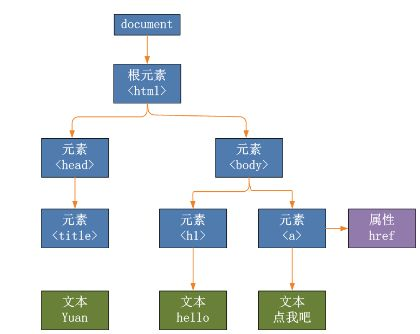
DOM文档对象模型

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-U-Compatible" content="IE-edge"> 6 <meta name="viewport" content="width=device-width,initial-scale=1"> 7 <title>DOM文档对象模型</title> 8 <style type="text/css"> 9 #box{ 10 background-color: #ff6700; 11 } 12 .cls{ 13 margin-bottom: 10px; 14 height: 100px; 15 width: 200px; 16 background-color: #ff0000; 17 } 18 </style> 19 </head> 20 <body> 21 <div id = 'box'> 22 <h1>所谓DOM,全称 Docuemnt Object Model 文档对象模型</h1> 23 <p>HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。</p> 24 <h2>在HTML当中,一切都是节点:</h2> 25 <p>元素节点:HMTL标签。</p> 26 <p>文本节点:标签中的文字(比如标签之间的空格、换行)</p> 27 <p>属性节点::标签的属性</p> 28 <p>整个html文档就是一个文档节点。所有的节点都是Object。</p> 29 </div> 30 <div class = 'cls' id = 'box3'><input type="text" placeholder="input...">box3 31 <div style="height: 50px; 50px;background-color: greenyellow;"></div> 32 </div> 33 <div class = 'cls' id = 'box2' onclick=alertMsg()>box2</div> 34 <div class = 'cls' id = 'box1'>box1</div> 35 <div> 36 <select name="" id=""> 37 <option value="">1</option> 38 <option value="">2</option> 39 <option value="">3</option> 40 </select> 41 </div> 42 43 44 <script type="text/javascript"> 45 // DOM的结构 46 console.log('document : ',document); // 获取文档对象 47 console.log('获取html : ',document.documentElement); // 获取html 48 console.log('获取body : ',document.body); // 获取body 49 // 获取其它DOM(事件源)的三种方式 50 var tmp1 = document.getElementById('box'); //方式一:通过id获取单个标签 51 var tmp2 = document.getElementsByClassName('cls'); //方式三:通过 类名 获得 标签数组,所以有s 52 var tmp3 = document.getElementsByTagName('p'); //方式二:通过 标签名 获得 标签数组,所以有s 53 console.log(tmp1); 54 console.log(tmp2[0]); 55 console.log(tmp3[2]); 56 57 // 事件三要素 事件源、事件、事件驱动程序 58 /* 59 事件源:引发后续事件的html标签。 60 事件:js已经定义好了 如 onclick onmouseover等 61 事件驱动程序:对样式和html的操作。也就是DOM。 62 代码书写步骤如下: 63 (1)获取事件源:document.getElementById(“box”); 64 (2)绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 }; 65 (3)书写事件驱动程序:关于DOM的操作 66 */ 67 // 直接绑定匿名函数 68 tmp2[2].onclick = function () { 69 alert(this.className); 70 }; 71 // 先单独定义函数,再绑定 绑定的时候,是写fn,不是写fn() 72 var alertMsg = function () { 73 alert('hello!') 74 }; 75 tmp1.onclick = alertMsg; 76 // 行内绑定 在标签里绑定 如上 id=box2 的div 77 // 注意绑定时,是写的"fn()",不是写的"fn" 78 79 // JavaScript入口函数 window.onload() 80 // 此函数调用,是当页面加载完毕(文档和图片)的时候,触发onload()函数,文档先加载,图片资源后加载 81 window.onload = function () { 82 console.log("等页面加载完毕时,打印字符串"); 83 }; 84 /*window.onload()方法存在的问题 85 1.图片加载完成才调用onload方法,大家想个问题,如果现在用户访问JD商城页面,如果JD商城中的脚本文件在window.onload()方法调用, 86 如果此时用户网速卡了,然后图片资源加载失败了,此时用户是做不了任何操作的,所以winodw.onload()方法有很大问题。 87 2.window.onload()方法 如果脚本中书写两个这样的方法,那么会有事件覆盖现象。 88 */ 89 90 // 几个常用的事件 91 var tmp4 = document.getElementById('box3'); 92 var tmp5 = document.getElementsByTagName('input'); 93 var tmp6= document.getElementsByTagName('select'); 94 var consoleHello = function () { 95 console.log('hello') 96 }; 97 tmp4.ondblclick = consoleHello; // 双击 98 tmp5[0].onkeyup = consoleHello; // 按下键并释放的时候触发 99 tmp5[0].onfocus = consoleHello; // 鼠标聚焦时触发 100 tmp5[0].onblur = consoleHello; // 鼠标失去焦点时触发 可以做一些实时校验 101 tmp6[0].onchange = consoleHello; // 这个不能监听input,只能监听select checkbox等 102 tmp4.onmouseover = consoleHello; // 鼠标穿透时触发 作用于所有子元素 103 tmp4.onmouseout = consoleHello; // 鼠标离开时触发 作用于所有子元素 104 </script> 105 </body> 106 </html>