数据之美
一、 了解数据
二、 可视化的意义
三、 掌握可视化设计的原材料
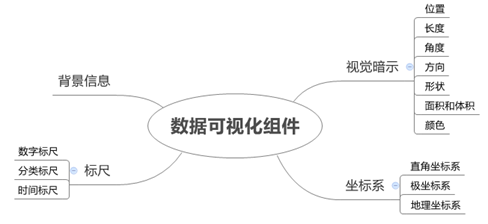
1. 可视化组件:
视觉暗示、坐标系、标尺、背景信息

2. 整合可视化组件
四、 不了解数据,一切皆是空谈
1. 可视化过程
流程图
2. 分类数据可视化
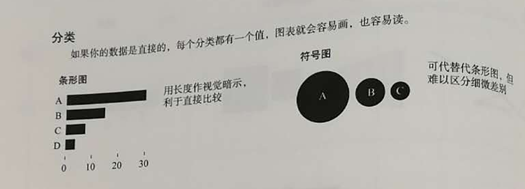
a) 分类
数据是直接的,每个分类都有一个值。可以使用条形图和符号图,特点对比
|
图表类型 |
优势 |
劣势 |
|
条形图 |
长度作视觉暗示,分类间的差异明显 |
每个矩形都要从零坐标开始 只能横向或向上径直延伸 |
|
符号图 |
面积做视觉暗示,难以区分细微差别 可以在二维空间以任何方式组织图形 |
便于展示差异数量级较大的数据 |

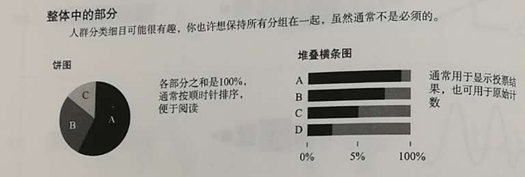
b) 整体中的部分
饼图:角度做视觉暗示,总和为100%,不适用于分类较多的情况
堆叠条形图:通常用于显示投票结果,也可用于原始计数

c) 子分类
用于有层次的数据
树图:紧凑的空间显示层次结构,通常面积和颜色结合使用
马赛克图:允许在一个视图中进行跨分类比较

d) 看清数据的结构和模式
回归到数据:分类数据可以很直观的看到数据集的范围、分布情况、再看结构和模式,如果一些分类有着同样或差异很大的值,要分析原因
3. 时序数据的可视化
a) 周期
条形图:对离散的时间点很有用,关注数值,更容易区分变化
折线图:通过方向这一视觉暗示更注重变化趋势的体现
散点图:重点在数值上,趋势不是那么明显,尤其在数据量小的时候,可以用线连接起来显示趋势(散点图可以使用LOESS拟合曲线)
点线图:相对条形图,更聚焦于端点
径向分布图:与折线图类似,但是围成一圈
日历:对于星期周期模式比其他图看起来更方便

b) 循环
存在数据循环重复的情况下,比较每个周期同一天的数据就有意义了。
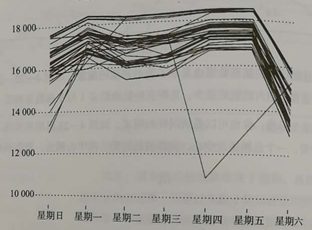
折线图:可以把日子按循环周期分成段,用多条重叠的折线比较循环情况
星状图:也可使用星状图圆周表示时间循环,多条层叠的折线圈表现循环情况
日历热区图:便于从所有角度观察数据,容易找到数值对应的日期,但颜色作为视觉暗示难以区分较小的数据差异


c) 寻找变化的意义
回归到数据:时序数据注重随时间推移发生的变化,比发现变化更重要的是发现变化背后的意义。
注:LOESS曲线法拟合曲线,可用于散点拟合为类似正太分布
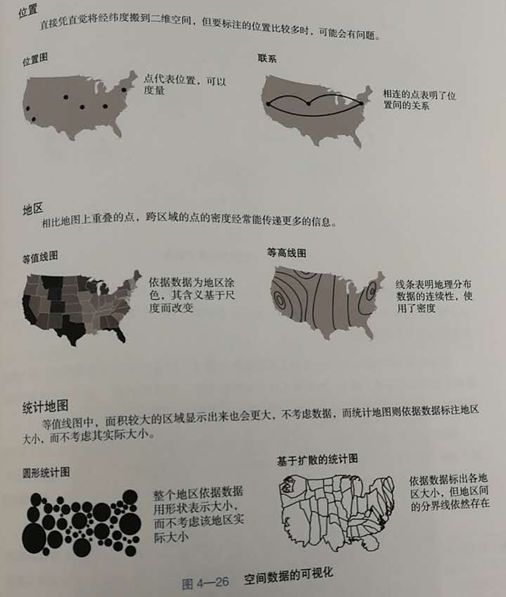
4. 空间数据的可视化
a) 位置
位置图:只关心单个位置的数据信息,可以在地图上画点,气泡大小表示数值
联系图:表现不同地点之间的关系
b) 区域
等值区域图:在空间背景信息中可视化区域数据,使用颜色作为视觉暗示,不同区域根据数据填充颜色
等高线图:线条表明地理分布数据的连续性,使用了密度
c) 统计地图
圆形统计图:整个地区依据数据用形状表示大小,而不考虑改地区实际大小,地理学的面积和边界将完全不存在
基于扩散的统计图:保留地理学区域边界,但将边界延长,使区域面积与数据对等
d) 统计图的优缺点
地图:绘制地图(实际区域比例),尤其是等值区域图时,大面积的区域总是得到更多的注意,无论数据量如何
统计图:延长了区域边界,使区域的边界与数值保持一致,但缺点是地理精度不够

