情况概述:
复习了关于前端界面的相关知识,并对前端进行了简单设计。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>天气变化</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link rel="stylesheet" type="text/css" href="css/page.css" /> <link href="plugins/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <link href="plugins/css/icons.min.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="page" id="app"> <div class="nav-left" v-show="navLeftFlag" ref="navLeft"> <div class="LogoName"> WDTLoong Cloud </div> <div class="navDiv"> <div class="navName">导航</div> <div class="nav-list"> <ul> <li class="nav-tab a_active waves-effect"> <a href="html/home.html" class="li-a active" target="iframe"><i class='bx bx-home-smile'></i> 主页 <span class="badge badge-pill badge-primary float-right">3</span> </a> </li> <!-- <li class="nav-tab"> <a href="#" class="li-a"><i class='bx bx-home-smile'></i> 设备管理</a> </li> --> <li class="nav-tab nav-ul"> <a href="javascript:void[0]" class="li-a"><i class='bx bx-cog'></i> 天气情况 <i class='bx bx-chevron-right' style="float: right;"></i></a> <div class="nav-box"> <a href="../WeatherSearch01.jsp" class="li-a-a" target="iframe">气温变化</a> </div> <div class="nav-box"> <a href="../WeatherSearch02.jsp" class="li-a-a" target="iframe">气温分布变化</a> </div> <div class="nav-box"> <a href="../WeatherSearch03.jsp" class="li-a-a" target="iframe">城市天气统计</a> </div> </li> <li class="nav-tab nav-ul"> <a href="javascript:void[0]" class="li-a"><i class='bx bx-buildings'></i> 极端天气 <i class='bx bx-chevron-right' style="float: right;"></i></a> <div class="nav-box"> <a href="html/device/4-1.html" class="li-a-a" target="iframe">极端高温</a> </div> </li> <li class="nav-tab nav-ul"> <a href="javascript:void[0]" class="li-a" target="iframe"><i class='bx bx-layer'></i> 民众焦点 <i class='bx bx-chevron-right' style="float: right;"></i></a> <div class="nav-box"> <a href="html/device/2-1.html" class="li-a-a" target="iframe">词云展示</a> </div> </li> <li class="nav-tab nav-ul"> <a href="javascript:void[0]" class="li-a"><i class='bx bx-edit'></i> 大气污染 <i class='bx bx-chevron-right' style="float: right;"></i></a> <div class="nav-box"> <a href="../Demo10.jsp" class="li-a-a" target="iframe">雾霾总览</a> </div> </li> </ul> </div> </div> </div> <div class="nav-right" ref="navRight"> <div class="nav-top"> <button type="button" class="btn btn-primary btn-sm hiddenBtn" style="line-height: 10px;" @click="isShowLeft"> <i class="bx bx-grid-alt" style="font-size: 16px;"></i> </button> <!