1. 安装node.js
官网下载安装:https://nodejs.org/en/
版本查看:node -v
注意:node版本最好新一点好,推荐6.0以上。
2. npm安装webpack
a) 命令
npm install -g webpack //全局安装
npm install -g webpack-dev-server //安装调试工具
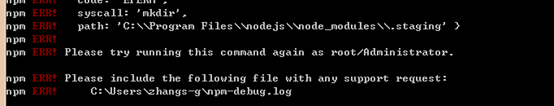
b) Webpack安装权限问题

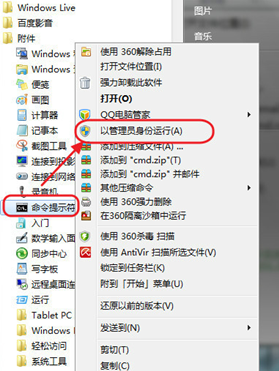
如果出现上图所示错误说明用户权限受限,使用管理员权限打开命令提示符(或node.js 命令提示符)

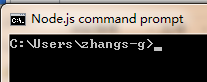
User用户身份打开node.js命令提示符窗口如下:

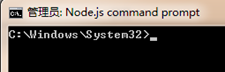
管理员身份打开node.js命令提示符窗口如下:

3. npm安装vue-cli
c) 命令
npm install -g vue-cli //全局安装
4. 创建一个基于 webpack 模板的新项目
注:Vue.js官方基于提供的开发模板介绍见《Vue开发模板简介》
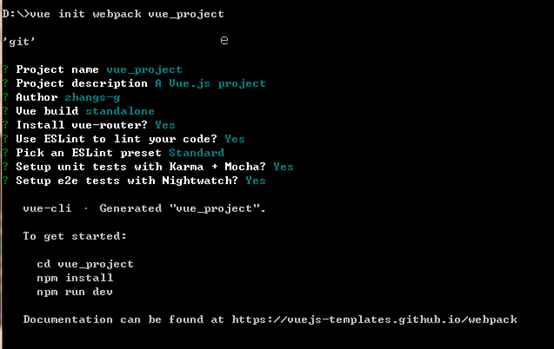
4.1完全模式项目创建
创建项目目录D:\vue_project
在项目目录下执行下列命令
vue init webpack project-name //默认安装2.0版本
vue init webpack#1.0 project-name //安装1.0版本

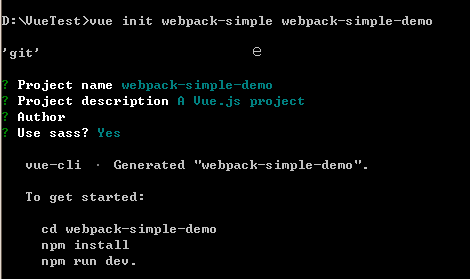
4.2简单模式项目创建
创建项目目录D:\webpack-simple-demo
在项目目录下执行下列命令
vue init webpack-simple project-name //默认安装2.0版本

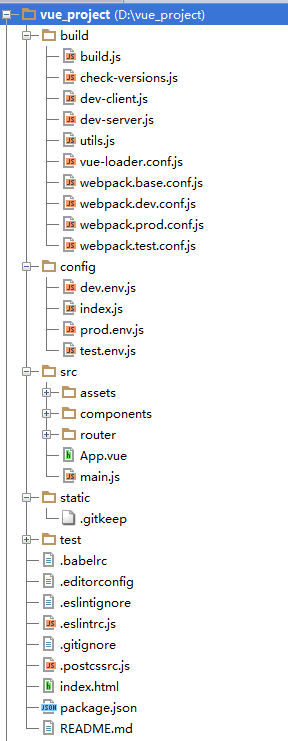
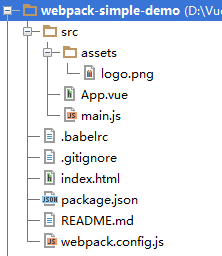
5. 项目目录
5.1完全模式项目目录

5.2简单模式项目目录

6. 安装项目依赖
一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
npm install
不要从国内镜像cnpm安装(会导致后面缺了很多依赖库)
cnpm install
7. 启动项目
npm run dev
8. 发布
npm run build
a) vue-simple-webpack
执行发布命令后,会生成发布时的build.js,并且是经过压缩的。
b) vue-webpack
执行发布命令后,会将所有的静态资源(包括index.html)都生成到dist目录下。也就是说你可以直接拿着dist目录去发布应用,例如在IIS下将dist目录发布为一个网站。