小学一二年级数学计算题
一、预估与实际
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 35 |
| • Estimate | • 估计这个任务需要多少时间 | 600 | 660 |
| Development | 开发 | 540 | 600 |
| • Analysis | • 需求分析 (包括学习新技术) | 40 | 200 |
| • Design Spec | • 生成设计文档 | 20 | 20 |
| • Design Review | • 设计复审 | 10 | 30 |
| • Coding Standard | • 代码规范 (为目前的开发制定合适的规范) | 10 | 5 |
| • Design | • 具体设计 | 60 | 60 |
| • Coding | • 具体编码 | 240 | 300 |
| • Code Review | • 代码复审 | 10 | 15 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 30 | 25 |
| Reporting | 报告 | 10 | 20 |
| • Test Repor | • 测试报告 | 30 | 36 |
| • Size Measurement | • 计算工作量 | 20 | 10 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 10 | 30 |
| 合计 | 660 |
二、需求分析
我通过网上查询、询问同学的方式了解到,小学一年级数学有如下的几个特点:
- 特点1 小学加减法一般在0-20之间,其结果可以超过20
- 特点2 不存在答案为负数的结果
经过分析,我认为,这个程序应当:
- 使用的数字小于20
- 如果是减法的情况下,被减数不能小于减数
三、设计
1. 设计思路
- 这个程序只有一个类,在main方法中直接通过构造函数调用
- 需要用到args数组来从命令行中接收参数
- 随机数的生成和将结果输出到文件中去
- 最后处理错误输入的情况
2. 实现方案
写出具体实现的步骤
- 准备工作:先在Github上创建仓库,克隆到本地...
- 技术关键点:Random,File,BufferedWriter的使用
四、编码
- 用到args数组来实现从命令行中接收参数
- 用Random没有种子的构造函数来生成随机数
- 用BufferedWriter来将结果输出到文件中去
1. 调试日志
- 第一个BUG,是无法用命令行输入参数,随后我用args数组解决
- 第二个BUG,是数组越界问题
- 第三个BUG,是遇到错误输入数据,程序无法继续运行
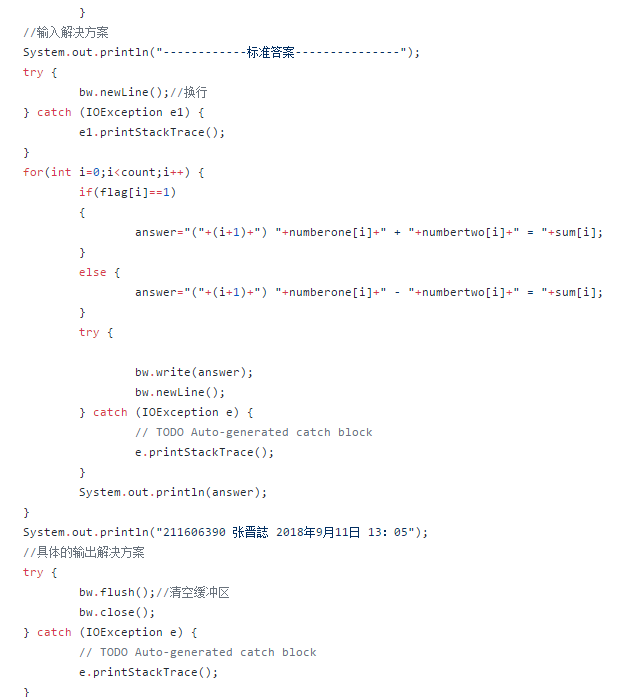
2. 关键代码


加减法的具体实现
3. 代码规范
请给出本次实验使用的代码规范:
- 第一条大括号的使用约定。如果是大括号内为空,则简介地写成{}即可,不需要换行;如果是非空代码块则:
左大括号前不换行
左大括号后换行
右大括号前换行
右大括号后还有 else 等代码则不换行;表示终止的右大括号后必须换行 - 第二条 异常进行手动处理,不抛出
五、测试
测试输入:java MathExam 5 测试结果:生成5道一年级题目和答案 预期结果:符合
测试输入:java MathExam 5 2 测试结果:输入有误,请重新输入 预期结果:符合
测试输入:java MathExam a 测试结果:输入有误,请重新输入 预期结果:符合
测试输入:java MathExam -5 测试结果:输入有误,请重新输入 预期结果:符合
六、总结
这次编码感触颇多,深深感觉到自己的能力的不足,绝大部分时间都花费在查资料身上了,基本上是一边编码一边上百度去查资料。
还有虽然看了软件工程教学视屏,但还是感觉不知道怎样把“分而治之”等软件工程的思想运用进去。老是再写代码的时候记不住代码规
范。还需要好好努力呀!