-- <button type="button" class="btn btn-primary btn-sm showBtn" style="line-height: 10px; display: none;" onclick="showNavRight"> <i class="bx bx-expand" style="font-size: 16px;"></i> </button> --> </div> <div class="content-page" ref="cPage"> <iframe name="iframe" width="100%" height="100%" frameborder="0" src="html/home.html"></iframe> </div> </div> </div> <script src="js/vue.min.js"></script> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript"> $(function() { let navflag = false; $('.nav-tab').click(function() { $(this).siblings().each(function() { $(this).removeClass('a_active'); // $(this).removeClass('a_active'); $(this).find('.nav-box').css('height', '0') //关闭右侧箭头 if ($(this).attr('class').indexOf('nav-ul') != -1) { $(this).find('.bx-chevron-right').css('transform', 'rotateZ(0deg)') $(this).find('.bx-chevron-right').css('transition', 'all .5s') $(this).removeClass('nav-show') // $(this).find('div').removeClass('nav-box') } }) //当前选中 $(this).addClass('a_active') $(this).find('.li-a').addClass('active') // 打开右侧箭头 $(this).find('.bx-chevron-right').css('transform', 'rotateZ(90deg)') $(this).find('.bx-chevron-right').css('transition', 'all .5s') $(this).addClass('nav-show') // $(this).find('div').addClass('nav-box') }) /* 二级菜单a点击事件 */ $(".li-a-a").click(function() { $(".li-a-a").each(function() { $(this).removeClass('active-li-a'); }) $(this).addClass('active-li-a'); }) }) const vue = new Vue({ el: '#app', data: { navLeftFlag: true }, methods: { isShowLeft() { if (this.navLeftFlag ) { this.$refs.navRight.style.paddingLeft = '0px' this.$refs.cPage.style.left = '0px'; this.navLeftFlag = false; // this.$refs.navLeft.style.width = '0px'; // setTimeout(()=>{ // this.navLeftFlag = false; // },200) } else { this.$refs.navRight.style.paddingLeft = '240px'; this.$refs.cPage.style.left = '240px'; this.navLeftFlag = true; // this.$refs.navLeft.style.width = '240px'; // setTimeout(()=>{ // this.navLeftFlag = true; // },200) } } } }) </script> </body> </html>
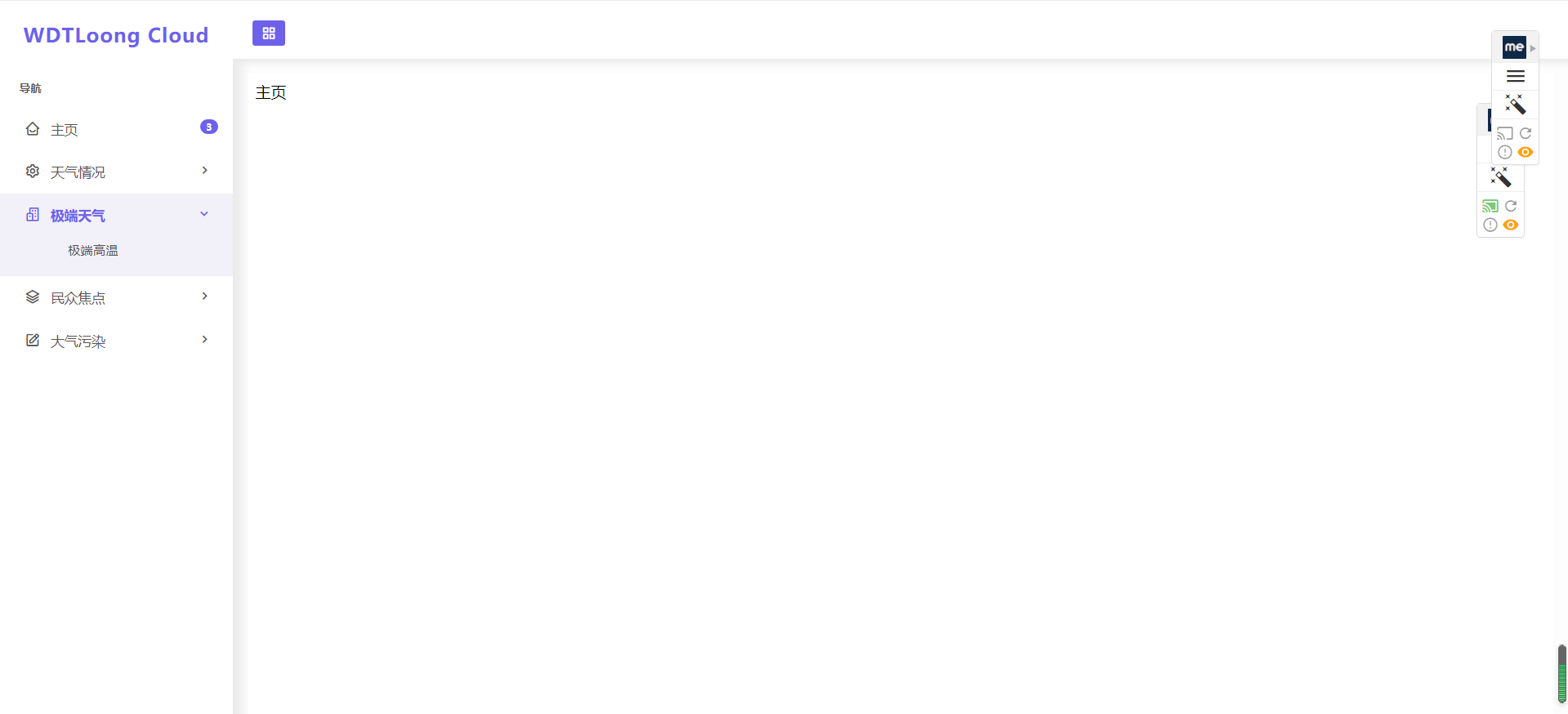
如图: