一、input type类型
1.Input 类型 - email
在提交表单时,会自动验证 email 域的值。
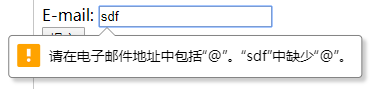
E-mail: <input type="email" name="user_email" />
当不符合邮箱的时候会自动弹出

2.Input 类型 - url
url 类型用于应该包含 URL 地址的输入域。
在提交表单时,会自动验证 url 域的值。
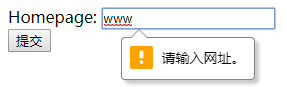
Homepage: <input type="url" name="user_url" />
错误时提示

3.Input 类型 - number
number 类型用于应该包含数值的输入域。
您还能够设定对所接受的数字的限定:
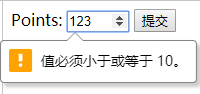
Points: <input type="number" name="points" min="1" max="10" />
可以店家右边上下箭头加减,当不符合的时候

| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定允许的最大值 |
| min | number | 规定允许的最小值 |
| step | number | 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等) |
| value | number | 规定默认值 |
4.Input 类型 - range
range 类型用于应该包含一定范围内数字值的输入域。
range 类型显示为滑动条。
您还能够设定对所接受的数字的限定:
<input type="range" name="points" min="1" max="10" />
可以左右滑动

| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定允许的最大值 |
| min | number | 规定允许的最小值 |
| step | number | 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等) |
| value | number | 规定默认值 |
5.Input 类型 - Date Pickers(日期选择器)
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
下面的例子允许您从日历中选取一个日期:
Date: <input type="date" name="user_date" />
Date: <input type="month" name="user_date" />

6.Input 类型 - search
search 类型用于搜索域,比如站点搜索或 Google 搜索。
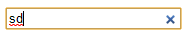
search 域显示为常规的文本域。

输入时会自动弹出X
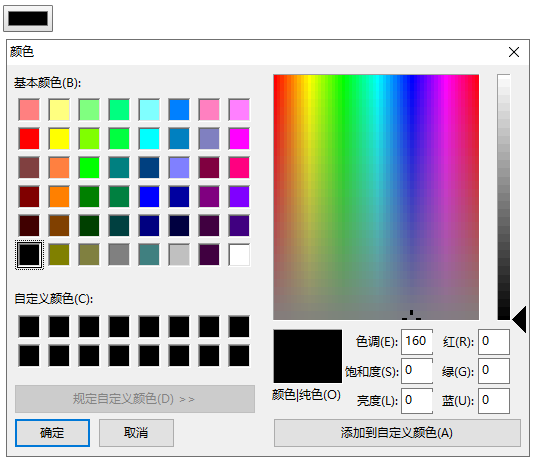
7.Input类型--color
定义拾色器
<input type="color">

其他input类型
| 值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和 "浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 |
二、input 表单属性
属性
New : HTML5新标签。
| 属性 | 值 | 描述 |
|---|---|---|
| accept | audio/* video/* image/* MIME_type | 规定通过文件上传来提交的文件的类型。 (只针对type="file") |
| align | left right top middle bottom | HTML5已废弃,不赞成使用。规定图像输入的对齐方式。 (只针对type="image") |
| alt | text | 定义图像输入的替代文本。 (只针对type="image") |
| autocompleteNew | on off | autocomplete 属性规定 <input> 元素输入字段是否应该启用自动完成功能。 |
| autofocusNew | autofocus | 属性规定当页面加载时 <input> 元素应该自动获得焦点。 |
| checked | checked | checked 属性规定在页面加载时应该被预先选定的 <input> 元素。 (只针对 type="checkbox" 或者 type="radio") |
| disabled | disabled | disabled 属性规定应该禁用的 <input> 元素。 |
| formNew | form_id | form 属性规定 <input> 元素所属的一个或多个表单。 |
| formactionNew | URL | 属性规定当表单提交时处理输入控件的文件的 URL。(只针对 type="submit" 和 type="image") |
| formenctypeNew | application/x-www-form-urlencoded multipart/form-data text/plain | 属性规定当表单数据提交到服务器时如何编码(只适合 type="submit" 和 type="image")。 |
| formmethodNew | get post | 定义发送表单数据到 action URL 的 HTTP 方法。 (只适合 type="submit" 和 type="image") |
| formnovalidateNew | formnovalidate | formnovalidate 属性覆盖 <form> 元素的 novalidate 属性。 |
| formtargetNew | _blank _self _parent _top framename | 规定表示提交表单后在哪里显示接收到响应的名称或关键词。(只适合 type="submit" 和 type="image") |
| heightNew | pixels | 规定 <input>元素的高度。(只针对type="image") |
| listNew | datalist_id | 属性引用 <datalist> 元素,其中包含 <input> 元素的预定义选项。 |
| maxNew | number date | 属性规定 <input> 元素的最大值。 |
| maxlength | number | 属性规定 <input> 元素中允许的最大字符数。 |
| minNew | number date | 属性规定 <input>元素的最小值。 |
| multipleNew | multiple | 属性规定允许用户输入到 <input> 元素的多个值。 |
| name | text | name 属性规定 <input> 元素的名称。 |
| patternNew | regexp | pattern 属性规定用于验证 <input> 元素的值的正则表达式。 |
| placeholderNew | text | placeholder 属性规定可描述输入 <input> 字段预期值的简短的提示信息 。 |
| readonly | readonly | readonly 属性规定输入字段是只读的。 |
| requiredNew | required | 属性规定必需在提交表单之前填写输入字段。 |
| size | number | size 属性规定以字符数计的 <input> 元素的可见宽度。 |
| src | URL | src 属性规定显示为提交按钮的图像的 URL。 (只针对 type="image") |
| stepNew | number | step 属性规定 <input> 元素的合法数字间隔。 |
| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week |
type 属性规定要显示的 <input> 元素的类型。 |
| value | text | 指定 <input> 元素 value 的值。 |
| widthNew | pixels | width 属性规定 <input> 元素的宽度。 (只针对type="image") |
三、补充 label标签
<label for="male">Male</label> <input type="radio" name="sex" id="male" value="male"><br> <label for="female">Female</label> <input type="radio" name="sex" id="female" value="female"><br><br>
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
四、补充input maxlength 属性
定义和用法:
maxlength 属性与 input type="text" 或 input type="password" 配合使用。