有关于 Maven 项目的打包部署,我这里用的是 Eclipse 编辑器,以此来做个简单的记录。
实践环境
操作系统: Windows
IDE: Eclipse
打包部署过程
1 项目打包
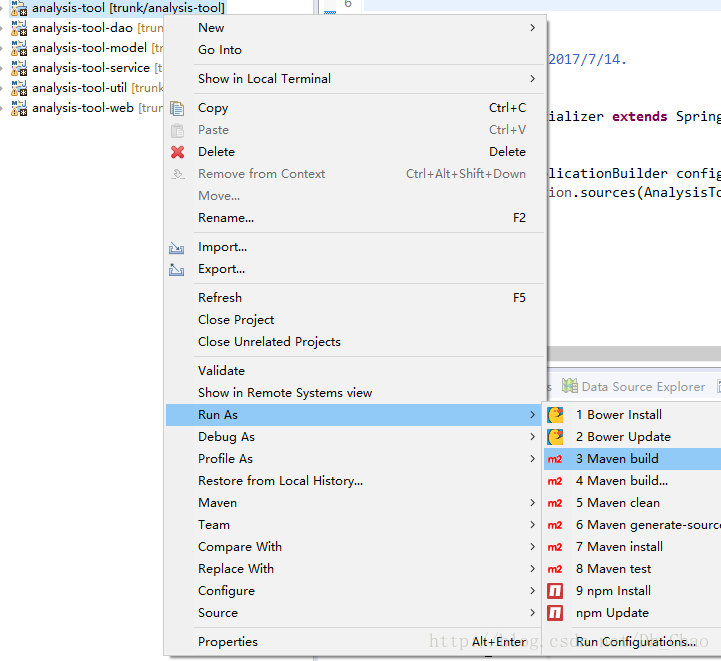
1.1 右键点击所需要打包的项目,点击如图所示 Maven clean,这里 Maven 会清楚掉之前对这个项目所有的打包信息。
1.2 进行完 Maven clean 操作后,在eclipse的控制台会出现以下的信息。
1.3 然后我们重新右键所需打包的项目,点击如图所示 Maven build
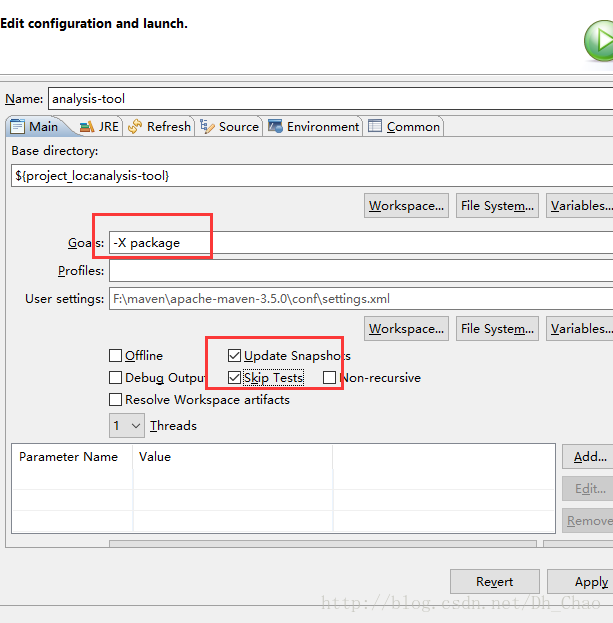
1.4 在弹出的界面中,进行如下图的操作。
“Goals”输入框中输入 -X package,同时勾选下方 Update Snapshots 和 Skip Tests 选项框。

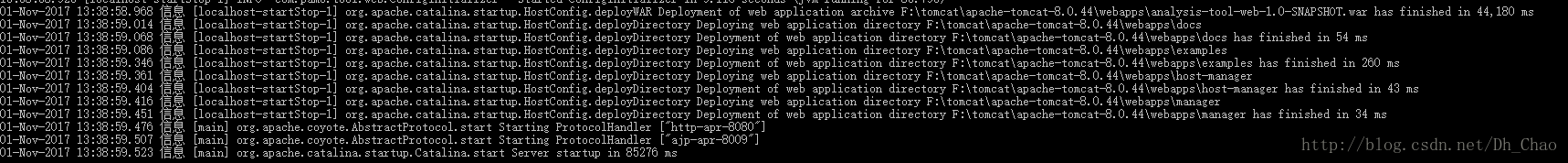
1.5 出现以下结果则说明打包成功。
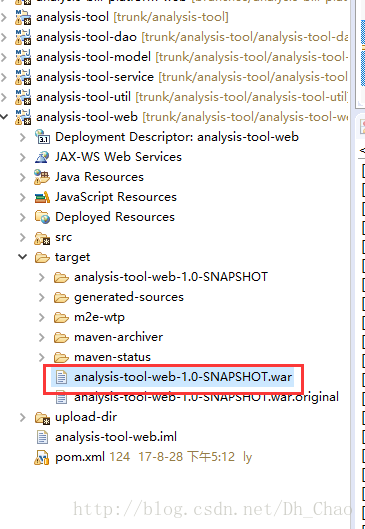
1.6 刷新我们的项目,我们能在项目的 target 目录下找到我们打包好的 war 包。

