论,不然评论不了
自定义域名
如果有人还想用自己的域名,不用 <username>.github.io/Blogs/ 这种域名,那么可以按下面的步骤来实现
第一步:把 config.js 中的 base 项注释掉,这样默认静态文件根目录是 / ,不然发布之后会出现静态文件路径不正确的问题
第二步:把 deploy.sh 的 echo 'xxx' > CNAME 这一项放开,并且 把 xxx 换成 自己的域名,比如我是 www.isunbeam.cn 就是 echo 'www.isunbeam.cn' > CNAME
第三步:保存。然后重新构建项目 bash deploy.sh 即可
第四步:域名解析
(1) 新建一个 主机值为www,记录类型为 CNAME,记录值为 <username>.github.io 的解析
第五步: 在 GitHub 仓库的 setting 中,GitHub pages选项里 有一个Custom domain,把它更新为你刚才 CNAME解析的 www.xxx.xx 。点击save即可。
到此,自定义域名的静态博客就完整搭建成功了,其余的就剩看 vuepress-theme-reco的文档啦。O(∩_∩)O哈哈~
如果有想自己折腾的,也可以自己用组件的方式,自定义主题。(#^.^#)