简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
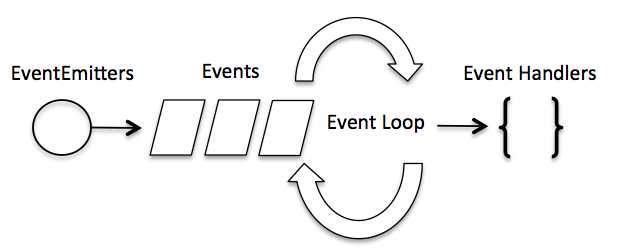
Node.js 事件循环
Node.js 是单进程单线程应用程序,但是通过事件和回调支持并发,所以性能非常高。
Node.js 的每一个 API 都是异步的,并作为一个独立线程运行,使用异步函数调用,并处理并发。
Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。
Node.js 单线程类似进入一个while(true)的事件循环,直到没有事件观察者退出,每个异步事件都生成一个事件观察者,如果有事件发生就调用该回调函数.
事件驱动程序
Node.js 使用事件驱动模型,当web server接收到请求,就把它关闭然后进行处理,然后去服务下一个web请求。
当这个请求完成,它被放回处理队列,当到达队列开头,这个结果被返回给用户。
这个模型非常高效可扩展性非常强,因为webserver一直接受请求而不等待任何读写操作。(这也被称之为非阻塞式IO或者事件驱动IO)
在事件驱动模型中,会生成一个主循环来监听事件,当检测到事件时触发回调函数。

整个事件驱动的流程就是这么实现的,非常简洁。有点类似于观察者模式,事件相当于一个主题(Subject),而所有注册到这个事件上的处理函数相当于观察者(Observer)。
Node.js 有多个内置的事件,我们可以通过引入 events 模块,并通过实例化 EventEmitter 类来绑定和监听事件,如下实例:
// 引入 events 模块var events =require('events');// 创建 eventEmitter 对象var eventEmitter =new events.EventEmitter();
以下程序绑定事件处理程序:
// 绑定事件及事件的处理程序 eventEmitter.on('eventName', eventHandler);
我们可以通过程序触发事件:
// 触发事件 eventEmitter.emit('eventName');
实例
创建 main.js 文件,代码如下所示:
// 引入 events 模块var events =require('events');// 创建 eventEmitter 对象var eventEmitter =new events.EventEmitter();// 创建事件处理程序var connectHandler =function connected(){ console.log('连接成功。');// 触发 data_received 事件 eventEmitter.emit('data_received');}// 绑定 connection 事件处理程序 eventEmitter.on('connection', connectHandler);// 使用匿名函数绑定 data_received 事件 eventEmitter.on('data_received',function(){ console.log('数据接收成功。');});// 触发 connection 事件 eventEmitter.emit('connection'); console.log("程序执行完毕。");
接下来让我们执行以上代码:
$ node main.js 连接成功。数据接收成功。程序执行完毕。
Node 应用程序是如何工作的?
在 Node 应用程序中,执行异步操作的函数将回调函数作为最后一个参数, 回调函数接收错误对象作为第一个参数。
Node.js 回调函数
Node.js 异步编程的直接体现就是回调。
异步编程依托于回调来实现,但不能说使用了回调后程序就异步化了。
回调函数在完成任务后就会被调用,Node 使用了大量的回调函数,Node 所有 API 都支持回调函数。
例如,我们可以一边读取文件,一边执行其他命令,在文件读取完成后,我们将文件内容作为回调函数的参数返回。这样在执行代码时就没有阻塞或等待文件 I/O 操作。这就大大提高了 Node.js 的性能,可以处理大量的并发请求。
阻塞代码实例
创建一个文件 input.txt ,内容如下:
菜鸟教程官网地址:www.runoob.com
创建 main.js 文件, 代码如下:
var fs =require("fs");var data = fs.readFileSync('input.txt'); console.log(data.toString()); console.log("程序执行结束!");
以上代码执行结果如下:
$ node main.js 菜鸟教程官网地址:www.runoob.com 程序执行结束!
非阻塞代码实例
创建一个文件 input.txt ,内容如下:
菜鸟教程官网地址:www.runoob.com
创建 main.js 文件, 代码如下:
var fs =require("fs"); fs.readFile('input.txt',function(err, data){if(err)return console.error(err); console.log(data.toString());}); console.log("程序执行结束!");
以上代码执行结果如下:
$ node main.js 程序执行结束!菜鸟教程官网地址:www.runoob.com
以上两个实例我们了解了阻塞与非阻塞调用的不同。第一个实例在文件读取完后才执行完程序。 第二个实例我们不需要等待文件读取完,这样就可以在读取文件时同时执行接下来的代码,大大提高了程序的性能。
因此,阻塞是按顺序执行的,而非阻塞是不需要按顺序的,所以如果需要处理回调函数的参数,我们就需要写在回调函数内。