2 项目部署
2.1 将上述打包好的 war 包放置我们的 tomcat 的 webapps 目录下。如图所示。
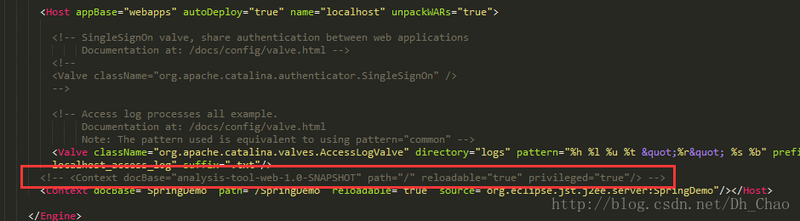
2.2 修改 tomcat 中 conf 目录下的配置文件 server.xml,在配置文件中找到Host标签,在其中添加如下内容。这里使用的是相对路径,doBase 属性的值是我们所打 war 包的名称(至于为什么要增加这一步,后面会做解释)。
2.3 进入 tomcat 的 bin 目录,点击 startup.bat 启动我们的tomcat。显示如下结果则说明部署成功。
2.4 这时候我们打开浏览器输入 localhost:8080,就成功访问到了我们的主页。

说明
上述说到,在我们 tomcat 中的 conf 目录中的 server.xml 配置文件中添加以下内容。
我们先把原先的内容注释掉,重启来看下会出现什么问题。
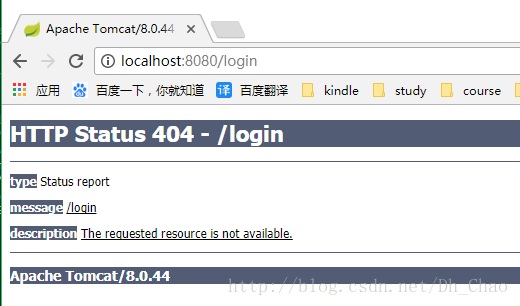
注释掉后,重启我们的tomcat,然后在浏览器中访问 localhost:8080。

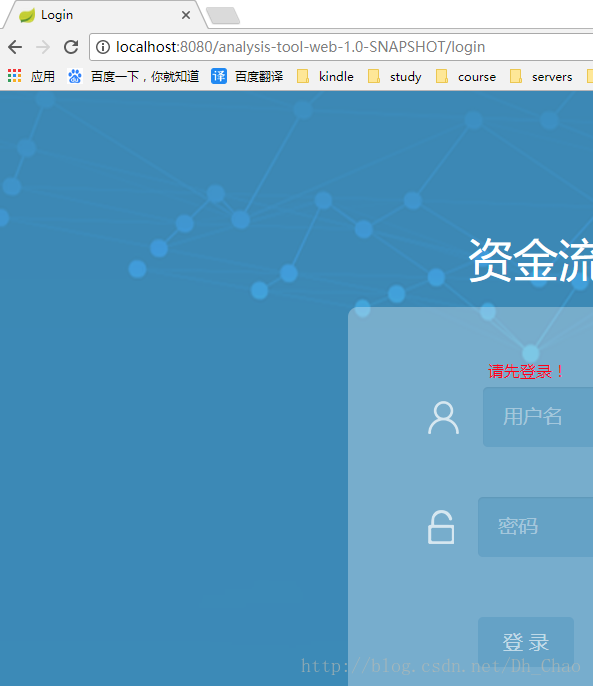
你会发现这个时候是请求不到我们的项目的。这种情况下在访问路径中加上我们的项目名称再试下,访问 http://localhost:8080/analysis-tool-web-1.0-SNAPSHOT/login(项目的所有资源、请求都在 analysis-tool-web-1.0-SNAPSHOT 目录下)。

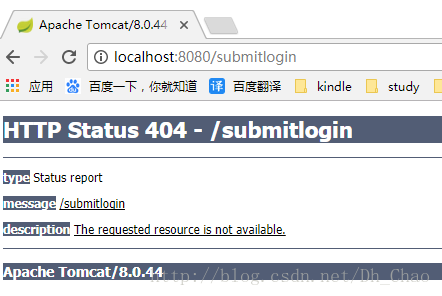
到这一步基本跟之前一样是没什么问题的。问题就在我们点击登录以后,后面的请求路径的变化。我尝试进行登录,看登录后的跳转路径。

这里缺省了我们的项目路径 /analysis-tool-web-1.0-SNAPSHOT,而当前项目资源、请求都在 analysis-tool-web-1.0-SNAPSHOT 文件夹下。请求直接跳转至 / 下,导致找不到资源的请求报404错误。在 server.xml 中配置以上内容主要是为了为访问项目设置资源的相对路径。
原文链接:https://www.jb51.net/article/142790.htm