文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。
它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。
我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。
DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、找到标签
1.1 直接找
获取单个元素:document.getElementById('i1')
获取多个元素(列表):document.getElementsByTagName('div')
获取多个元素(列表):document.getElementsByName('name1')
获取多个元素(列表):document.getElementsByClassName('c1')
实例:
var obj=document.getElementById('help')
1.2 间接找
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
二、操作标签
2.1 innerText
获取标签中的文本内容
标签.innerText
对标签内部的文本进行重新赋值
标签.innerText=''
2.2 innerHtml
获取标签中的全部内容
标签.innerHtml
对标签中的全部内容进行重新赋值
标签.innerHtml=''
如:obj.innerHtml="< a href='http://www.baidu.com'>百度</ a>;"
2.3 innerText和innerHtml的区别:
innerText仅获取当前标签内的文本内容
innerHtml可以获取对象的全部内容。
如:
obj=document.getElementById('i1')
//<div id="i1">…</div>
obj.innerText
"超链接 百度"
obj.innerHTML
//"
超链接
<a href="http://www.baidu.com">百度</a>
"
2.4 value
input value获取当前标签中的值
select value获取选中的value值
textarea value获取当前标签中的值
实例:

1 <input type="text" id="i2"/> 2 <select id='i3'> 3 <option value="1">北京</option> 4 <option value="2">上海</option> 5 <option value="3">深圳</option> 6 </select> 7 <textarea id="i4"></textarea>
console中查看:

1 input_obj=document.getElementById('i2') 2 <input type="text" id="i2"> 3 input_obj.value 4 "" 5 input_obj.value 6 "shuruleo" 7 select_obj=document.getElementById('i3'); 8 <select id="i3">…</select> 9 select_obj.value 10 "1" 11 12 textarea_obj=document.getElementById('i4') 13 <textarea id="i4"></textarea> 14 textarea_obj.value 15 "" 16 textarea_obj.value='我是多行文本' 17 "我是多行文本"
2.4.1 实例:obj.value的实际应用,搜索框
功能:在用户鼠标未放到输入框内时,默认显示“请输入关键字”,
用户将鼠标放置于标签上时,value清空,方便用户输入。
用obj.value实现。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="600px;margin:0 auto;"> 9 <input id='i1' type="text" value="请输入关键字" onfocus="Focus();" onblur="Blur();"/> 10 </div> 11 12 <script> 13 function Focus(){ 14 var tag=document.getElementById('i1'); 15 var val=tag.value; 16 if(val=='请输入关键字'){ 17 tag.value=''; 18 } 19 } 20 function Blur(){ 21 var tag=document.getElementById('i1'); 22 var val=tag.value; 23 if(val==''){ 24 tag.value='请输入关键字'; 25 } 26 27 } 28 29 </script> 30 31 </body> 32 </html>
PS:
目前最新的浏览器直接使用下面语句可以实现上面的功能(不建议使用)
<input tye='text' placeholder='请输入关键字' />
三、样式操作

1 tag=document.getElementById('i1') 2 tag.className ==>直接整体做操作,返回对象的类名的整体字符串形式 3 tag.classList ==>返回对象的类名组成的列表 4 tag.classList.add('样式名') ==> 添加指定样式 5 tag.classList.remove('样式名') ==> 删除指定样式 6 tag.style.属性名 ==> 设置对象style属性 7 如: 8 obj.style.fontSize = "32px"; 9 obj.style.backgroundColor = "red";
实例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .c1{ 8 980px; 9 background-color: blue; 10 11 } 12 </style> 13 </head> 14 <body> 15 <div> 16 <div class="c1 c2" id='i1'> 17 美丽的姑娘 18 </div> 19 </div> 20 </body> 21 </html>
console中操作:

1 obj=document.getElementById('i1') 2 <div class="c1 c2" id="i1"> 3 美丽的姑娘 4 </div> 5 obj.className 6 "c1 c2" 7 obj.classList 8 (2) ["c1", "c2", value: "c1 c2"] 9 obj.style.backgroundColor='yellow'; 10 "yellow" 11 obj.style.color='grey'; 12 "grey"
成功通过变更obj.style.属性值为对象的style进行了增删改查。
四、属性操作
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
removeAttribute(key) // 移除指定标签属性

