1.安装less。
安装好node之后,打开运行-->cmd-->进入安装node的文件夹目录-->输入 npm install -g less.
然后自动就会在C:UsersAdministratorAppDataRoaming pm ode_modules这个目录下安装好less了。
注意:a) 不能直接用node.exe来直接npm 安装哦,这样会抛出 npm should be run outside of the node repl, in your normal shell 这个错误的哟。
也就是如果要运行类似 npm的命令,需要在系统的shell中,比如windows的cmd。node自带的那个叫repl,不能在其中运行npm命令,只能运行js。
b)  或者是在开始菜单里的node.js文件夹里的这个nodejs命令提示符也可以使用npm命令
或者是在开始菜单里的node.js文件夹里的这个nodejs命令提示符也可以使用npm命令
2.设置
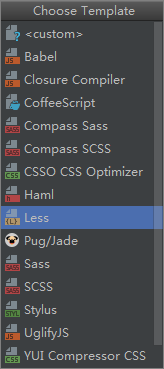
在webstorm里面:文件(file) --> 设置(settings) --> 工具(Tools) --> File Watchers -->点击右上方的“+”加号按钮,然后选择less
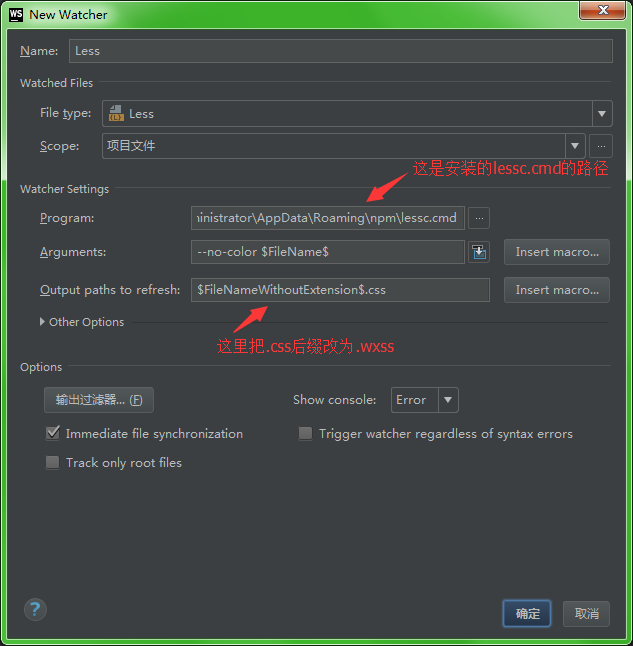
然后 在program里设置lessc.cmd的路径,一般为C:UsersAdministratorAppDataRoaming
pmlessc.cmd 有些电脑的“User“目录是“用户“,如果在Administrator里没有找到AppData文件,多半是被隐藏了。。。
在program里设置lessc.cmd的路径,一般为C:UsersAdministratorAppDataRoaming
pmlessc.cmd 有些电脑的“User“目录是“用户“,如果在Administrator里没有找到AppData文件,多半是被隐藏了。。。
第二个arguments是设置是否压缩css的,如果要压缩就设置:--plugin=less-plugin-clean-css $FileName$,当然,这样也还需要安装压缩软件,cmd或nodejs的命令提示符中输入npm install -g less-plugin-clean-css。
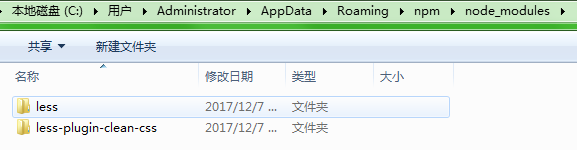
 只要压缩文件和less在同一个目录下就行了,如果不在同一目录下就复制到同一目录下。
只要压缩文件和less在同一个目录下就行了,如果不在同一目录下就复制到同一目录下。
最后点击确定就配置好了。然后新建-->Stylesheet-->kind选择less,然后编辑保存之后就会自动出现wxss文件了。