今天遇到个问题,之前一直没遇到过,通过vue-cli脚手架搭建的项目,只能通过localhost访问,不能通过IP地址访问。
这是由 webpack 导致的,2017年11月12日的时候 webpack 升级,导致 /config/index.js 里面的配置项多了几项
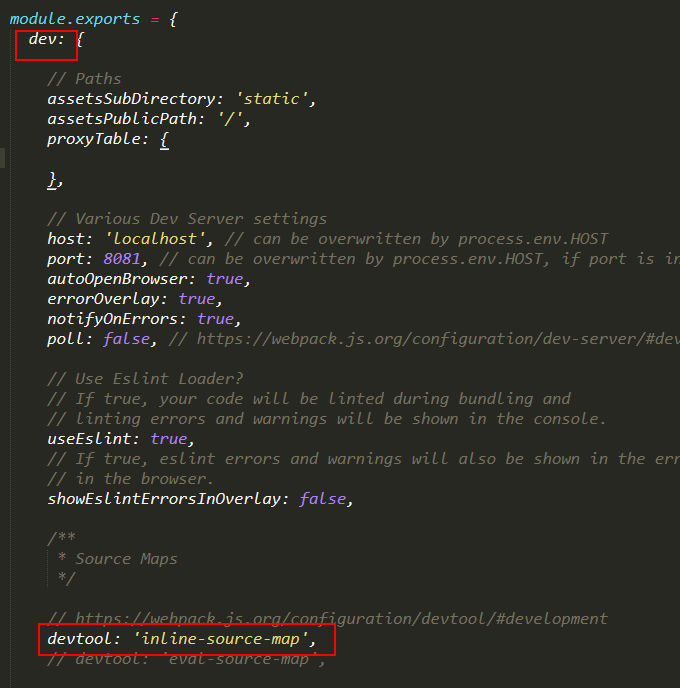
其中一项就是 dev 中多了:

这样做能禁止局域网内的其他设备访问你的项目,如果想让其他设备通过IP访问你的项目,可以把'localhost'改为'0.0.0.0',
或者在package.json中的
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js" 改为
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0"

这样就可以使用IP访问项目了。
这时候我又想在手机上访问项目,于是我用手机访问IP地址,发现页面空白(IOS10),我又用安卓打开,发现是有内容的。
这又暴露了一个问题,想要解决也很简单,只需修改config下面的index.js中的'devtool ',将'eval-source-map' 改为 'inline-source-map'

这样就能通过手机访问了。
到此结束,有问题联系QQ 412606846 微信同号