一、 Chart
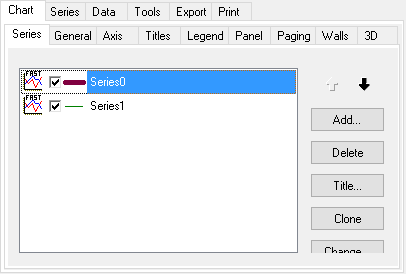
1.1 Series

在该界面可以进行曲线的添加、删除、修改
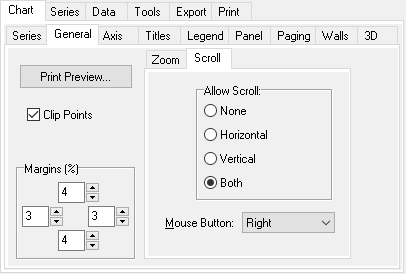
1.2 General

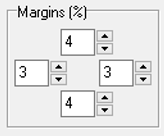
在该界面 Margins 可以设置整个坐标系外边距。

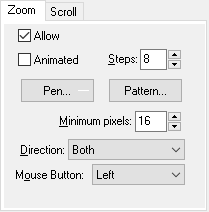
在这里可是设置放大功能。
Allow 是否允许放大
Animated 放大的动画效果,没用过
Pen 准备放大时,鼠标在坐标系中画出方块的边框设置
Pattern 准备放大时,鼠标在坐标系中画出方块的填充设置。
Minimum pixels:最小像素 ,没用过
Direction: 放大方向,分别为纵向(Vertical)、横向(Horizontal)、全部(Both)
Mouse Button:使用放大功能,鼠标左键(Left),右键(Right),中间键(Middle)

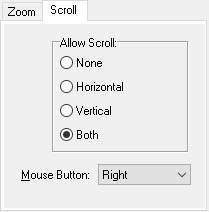
滚动设置,图像相对于坐标系移动
分别为横向、纵向、双向以及不滚动
Mouse Button:使用滚动功能,鼠标左键(Left),右键(Right),中间键(Middle)

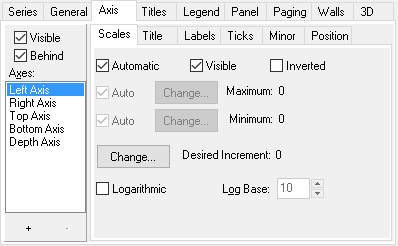
1.3 Axis
Visible 是否使用坐标系
Behind 没用过,默认
Axes:设置坐标系的横轴、纵轴、也可以添加新的横纵轴,选中哪个,将在右边对哪个进行配置。默认Left Axis (y轴)

1.3.1 Scales
Automatic : 左边轴的间距大小以及取值范围自动配置
Visible : 是否使用该轴
Inverted: 倒置,是图像相反
Maximum:左边轴最大值
Minimum:左边轴最小值
Desired Increment: 间距
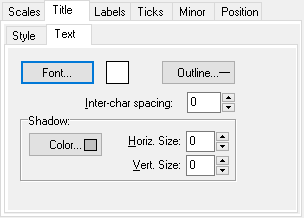
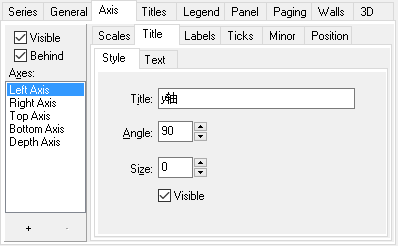
1.3.2 Title

设置左边轴的标题(Title),角度(Angle),大小(Size),以及标题是否可用(Visible)
设置字体(Font),颜色,阴影(Shadow),大小
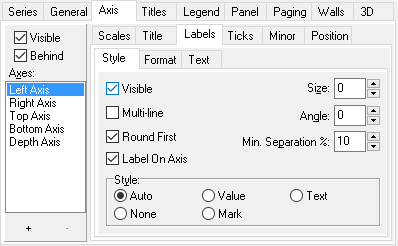
1.3.3 Labels

对坐标值进行设置
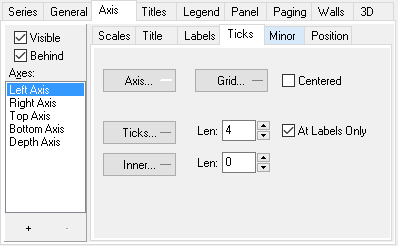
1.3.4 Ticks

设置刻度
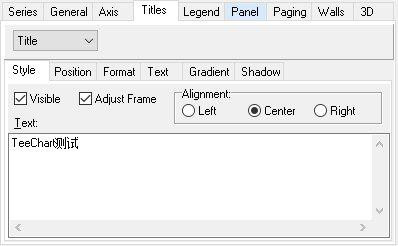
1.4 Title

设置整个坐标系的标题
1.5 Legend
设置图例

1.6 Panel
设置面板
1.7 Paging
设置翻页
1.8 Walls
3D背景设置
1.9 3D
3D设置
二、 Series
设置某条曲线
三、 Data
数据源设置
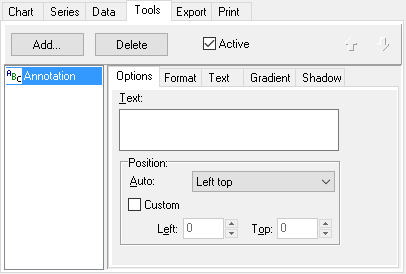
四、 Tools
工具设置
工具排序在编程时有影响,默认从0开始;
4.1 Annotation
提示框设置,默认图像的左上角。
示例代码:
CToolList tlist = m_chartGValue.get_Tools();
CTools tools = tlist.get_Items(0); // 0表示排序的第一个
CAnnotationTool anntool = tools.get_asAnnotation();
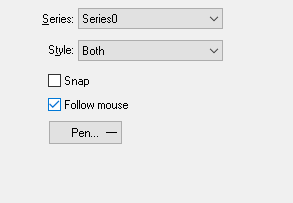
4.2 Cursor
游标设置
可以在图像上跟随鼠标显示两条线,也可以只显示横线或者竖线

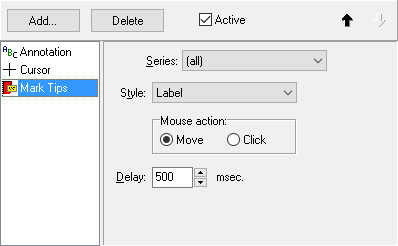
4.3 Mark Tips

鼠标指向曲线时,显示提示。
相关资源:
http://download.csdn.net/detail/d136589072/9788223