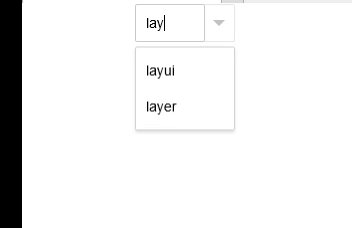
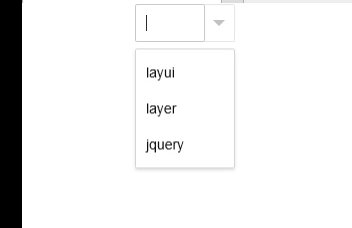
如何制作一个带匹配功能的下拉框?
之前看见layui有相关组件,但是发现,如果输入的内容在下拉框中没有相应的匹配,就会清空当前值,搞得我很不满意。有些代码是从网上扒下来的,但是找不到原地址了,凑合看吧,希望有人看到提醒我一下。以下是测试解决方案:
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>可搜索的下拉框</title>
<link href="https://www.layuicdn.com/layui/css/layui.css"
rel="stylesheet">
</head>
<body>
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<div class="layui-container">
<div class="layui-row">
<div class="layui-form" style=" 100px;">
<input type="text" id="Company" class="layui-input" style="position: absolute; z-index: 2; 70px;"
lay-verify="required" value="111" onkeyup="search()"
autocomplete="off">
<div class="layui-input-inline">
<select id="test" class="layui-select" lay-filter="test" lay-verify="required" autocomplete="off" lay-search>
<option value="layui">layui</option>
<option value="layer">layer</option>
<option value="jquery">jquery</option>
</select>
</div>
</div>
</div>
</div>
< script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
< script type="text/javascript" src="./layui/layui.js"></script>
< script type="text/javascript">
document.onmouseup = function(e){
var e = e || window.event;
var target = e.target || e.srcElement;
var _con = $('#test').next().find("div")
if(!_con.is(target) && _con.has(target).length === 0){
$("#test").next().find("dl").css({
"display" : "none"
});
}else{
$("#test").next().find("dl").css({
"display" : "block"
});
}
}
layui.use(['form'], function() {
$=layui.jquery;
layui.form.on('select(test)', function(data) {
$("#Company").val(data.value);
$("#test").next().find("dl").css({
"display" : "none"
});
layui.form.render();
});
window.search = function() {
var value = $("#Company").val();
$=layui.jquery;
$("#test").val(value);
layui.form.render();
$("#test").next().find("dl").css({
"display" : "block"
});
var dl = $("#test").next().find("dl").children();
var j = -1;
for (var i = 0; i < dl.length; i++) {
if (dl[i].innerHTML.indexOf(value) <= -1) {
dl[i].style.display = "none";
j++;
}
if (j == dl.length - 1) {
$("#test").next().find("dl").css({
"display" : "none"
});
}
}
}
});
</script>
</body>
</html>
以上为全部代码
另外要注意的是,此处用到的layui与IE8不兼容,具体体现在当下拉框取值为空的时候,IE8会报错,因此需要修改layui的源码,一共需要修改三处:
一、
d=t(p[0].options[i]).html()
需要修改成
d=t(p[0].options[p[0].selectedIndex == -1 ? 0 : p[0].selectedIndex]).html()
二、
d=t(p[0].options[a]).html()
修改为
d=t(p[0].options[p[0].selectedIndex == -1 ? 0 : p[0].selectedIndex]).html()
三、
f=t(l.options[l.selectedIndex])
修改为
f=t(l.options[l.selectedIndex == -1 ? 0 : l.selectedIndex])
以上错误均为同一类错误,另外我用的是layui-v2.5.4(目前的最新版本)来测试的,至于jquery的引用自己看。以下我用四类浏览器进行测试,发现都可行,其中由于win10没有IE8,IE8的环境是在IE11的浏览器中设置了仿真。
IE8浏览器测试截图

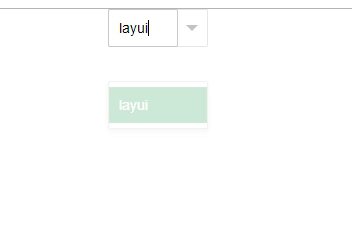
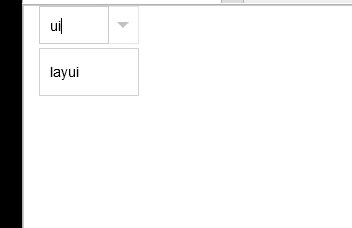
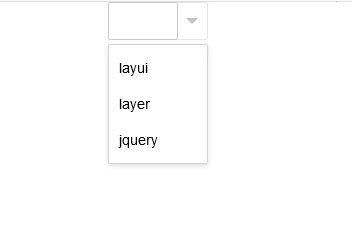
IE11浏览器测试截图

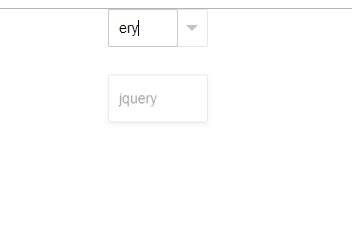
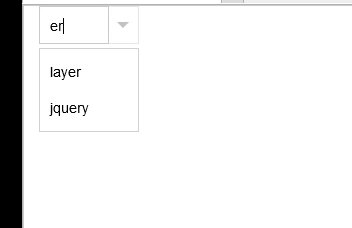
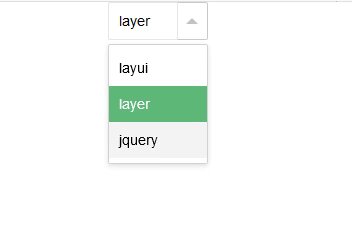
火狐浏览器测试截图

谷歌浏览器测试截图