1 obj.attributes // 显示对象的所有属性 2 NamedNodeMap {0: class, 1: id, 2: style, length: 3} 3 obj.setAttribute('new_attr','我是新的') // 为对象设置新属性 4 undefined 5 obj 6 <div class="c1 c2" id="i1" style="margin: 0px auto; border-color: yellow; background-color: yellow; color: grey;" new_attr="我是新的"> 7 美丽的姑娘 8 </div> 9 obj.removeAttribute('new_attr'); // 删除对象中的指定属性 10 undefined 11 obj 12 <div class="c1 c2" id="i1" style="margin: 0px auto; border-color: yellow; background-color: yellow; color: grey;"> 13 美丽的姑娘 14 </div>
五、创建标签,并添加到Html中去
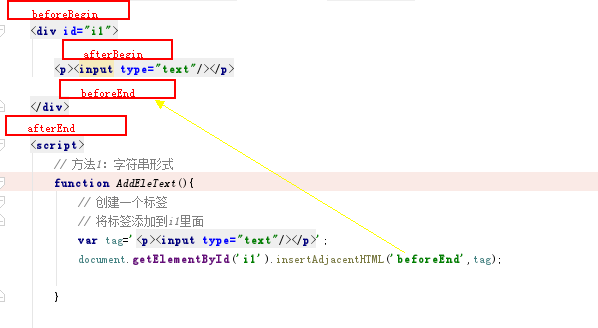
a.字符串形式
var tag='<p><input type="text"/></p>';
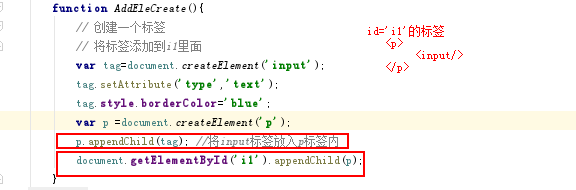
b.对象的方式
var tag=document.createElement('input')

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="button" onclick="AddEleText();" value="+"/> 9 <input type="button" onclick="AddEleCreate();" value="+"/> 10 <div id="i1"> 11 <p><input type="text"/></p> 12 13 </div> 14 <script> 15 // 方法1:字符串形式 16 function AddEleText(){ 17 // 创建一个标签 18 // 将标签添加到i1里面 19 var tag='<p><input type="text"/></p>'; 20 document.getElementById('i1').insertAdjacentHTML('beforeEnd',tag); 21 22 } 23 24 // 方法2:对象属性操作 25 function AddEleCreate(){ 26 // 创建一个标签 27 // 将标签添加到i1里面 28 var tag=document.createElement('input'); 29 tag.setAttribute('type','text'); 30 tag.style.borderColor='blue'; 31 var p =document.createElement('p'); 32 p.appendChild(tag); //将input标签放入p标签内 33 document.getElementById('i1').appendChild(p); 34 } 35 </script> 36 37 </body> 38 </html>
字符串形式中,插入的方法为inserAdjacentHTML(),第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'。

用对象的方式,obj.append(对象)。

六、提交表单
任何标签同DOM都可以提交表单。
document.geElementById('form').submit()

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form id='f1' action="http://www.oldboyedu.com"> 9 <input type="text"/> 10 <input type="submit" value="提交"/> <!--通过submit提交表单--> 11 <a onclick="submitForm();">提交吧</a> <!--通过Dom提交表单--> 12 </form> 13 <script> 14 function submitForm(){ 15 document.getElementById('f1').submit(); 16 } 17 </script> 18 19 </body> 20 </html>
七、其他
console.log 输出框
alert 弹出框
confirm 确认框

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="submit" value ='删除' onclick="deleteEle();"/> 9 <script> 10 function deleteEle(){ 11 confirm('确认删除吗') 12 } 13 </script> 14 15 </body> 16 </html>
// URL和刷新
location.href 获取URL
location.href = "url" 重定向
location.reload() 重新加载

1 location.href='http://www.baidu.com' ==>跳转到该页面 2 location.reload() ==>刷新当前页面
PS:
reload()方法用于刷新当前文档。
reload() 方法类似于你浏览器上的刷新页面按钮。
如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。
// 定时器
setInterval 多次定时器
clearInterval 清除多次定时器
实例1:直接清除计时器,计时器生效后立即被清除,未到5s就已经被清除,故不输出结果。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <script> 9 var obj=setInterval(function(){ 10 console.log(1); 11 },5000) 12 clearInterval(obj); 13 </script> 14 15 </body> 16 </html>
实例2:计时器生效一次后,立即被清除。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <script> 9 var obj=setInterval(function(){ 10 console.log(1); 11 clearInterval(obj); 12 },5000) 13 14 </script> 15 16 </body> 17 </html>
setTimeout 单次定时器
clearTimeout 清除单次定时器
实例1:生成单次计时器

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <script> 9 setTimeout( 10 function(){ 11 console.log(1) 12 },1000 13 ) 14 15 </script> 16 17 </body> 18 </html>
实例2:应用:qq邮箱等删除邮件时,删除已完成的提示会在屏幕上输出保留5s的原理。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="status"></div> 9 <input type="button" value="删除" onclick="deleteEle();"/> 10 11 <script> 12 function deleteEle() { 13 document.getElementById('status').innerText = '已删除'; 14 setTimeout( 15 function () { 16 document.getElementById('status').innerText = ''; 17 }, 5000 18 ); 19 } 20 21 </script> 22 23 </body> 24 </html>
