图片标记
语法:<img 属性=‘值’ 属性=“值” ..../>
常用属性:
src:图片的地址 值:具体的路径
alt:来代替图片没有显示时的描述
width:图片的宽度 值:数字
height:图片的高度 值:数字
如果需要按照原来的比例缩小或者放大只设置其中一个就可以了
border:图片的边框 值:数字
align:图片水平的对其方式 值:left center right
如果直接给图片添加对其,是不起作用的
作用1:需要给图片调整位置可以放入div中,调整div的对其方式
作用2:可以使用图片对其进行图文混排效果

图片的热点
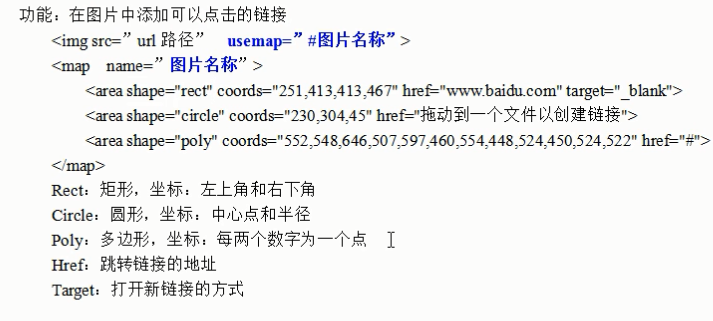
功能:在图片添加可以点击的链接

值:_blank(新窗口) _self(原窗口) _parent(父窗口) _top(顶级窗口)
多媒体标记
语法:<embed></embed>
常用属性:
src:多媒体地址 值:路径
多媒体宽度 值:数字
height:多媒体高度 值:数字