e) 寻找区域模式
回归到数据:了解数据范围,然后寻找数据的区域模式,结合区域隐含的信息分析数据在不同区域的表现
5. 多元变量
a) 少数变量
两个变量:横纵坐标表示两个变量的散点图,可以体现两变量间的相关性
三个变量:引入新的视觉暗示,面积或颜色,表示第三个变量
四个变量:同时引入面积和颜色,表示不同的变量,但已经不易理解
b) 许多变量
热区图:表格布局,所有行表示同一变量的不同取值,每列代表各不相同的变量,颜色代表数值
平行坐标图:每个纵坐标代表一个变量,取值最小值在底端,最大值在顶端,根据每个变量的位置从左向右画线。如果所有变量正相关则所有线都是笔直的;如果两个变量负相关则一个变量的顶端与另一个变量的底端相连
星状图:更关注个体多变量取值的情况,可使用一组星状图,每个星状图表示一个个体
c) 多视角的使用
什么是多视角:多元变量的情况也可以在不同维度上绘制很多同类图表,可以从不同的角度查看数据,效果更好。
可参考的多视角方法:
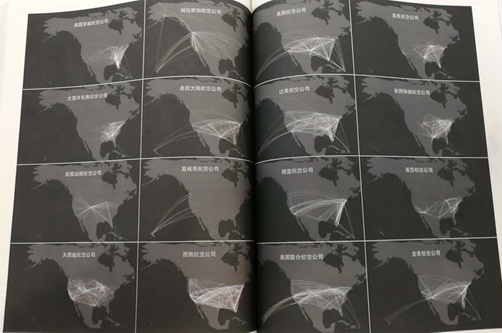
- 如果已分类的多重变量具有时间性和空间性,数据呈现自然分隔,形成图表矩阵,下图为按航空公司划分的航线数据。

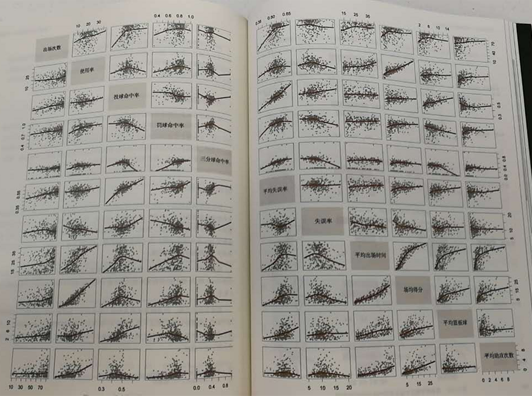
- 散点图矩阵可以代替平行坐标图显示相似关系,两两比较比一次弄清多重变量关系更直观

- 同时使用多种图表表现数据

d) 寻找数据间的关系
寻找数据间关系时,可以把所有数据同时可视化,也可以从更简单直观的视角出发。两个变量的关系简单易懂,变量数量增多关系变得复杂。
研究时不要进行假设,记住数据中没有包含的变量可能带来变化
相关性和因果关系:要考虑所有背景信息,然后在指定因果关系
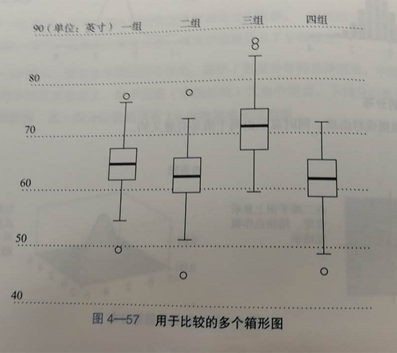
1. 数据的分布

中位数:(中间的线)代表中位数
下四分位数:表示有1/4的数值低于该数值
上四分位数:表示有1/4的数值高于该数值。
四分位间距:上四分位数和下四分位数之间的范围被称为四分位间距
边界:上/下限边界分别有下四分位数减去/加上3/2个四分位间距来确定
异常值:如果最大值和最小值都在上下限内,那么绘制边界线只是为了确定范围。否则,所有上下限外的点都会被视为异常值

a) 不只是寻找平均数和中位数
可视化工具探索数据分布时要分析峰值、谷值、数据范围以及数据的分布情况。不只是平均数和中位数。原始数据的诗句分析和概要统计间的变化也更有价值。
五、 让可视化设计更为清晰
建立视觉层次
增强图表可读性
- 允许数据点之间进行比较
- 描述背景信息
- 留白
高亮显示重点内容
注解可视化表达了什么
- 解释数据
- 统计学概念的解释
- 排版的尝试
从不同角度做一些计算
六、 为读者进行可视化设计
可视化的常见错误
- 新颖的图表
- 一切皆能可视化
- 固守可视化的规则
读者不同,数据展示也不同
- 自己动手制作可视化图
- 为某一位特定读者设计可视化图表
- 为更广泛的读者设计可视化图表
需要注意的事项
- 数据的背景
- 对概念进行指导
- 以数据来叙事
- 相关性
可视化步骤整合